SpringBoot+VUE實現(xiàn)前后端分離的實戰(zhàn)記錄
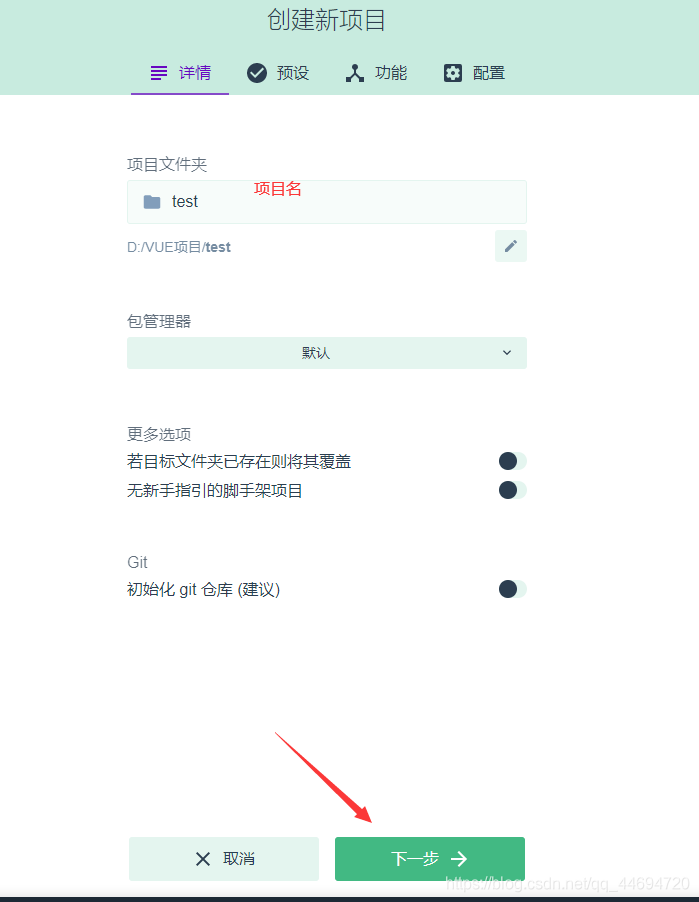
這里使用VUE UI創(chuàng)建一個VUE項目
命令行輸入vue ui進入

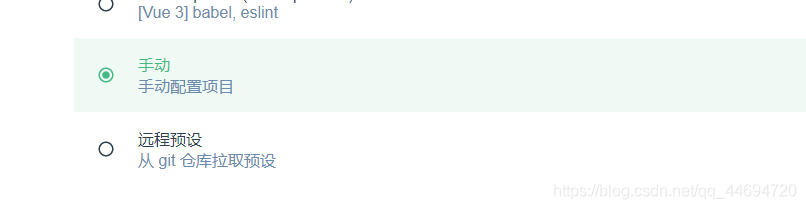
手動配置項目

選中這三個

點擊下一步->點擊創(chuàng)建項目
用IDEA打開剛才創(chuàng)建的項目
IDEA中的安裝vue插件并重啟

IDEA控制臺中輸入vue add axios安裝axios

新建一個Show.vue

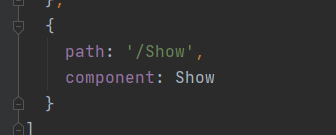
在index,js的routes中配置它的路由

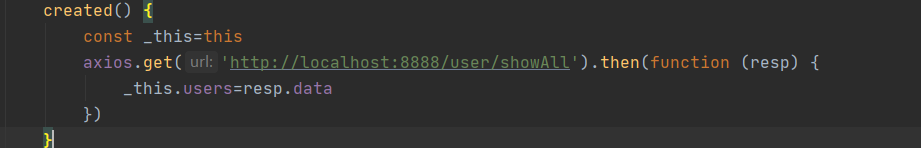
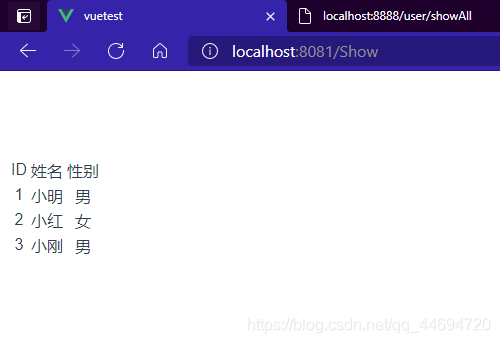
編寫Show,vue向后端請求數(shù)據(jù)并展示
<template> <div><table> <tr><td>ID</td><td>姓名</td><td>性別</td> </tr> <tr v-for='user in users'><td>{{user.id}}</td><td>{{user.name}}</td><td>{{user.sex}}</td> </tr></table> </div></template><script> export default {name: 'Show',data(){ return{users:[ {id:'',name:'',sex:'', }] }},created() { const _this=this axios.get(’http://localhost:8888/user/showAll’).then(function (resp) {_this.users=resp.data })} }</script><style scoped></style>二,后端SpringBoot項目
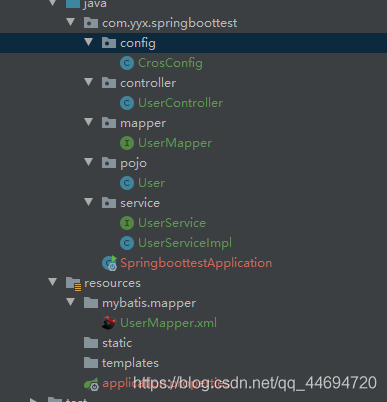
編寫一個查詢功能
略

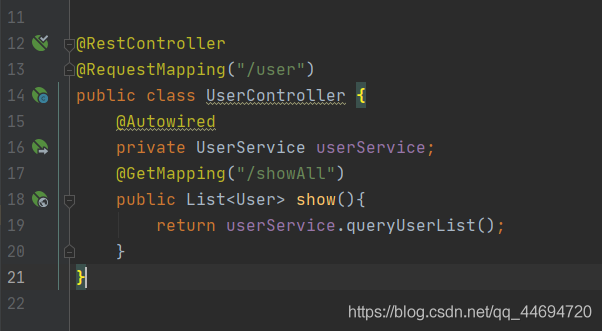
controller層返回json數(shù)據(jù)

在spring boot中解決跨域問題
重寫WebMvcConfigurer中的addCorsMappings()方法
@Configurationpublic class CrosConfig implements WebMvcConfigurer { @Override public void addCorsMappings(CorsRegistry registry) {registry.addMapping('/**').allowedOriginPatterns('*').allowedMethods('POST', 'GET', 'PUT', 'OPTIONS', 'DELETE').allowCredentials(true).maxAge(3600).allowedHeaders('*'); }}
后端測試(注意前后端端口號的區(qū)分,VUE占用了8080和8081,在Springboot中修改后端的端口號)

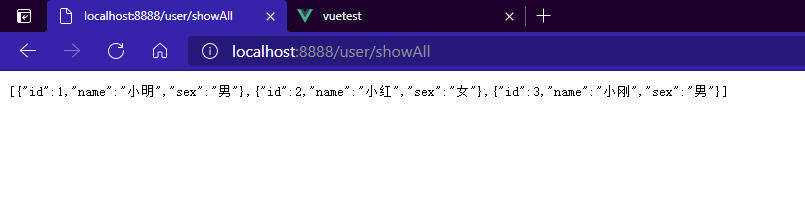
數(shù)據(jù)輸出成功

前端發(fā)請求拿數(shù)據(jù)

前端拿數(shù)據(jù)成功!!!

到此這篇關(guān)于SpringBoot+VUE實現(xiàn)前后端分離的文章就介紹到這了,更多相關(guān)SpringBoot+VUE前后端分離內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python如何實現(xiàn)word批量轉(zhuǎn)HTML2. Java8內(nèi)存模型PermGen Metaspace實例解析3. python excel和yaml文件的讀取封裝4. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)5. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊6. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決7. App啟動優(yōu)化-Android性能優(yōu)化8. 詳解docker pull 下來的鏡像都存到了哪里9. Python中內(nèi)建模塊collections如何使用10. Docker鏡像管理常用操作代碼示例

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備