Vue封裝一個(gè)TodoList的案例與瀏覽器本地緩存的應(yīng)用實(shí)現(xiàn)
本文主要介紹了Vue封裝一個(gè)TodoList的案例與瀏覽器本地緩存的應(yīng)用實(shí)現(xiàn),分享給大家,具體如下:

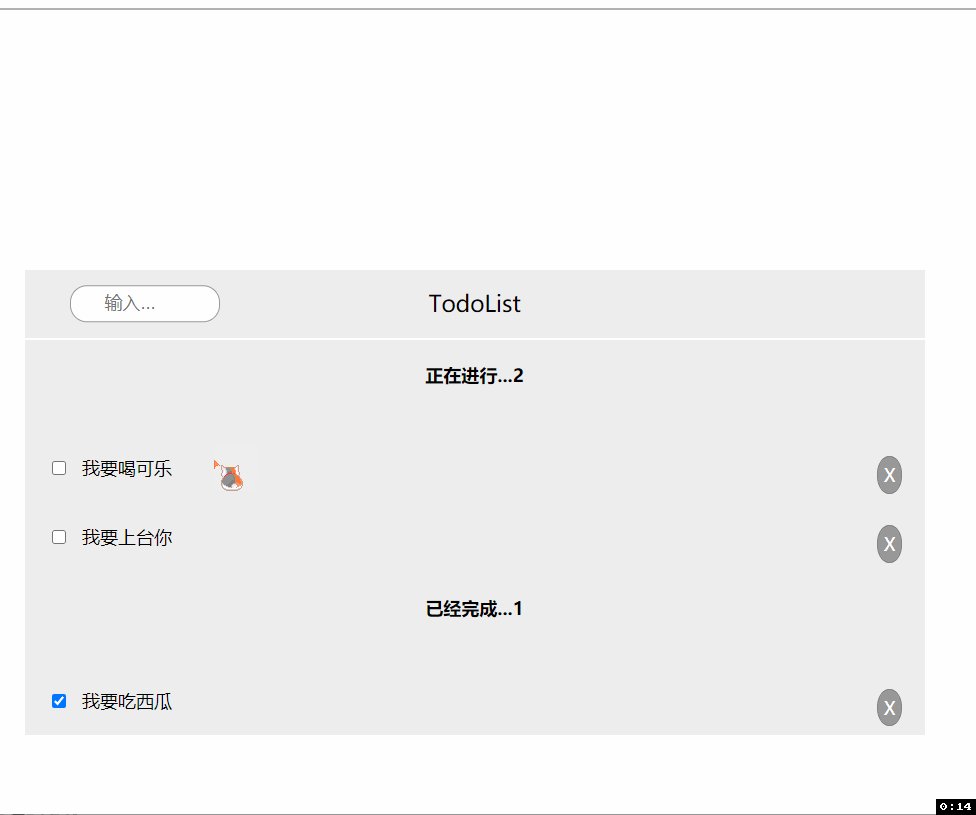
使用Vue封裝一個(gè)簡(jiǎn)易的Todolist的小案例. 同時(shí)加入了瀏覽器本地緩存的技術(shù)手段.
瀏覽器本地緩沖:
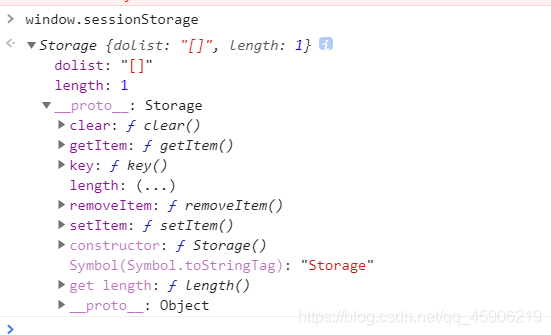
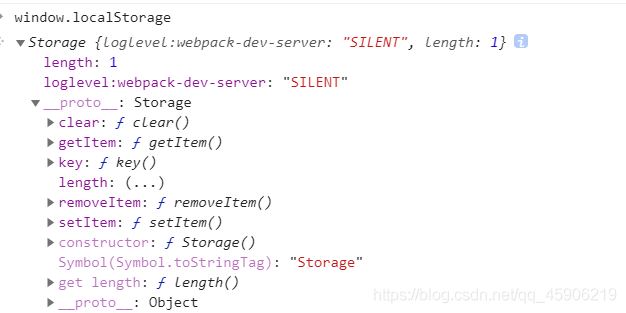
前提: 一般我們定義的變量,或者用Vuex保存的數(shù)據(jù), 當(dāng)瀏覽器進(jìn)行了一個(gè)刷新 那么這個(gè)數(shù)據(jù)就會(huì)丟失, 這樣就做不出歷史記錄的效果了, 但是, 使用瀏覽器緩存就可以幫助我們解決這個(gè)問題… 瀏覽器緩存分為二種 sessionStorage 和 localStorage, 二種原型鏈分別如下:

可以看得出, 他們的原型鏈上基本都是一樣的, 唯一的區(qū)別在于,
localStorage 作用于本地緩存, 時(shí)間是持久的,除非手動(dòng)去刪除, 或者清空, 不然一直都存在瀏覽器中 sessionStorage 作用與會(huì)話緩存, 生命周期只存在于本次打開瀏覽器會(huì)話, 當(dāng)完成的關(guān)閉瀏覽器,那么信息就會(huì)丟失, 而僅僅刷新頁面, 數(shù)據(jù)仍然保存。本次實(shí)例,使用的是 sessionStorage, 并對(duì)此進(jìn)行了一次小封裝.
const storage = {set(key, value){window.sessionStorage.setItem(key, JSON.stringify(value));},get(key){return JSON.parse(window.sessionStorage.getItem(key));},remove(key){window.sessionStorage.removeItem(key);}}export default storage;實(shí)例代碼:
<template><div class='todo'><header><input type='text' placeholder='輸入...' v-model='keyword' @keydown.enter='handleList'>TodoList</header><!-- 正在進(jìn)行 --><h4>正在進(jìn)行...{{dolistNumber}}</h4><template v-for='(item, index) in dolist' :key='index'><div v-if='!item.checked'><label :for='index +’l’'><input type='checkbox' v-model='item.checked' : @change='handleChecked'>{{item.title}}</label><span @click='cancalDo(index)'>X</span></div></template><!-- 已經(jīng)完成 --><h4>已經(jīng)完成...{{dolist.length - dolistNumber}}</h4><template v-for='(item, index) in dolist' :key='index'><div v-if='item.checked'><label :for='index +’ll’'><input type='checkbox' v-model='item.checked' : @change='handleChecked'>{{item.title}}</label><span @click='cancalDo(index)'>X</span></div></template></div></template><script>import storage from ’../storage.js’;export default {name: 'todoList',data() {return {keyword: '', // 輸入的選項(xiàng)dolist: [],}},computed:{dolistNumber(){return this.dolist.filter(item => item.checked === false).length;}},methods: {handleChecked(){// 當(dāng)更改狀態(tài)之后 重新刷新storage.set(’dolist’, this.dolist);},handleList() {if (this.keyword !== '') {this.dolist.push({title: this.keyword,checked: false,});this.keyword = '';storage.set(’dolist’, this.dolist);}},cancalDo(index) {// 刪除這個(gè)this.dolist.splice(index, 1);storage.set(’dolist’, this.dolist);}},mounted(){let dolist = storage.get(’dolist’);if(dolist){this.dolist = dolist;}},}</script><style>.todo {margin: 400px auto;min-height: 300px;width: 800px;background-color: #eee;}.todo header {position: relative;text-align: center;height: 60px;line-height: 60px;font-size: 20px;border-bottom: 2px solid #fff;}.todo header input {position: absolute;left: 40px;top: 50%;transform: translateY(-50%);outline: none;line-height: 30px;border-radius: 15px;padding-left: 30px;border: 1px solid #999;font-size: 16px;width: 100px;transition: all .6s linear;}.todo header input:focus {width: 200px;}.dolist {padding: 20px;font-size: 16px;}.dolist label {cursor: pointer;}.dolist input {margin-right: 10px;}.dolist span:last-child {float: right;border: 1px solid gray;background-color: #999;color: #fff;border-radius: 50%;padding: 5px;}h4 {padding-bottom: 20px;text-align: center;}</style>
到此這篇關(guān)于Vue封裝一個(gè)TodoList的案例與瀏覽器本地緩存的應(yīng)用實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)Vue TodoList內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. java——Byte類/包裝類的使用說明2. android studio實(shí)現(xiàn)簡(jiǎn)單的計(jì)算器(無bug)3. python 讀txt文件,按‘,’分割每行數(shù)據(jù)操作4. python Selenium 庫的使用技巧5. android 控件同時(shí)監(jiān)聽單擊和雙擊實(shí)例6. python+pywinauto+lackey實(shí)現(xiàn)PC端exe自動(dòng)化的示例代碼7. vue使用exif獲取圖片經(jīng)緯度的示例代碼8. python logging.info在終端沒輸出的解決9. 詳解android adb常見用法10. Python 忽略文件名編碼的方法

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備