vue實現(xiàn)圖片切換效果
本文實例為大家分享了vue實現(xiàn)圖片切換效果的具體代碼,供大家參考,具體內(nèi)容如下
1)v-if/v-show
二者都可以實現(xiàn)讓元素隱藏和顯示。但是實現(xiàn)原理不同:v-if 是通過將元素從dom樹中移除和添加來實現(xiàn)元素的隱藏和顯示效果。v-show 是通過修改元素的displace值來實現(xiàn)元素的隱藏和顯示效果。
2)v-bind
v-bind可以對元素的屬性值進行修改。基于這些背景知識,下面來實現(xiàn)圖片切換實例。
功能需求1)點擊左邊按鈕,顯示前一張圖片;如果圖片是第一張,則隱藏該按鈕2)點擊右邊按鈕,顯示后一張圖片;如果圖片是最后一張,則隱藏該按鈕

<!DOCTYPE html><html> <head><meta charset='utf-8' /><title>圖片切換效果</title><style> #test{position: absolute; } #left{position: absolute;top: 134px;z-index: 99;width: 24px;height: 32px;background-color: black;color: white;font-size: 24px;opacity: 0.6;cursor: pointer; } #right{position: absolute;right: 0;top: 134px;z-index: 99;width: 24px;height: 32px;background-color: black;color: white;font-size: 24px;opacity: 0.6;cursor: pointer; } img{width: 500px;height: 300px; } </style> </head> <body><div > <div @click = 'changeleft' v-if='lefttt'> < </div> <img v-bind:src = 'http://www.4tl426be.cn/bcjs/’imgs/00’+num+’.jpg’'/><br> <div @click = 'changeright' v-show='righttt'> > </div> </div> </body> <!-- 開發(fā)環(huán)境版本,包含了有幫助的命令行警告 --> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <script type='text/javascript'> var dated = new Vue({ //掛載點 el: '#test', //數(shù)據(jù) data: {num: 1,lefttt:false,righttt:true, }, methods: { changeleft : function (){ if(this.num <= 2){this.lefttt=false;this.num = 1; }else{this.lefttt=true;this.num--; }this.righttt=true; }, changeright : function (){ if(this.num >= 7){this.righttt=false;this.num = 8; }else{this.righttt=true;this.num++; }this.lefttt=true; } } });</script></html>效果
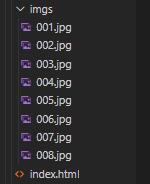
1)顯示第一張圖片時

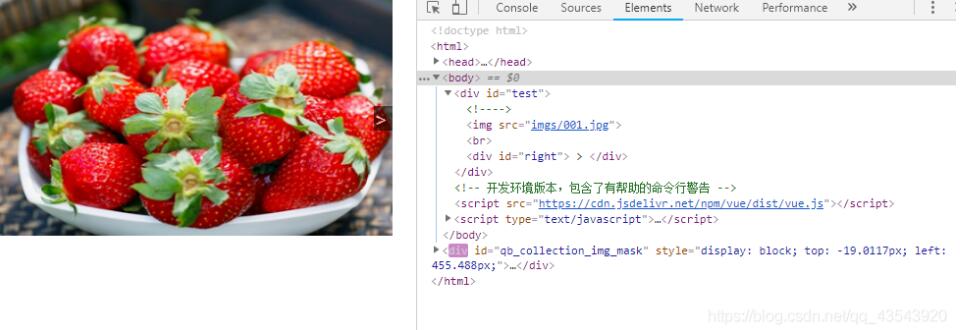
2)顯示最后一張圖片時

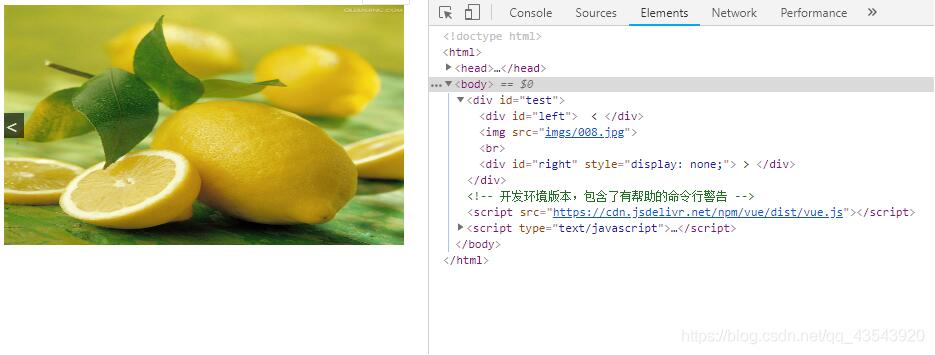
3)顯示其他張圖片時

以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決2. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊3. 使用JSP技術(shù)實現(xiàn)一個簡單的在線測試系統(tǒng)的實例詳解4. Java剖析工具YourKit 發(fā)布5.0版本5. 解決VUE項目localhost端口服務(wù)器拒絕連接,只能用127.0.0.1的問題6. Python中內(nèi)建模塊collections如何使用7. 為什么你的android代碼寫得這么亂8. python實現(xiàn)坦克大戰(zhàn)9. 開發(fā)效率翻倍的Web API使用技巧10. 跟我學(xué)XSL(一)第1/5頁

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備