Vue實現動態查詢規則生成組件
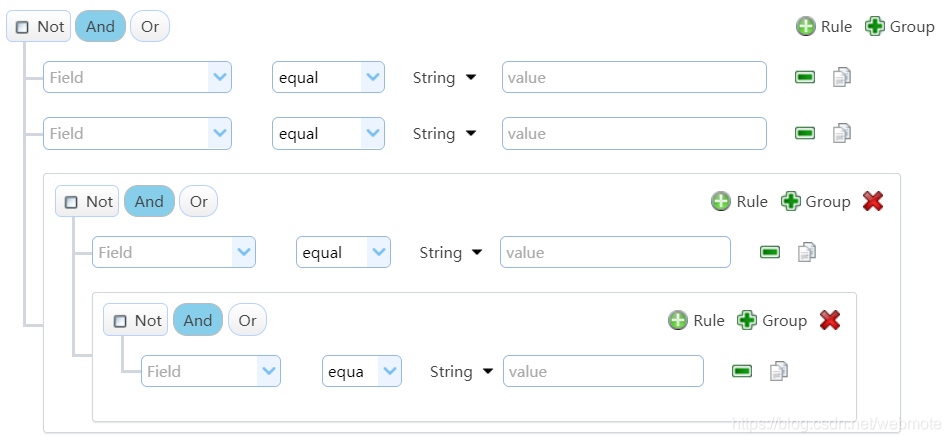
動態查詢規則,大致如下圖所示。是可以按照用戶的自定義進行組織查詢語句的一種復雜組件,大致可以實現SQL查詢的where條件,下面是摘自mongodb的某一軟件。

按照規則組件的組織形式,可以把其視為一棵樹,有樹干和樹葉,這樣看起來就不難了。
2.1 組件屬性 data: 是樹結構的內容,我們定義為:
{condition: ’AND’,rules: [],}
fieldList: 字段列表數組,可供選擇的字段集合;
operatorList: 操作列表數組,可供選擇的操作集合,定義如下:
{ label: ’包含’, value: ’⊂’,},2.2 組件html
這里采用ElementUI構建,因此可以方便的組合各類ui控件來進行構建需要的界面。當然該組件既然被看作樹,因此其也是個遞歸組件,因此還涉及到自己調用自己。
<template> <div class='rules-group-container'><div class='rules-group-header'> <el-radio-group v-model='data.condition' size='mini'><el-radio-button label='AND'></el-radio-button><el-radio-button label='OR'></el-radio-button> </el-radio-group> <div><el-button size='mini' @click='addRule(data)'>添加規則</el-button><el-button size='mini' @click='addGroup(data)'>添加分組</el-button><el-button v-if='parent' size='mini' @click='delGroup(data, parent)'>刪除</el-button> </div></div><div class='rules-group-body'> <div class='rules-list'><template v-for='(rule, index) in data.rules'> <div :key='index' v-if='!rule.condition' class='rule-container'><!-- 字段 --><wt-dropdown v-model='rule.FilterField' :data='getFieldList(rule.FilterTable)' @change='handleFieldChange(rule)'></wt-dropdown><!-- 操作符 --><wt-dropdown v-model='rule.Operator' :disabled='inputStatus && rule.FilterField === ’CommunityId’' :data='getRule(rule.FilterTable, rule.FilterField)'></wt-dropdown><!-- 值 --><wt-multi-dropdown v-if='rule.type === ’Dropdown’' :disabled='inputStatus && rule.FilterField === ’CommunityId’' v-model='rule.FilterValue' :data='getData(rule.FilterTable, rule.FilterField)'></wt-multi-dropdown><wt-number :disabled='inputStatus && rule.FilterField === ’CommunityId’' v-else-if='[’DateTime’, ’Number’, ’Decimal’].includes(rule.type)' v-model='rule.FilterValue'></wt-number><wt-text v-else v-model='rule.FilterValue' :disabled='inputStatus && rule.FilterField === ’CommunityId’'></wt-text><el-button size='mini' @click='delRule(index)'>刪除</el-button> </div> <CreateRule:key='index'v-else:data='rule':parent='data':fieldList='fieldList':operatorList='operatorList' ></CreateRule></template> </div></div> </div></template>2.3 對不同數據類型的字段定義不同的條件
const rules = { string: [{ value: ’==’, label: ’等于’,},{ value: ’<>’, label: ’不等于’,},{ value: ’⊂’, label: ’包含’,},{ value: ’⊄’, label: ’不包含’,},{ value: ’in’, label: ’其中之一’,},{ value: ’ni’, label: ’非其中之一’,},{ value: ’mc’, label: ’多包含’,}, ], number: [{ value: ’==’, label: ’等于’,},{ value: ’<>’, label: ’不等于’,},{ value: ’≥’, label: ’大于等于’,},{ value: ’≤’, label: ’小于等于’,}, ], dict: [{ value: ’in’, label: ’其中之一’,},{ value: ’ni’, label: ’非其中之一’,}, ], date: [{ value: ’sdiff’, label: ’幾天前’,},{ value: ’ediff’, label: ’幾天后’,}, ],}2.4 定義方法操作組規則
主要的操作涉及到添加刪除 組和規則。
getRule(table, field) { let data = (rules && rules.string) || [] let theField = this.getCurrentField(table, field) if (theField && theField.ControlType) {if ([’Dropdown’].includes(theField.ControlType)) { return rules.dict} else if ([’DateTime’].includes(theField.ControlType)) { return rules.date} else if ([’Number’, ’Decimal’].includes(theField.ControlType)) { return rules.number} else { return rules.string} } return data},// 添加規則addRule(data) { let rule = {type: ’Text’,FilterTable: this.firstTable,FilterField: this.firstField,Operator: ’==’,FilterValue: ’’, } data.rules.push(rule)},// 刪除規則delRule(index) { this.data.rules.splice(index, 1)},// 添加分組addGroup(data) { let group = {condition: ’OR’,rules: [ {type: ’Text’,FilterTable: this.firstTable,FilterField: ’’,Operator: ’’,FilterValue: ’’, },], } data.rules.push(group)},// 刪除分組delGroup(data, parent) { let index = parent.rules.findIndex((item) => item === data) parent.rules.splice(index, 1)},2.5 定義組件名
該組件命名為 CreateRule,定義代碼很簡單了。
export default { name: ’CreateRule’, props: {parent: { type: Object,},data: { type: Object,},fieldList: { type: Array, default() {return [] },},operatorList: { type: Array, default() {return [] },}, }, }3.使用組件
vue中使用組件只需引用并增加到組件列表中即可。
import CreateRule from ’./CreateRule’export default { name: ’NewRuleForm’, components: {CreateRule, },}
模板內增加引用
<template> <div class='new-rule-form'><CreateRule v-if='!loading' :data='data' :fieldList='FilterTable' :operatorList='operatorList'></CreateRule><div v-if='!loading' v-html='discription'></div> </div></template>4.效果展示
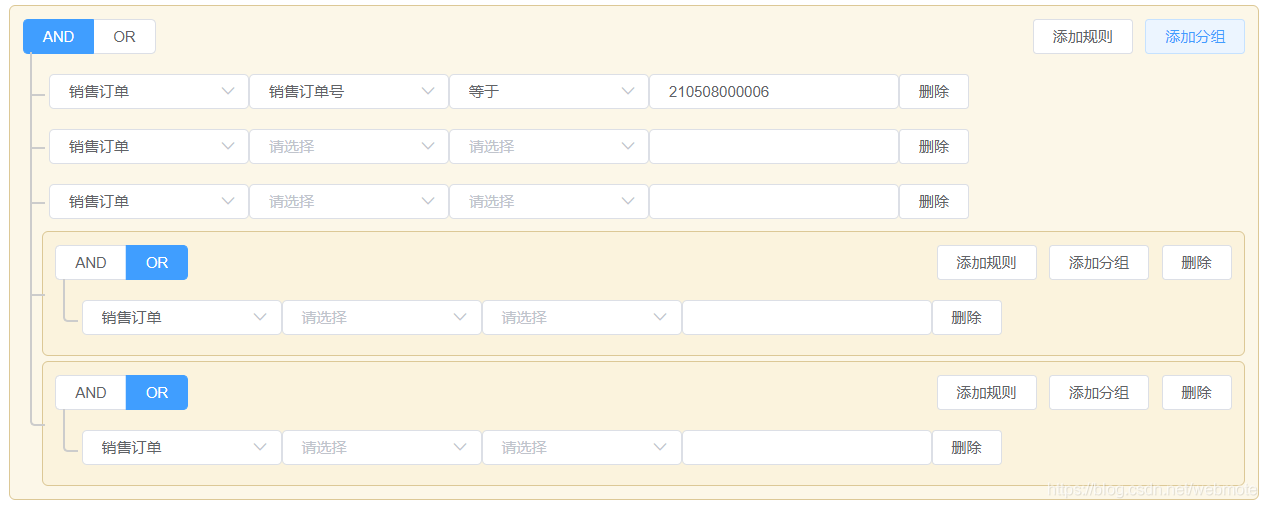
這是截取的實際效果.

在界面中,作為搜索條件或過濾條件效果均不錯,可以做到非常靈活。
5.小結在vue開發應用中,可以多參考下windows軟件的某些界面,偶爾能給我們很大的靈感和啟發的。
到此這篇關于Vue實現動態查詢規則生成組件的文章就介紹到這了,更多相關Vue 動態查詢規則生成組件內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備