vue 數(shù)據(jù)(data)賦值問題的解決方案
總結(jié)一下我遇到的一個(gè)糾結(jié)很久的問題。
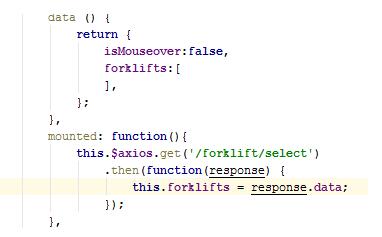
在項(xiàng)目中需要用到后臺(tái)的數(shù)據(jù)對前端渲染,使用到了vue整合的axios,使用vue中的鉤子函數(shù)在頁面組件掛載完成之后向后臺(tái)發(fā)送一個(gè)get請求然后將返回后的數(shù)據(jù)賦值data()中定義的屬性:


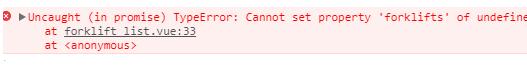
在請求執(zhí)行成功后執(zhí)行回調(diào)函數(shù)中的內(nèi)容,回調(diào)函數(shù)處于其它函數(shù)的內(nèi)部this不會(huì)與任何對象綁定,為undefined。
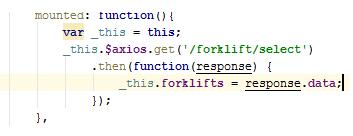
解決方案:一)將指向vue對象的this賦值給外部方法定義的屬性,然后在內(nèi)部方法中使用該屬性

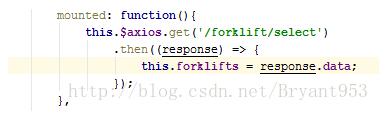
二)使用箭頭函數(shù)

補(bǔ)充:解決 vue data中數(shù)據(jù)之間的調(diào)用undefined問題
解決辦法:沒法解決,根本不能這樣調(diào)用。
雖然data函數(shù)中的this是指向VueComponent的,(配合理解:data中的數(shù)據(jù)是可以用this調(diào)用props中的數(shù)據(jù)的)但是在data中調(diào)用另一個(gè)屬性的時(shí)候,data中的數(shù)據(jù)還沒有解析出來,因?yàn)閞eturn {}對象的時(shí)候它們中的所有數(shù)據(jù)是一起渲染解析的,所以會(huì)出現(xiàn)undefined問題。
(以上僅個(gè)人理解,如有錯(cuò)誤,還請?jiān)u論指正)
所以選擇在mounted生命周期中完成賦值操作
export default { data(){ return { firstName:’111’, lastName:’222’, fullName:’’ } }, mounted(){ this.fullName = this.firstName +’’+this.lastName; } }
顯示結(jié)果:

當(dāng)然如果fullName不需要在data中定義的話,在computed計(jì)算屬性中定義可能會(huì)優(yōu)雅。
以上為個(gè)人經(jīng)驗(yàn),希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。如有錯(cuò)誤或未考慮完全的地方,望不吝賜教。
相關(guān)文章:
1. JavaScript Reduce使用詳解2. python基于tkinter點(diǎn)擊按鈕實(shí)現(xiàn)圖片的切換3. python之cur.fetchall與cur.fetchone提取數(shù)據(jù)并統(tǒng)計(jì)處理操作4. Python查找算法之分塊查找算法的實(shí)現(xiàn)5. 深入了解JAVA 軟引用6. python實(shí)現(xiàn)讀取類別頻數(shù)數(shù)據(jù)畫水平條形圖案例7. Xml簡介_動(dòng)力節(jié)點(diǎn)Java學(xué)院整理8. .NET 中配置從xml轉(zhuǎn)向json方法示例詳解9. 解決AJAX返回狀態(tài)200沒有調(diào)用success的問題10. JSP之表單提交get和post的區(qū)別詳解及實(shí)例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備