聊聊vue 中的v-on參數問題
最近在學習vue.js框架。記下其中遇到的一些問題,以便以后查閱。
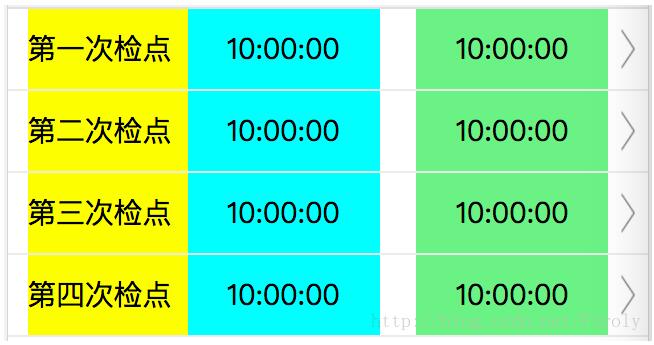
首先,這是一個頁面(為了便于觀察,將各個標簽都一一著色):

其中html代碼:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange($event)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='http://www.4tl426be.cn/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
js部分的代碼:
exchange: function (event) { alert('開始執行方法'); var a = event.target; var cellimg = a.getElementsByTagName('div')[0]; var msg = cellimg.innerText; page2datas.todos[0].groupheader = msg; alert('方法執行中'); var b = document.getElementById('page1'); b.style.display = 'none'; var c = document.getElementById('page2'); c.style.display = 'block'; alert('方法執行結束'); }
這時候如果點擊cell中有顏色的區域(即點擊li標簽的字標簽的時候),只有第一個alert( )方法執行,而后面的兩個方法并不執行。
原因就是這個方法的參數event:如果標簽綁定的方法中有參數$event,這時候就可以利用event.target,獲取到當前點被綁定這個點擊事件的標簽。
但是這個參數也可能會造成一些問題,比如如果想不論點擊li標簽的哪一個部分都要把點擊事件的方法執行完整,這時候參數event就不適用了。這時候只能另想其他辦法。
解決方法:在li中有v-for循環,其中有一個cell對象,這個對象居居士li標簽中的數據。只需要把這個對象傳遞給點擊事件的方法,就可以通過這個對象去實現剛才想要達到的目的。
修改之后的html代碼:
<div class='groupbody '> <ul class='list '> <li v-for='cell in todo.groupbody ' v-on:click='exchange(cell)'> <div class='pagecelltext '>{{ cell.left }}</div> <div class='pagecellmin'>{{ cell.min }}</div> <img src='http://www.4tl426be.cn/bcjs/img/images/direction/right.png' style='width: 20px;height: 30px;float: right;margin-top: 5px;'> <div class='pagecellmsg '>{{ cell.right }}</div> </li> </ul> <div class='clear '></div></div>
修改之后的js代碼:
exchange: function (cell) {alert('開始執行方法'); page2datas.todos[0].groupheader =cell.left;alert('執行中');var b = document.getElementById('page1');b.style.display = 'none';var c = document.getElementById('page2');c.style.display = 'block';alert('方法執行結束'); }
這時候,整個電擊事件的執行方法都可以完整執行下來,后續頁面的切換也可以完成。
補充:Vue中關于v-on綁定點擊事件時候的參數問題
v-on的綁定點擊事件的時候關于參數有三種情況,分別如下 :
綁定的方法后面沒有括號<button @click='btnClick'>點擊</button> <script> const app = new Vue({ methods:{ btnClick(event){ // 此時event就是當前點擊的對象 console.log(event) } } }) </script>

<button @click='btnClick()'>點擊</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此時event是undefined console.log(event) } } })</script>

<button @click='btnClick(123)'>點擊</button><script> const app = new Vue({ methods:{ btnClick(event){ // 此時event是123 console.log(event) } } })</script>綁定的方法后面有括號,需要傳遞參數,并且需要當前點擊的對象
<!-- 這種情況下,如果需要傳遞當前點擊的對象,參數必須是$event --><!-- 第一個位置如果要傳數字的話,就不需要加引號,如果要傳一個字符串的話,就必須要加引號,因為如果不加引號,Vue就會當做一個變量來解析,此時如果在data中沒有定義的話,就會報錯 --><button @click='btnClick(123,$event)'>點擊</button><script> const app = new Vue({ methods:{ btnClick(num,event){ // 此時num是123,event是當前點擊的對象, console.log(num,event) } } })</script>
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持好吧啦網。如有錯誤或未考慮完全的地方,望不吝賜教。
相關文章:

 網公網安備
網公網安備