vue3如何按需加載第三方組件庫(kù)詳解
以Element Plus 為例,配置按需加載組件和樣式。
環(huán)境
vue3.0.5 vite2.3.3安裝 Element Plus
yarn add element-plus# ORnpm install element-plus --save
完整引入
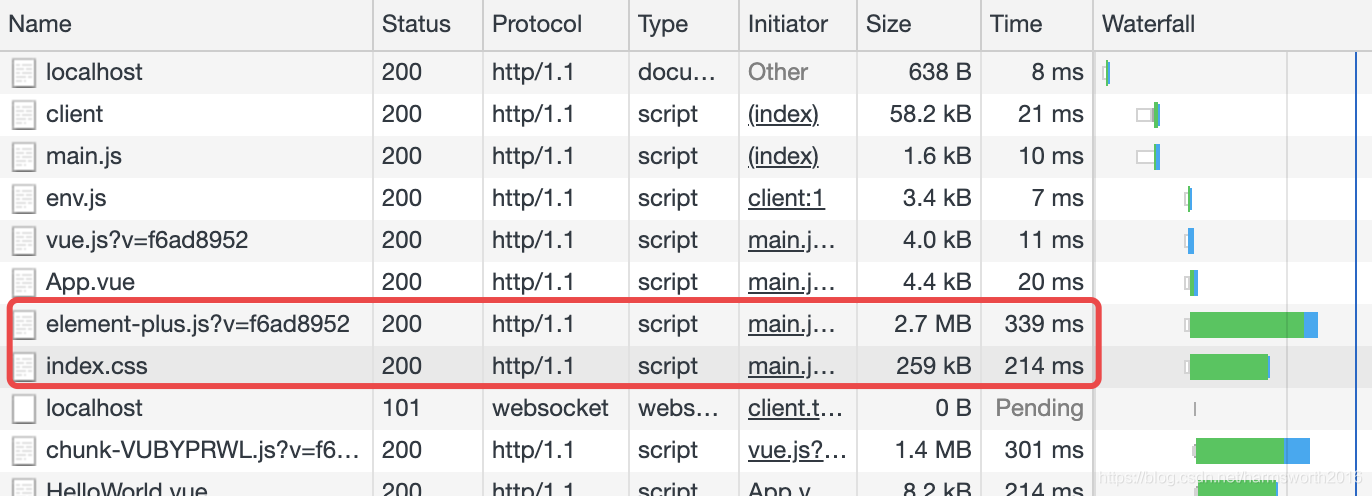
import { createApp } from ’vue’import ElementPlus from ’element-plus’;import ’element-plus/lib/theme-chalk/index.css’;import App from ’./App.vue’;const app = createApp(App)app.use(ElementPlus)app.mount(’#app’)
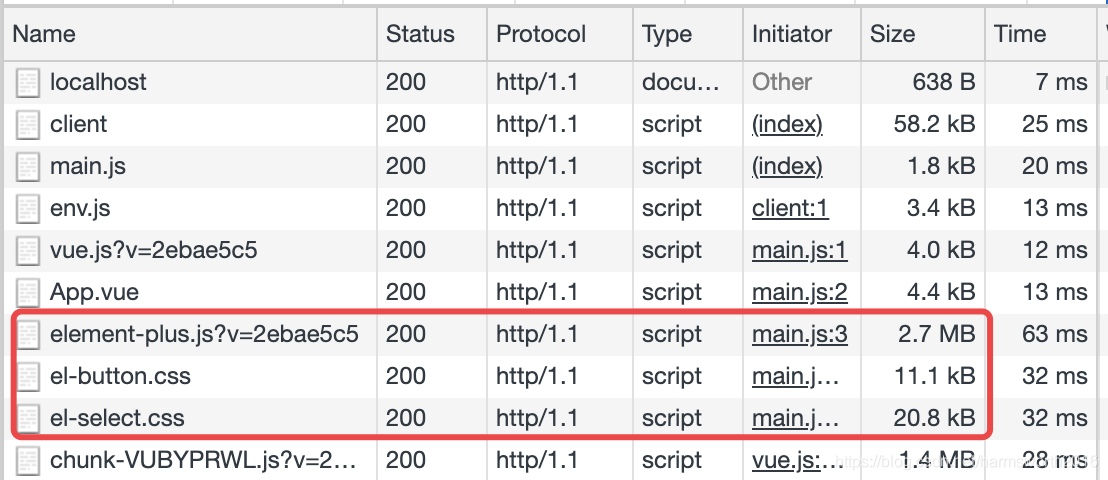
可以看出 Element Plus 的 js 和 css 文件大小和耗時(shí)都挺大。

安裝 vite-plugin-importer 插件
安裝
yarn add vite-plugin-importer# ORnpm install vite-plugin-importer --save
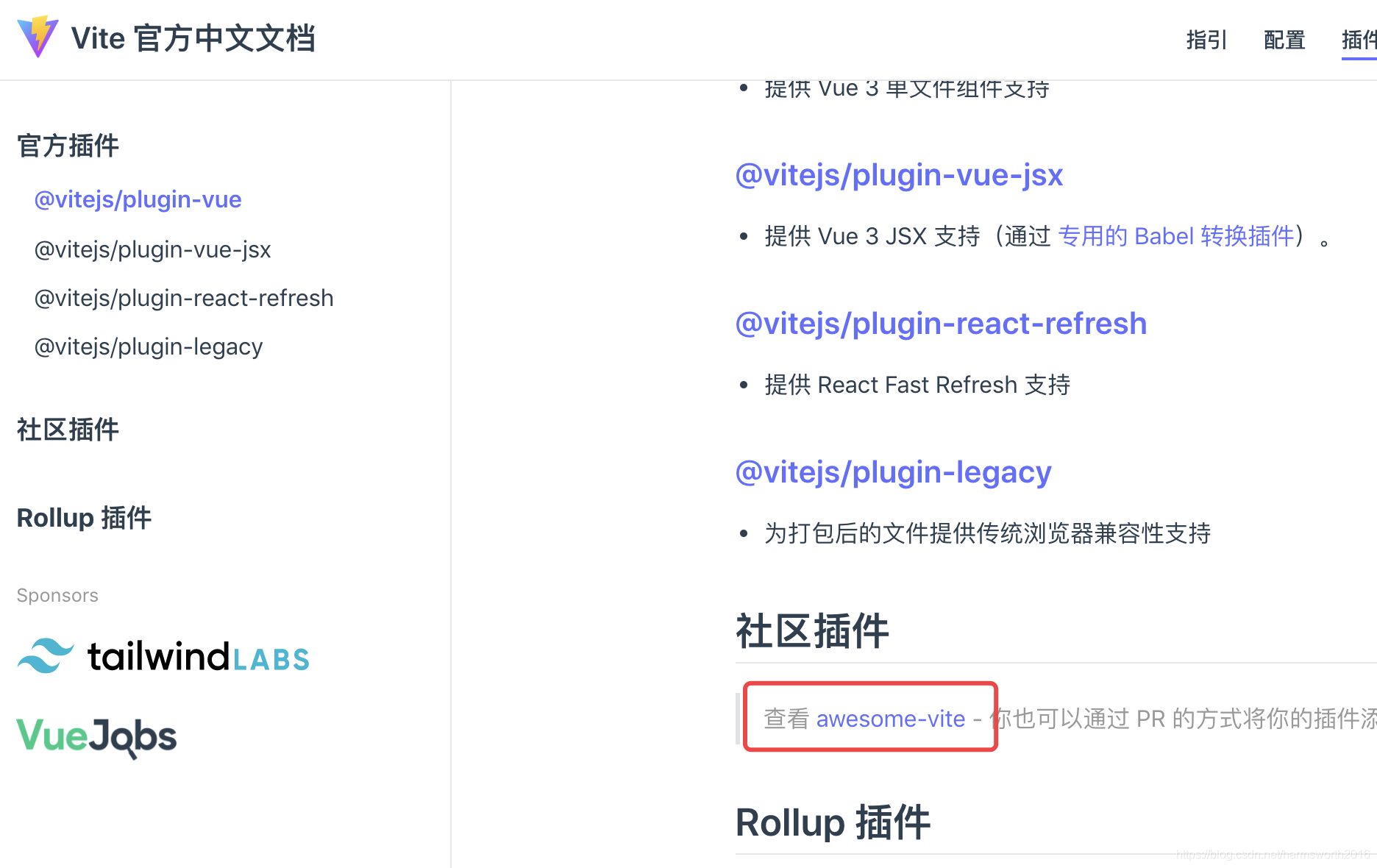
在 vite 官網(wǎng)中有 插件 一欄,可以使用推薦的 社區(qū)插件
 其中,vite-plugin-importer 是 babel-plugin-import 的集成,而 babel-plugin-import 可以按需加載組件和組件樣式,故 vite-plugin-importer 亦能。
其中,vite-plugin-importer 是 babel-plugin-import 的集成,而 babel-plugin-import 可以按需加載組件和組件樣式,故 vite-plugin-importer 亦能。


配置 vite.config.js
import { defineConfig } from ’vite’import vue from ’@vitejs/plugin-vue’import usePluginImport from ’vite-plugin-importer’// https://vitejs.dev/config/export default defineConfig({ plugins: [ vue(), usePluginImport({ libraryName: ’element-plus’, customStyleName: (name) => {return `element-plus/lib/theme-chalk/${name}.css`; }, }), ], resolve: { alias: { ’vue’: ’vue/dist/vue.esm-bundler.js’ }, },})
main.js
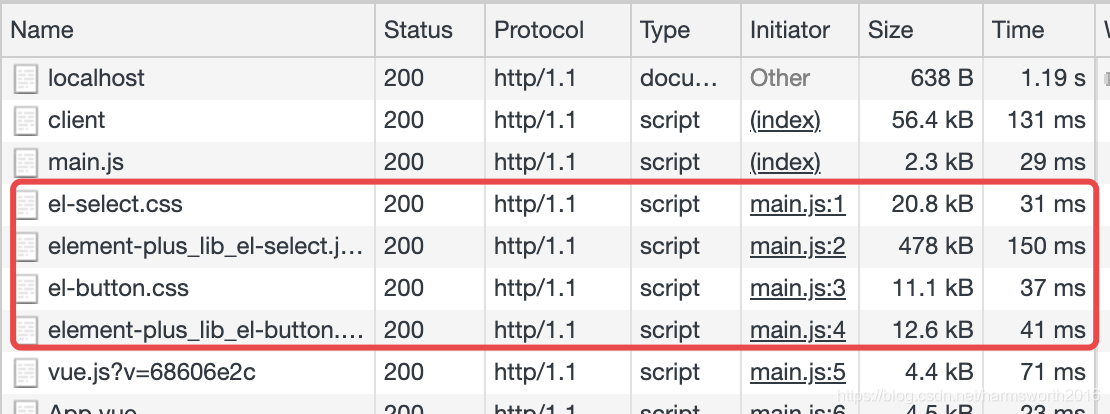
import { createApp } from ’vue’import App from ’./App.vue’import { ElButton, ElSelect } from ’element-plus’;const app = createApp(App)app.component(ElButton.name, ElButton);app.component(ElSelect.name, ElSelect);app.mount(’#app’)

使用 vite-plugin-importer 按需加載組件和樣式效果明顯。
安裝 vite-plugin-style-import
安裝
yarn add vite-plugin-style-import -D# ORnpm i vite-plugin-style-import -D
Element Plus 官網(wǎng)中提供了vite-plugin-style-import 按需加載的方式。

配置
vite.config.js
import { defineConfig } from ’vite’import vue from ’@vitejs/plugin-vue’import styleImport from ’vite-plugin-style-import’;// https://vitejs.dev/config/export default defineConfig({ plugins: [ vue(), styleImport({ libs: [{ libraryName: ’element-plus’, esModule: true, ensureStyleFile: true, resolveStyle: (name) => { return `element-plus/lib/theme-chalk/${name}.css`; }, resolveComponent: (name) => { return `element-plus/lib/${name}`; },}, ], }), ], resolve: { alias: { ’vue’: ’vue/dist/vue.esm-bundler.js’ }, },})
main.js
import { createApp } from ’vue’import App from ’./App.vue’import { ElButton, ElSelect } from ’element-plus’;const app = createApp(App)app.component(ElButton.name, ElButton);app.component(ElSelect.name, ElSelect);app.mount(’#app’)

可以看出,vite-plugin-style-import 只按需加載組件樣式。
總結(jié) vite-plugin-importer 可以按需加載組件和組件樣式。 vite-plugin-style-import 只能按需加載組件樣式。 相比一次加載第三方組件庫(kù),按需加載更優(yōu)秀。到此這篇關(guān)于vue3如何按需加載第三方組件庫(kù)的文章就介紹到這了,更多相關(guān)vue3按需加載組件庫(kù)內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. Java8內(nèi)存模型PermGen Metaspace實(shí)例解析2. 利用單元測(cè)試對(duì)PHP代碼進(jìn)行檢查3. python如何實(shí)現(xiàn)word批量轉(zhuǎn)HTML4. python excel和yaml文件的讀取封裝5. python3實(shí)現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)6. moment轉(zhuǎn)化時(shí)間戳出現(xiàn)Invalid Date的問題及解決7. python爬蟲實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊8. python操作數(shù)據(jù)庫(kù)獲取結(jié)果之fetchone和fetchall的區(qū)別說明9. Django 權(quán)限管理(permissions)與用戶組(group)詳解10. App啟動(dòng)優(yōu)化-Android性能優(yōu)化

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備