Vue實現計數器案例
本文實例為大家分享了Vue實現計數器展示的具體代碼,供大家參考,具體內容如下
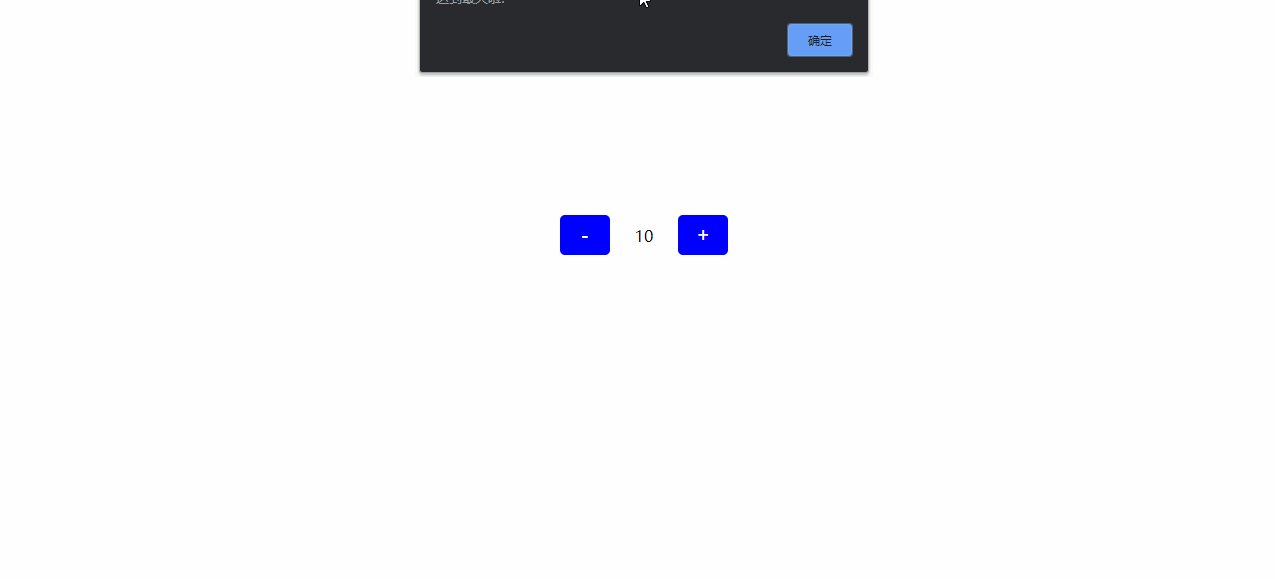
效果:

<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>計數器</title> <script src='https://cdn.jsdelivr.net/npm/vue/dist/vue.js'></script> <style type='text/css'> #app{ text-align: center; margin: 0 auto; line-height: 500px; } #app input{ width: 50px; height: 40px; font-size: 20px; border-radius: 5px; outline: none; /* 自定義邊框 */ border: 1px solid transparent; background-color: blue; line-height: 30px; color: white; } #app span{ padding: 20px 20px; border: 1px; } </style></head><body> <div id='app'> <input type='button' value='-' @click='sub'/> <span>{{num}}</span> <input type='button' value='+' @click='add'/> </div> <script>var app = new Vue({ el: '#app', data: {num: 1 }, methods:{add: function(){ if(this.num<10){ this.num++; }else{ alert('達到最大啦!'); } },sub: function(){ if(this.num>0){this.num--; }else{alert('已經沒有了!'); } } }}) </script></body></html> data中寫需要用到的數據: num -methods中添加兩個方法:加(add)、減(sub) 使用v-text或者差值表達式將num設置給span標簽 使用v-on:(簡寫,@)將add、sub分別綁定給+、-按鈕 累加的邏輯:小于10累加,否則提示 遞減的邏輯:大于0遞漸,否則提示 方法中通過this關鍵字獲取data中的數據
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備