Vue實現(xiàn)Google第三方登錄的示例代碼
1、進入開發(fā)者平臺,首先前往Google API 控制臺選擇或者創(chuàng)建一個項目
谷歌開發(fā)者平臺

一堆眼花繚亂的API讓你無從選擇,但是你只要記住這次進來的目的是:社交API

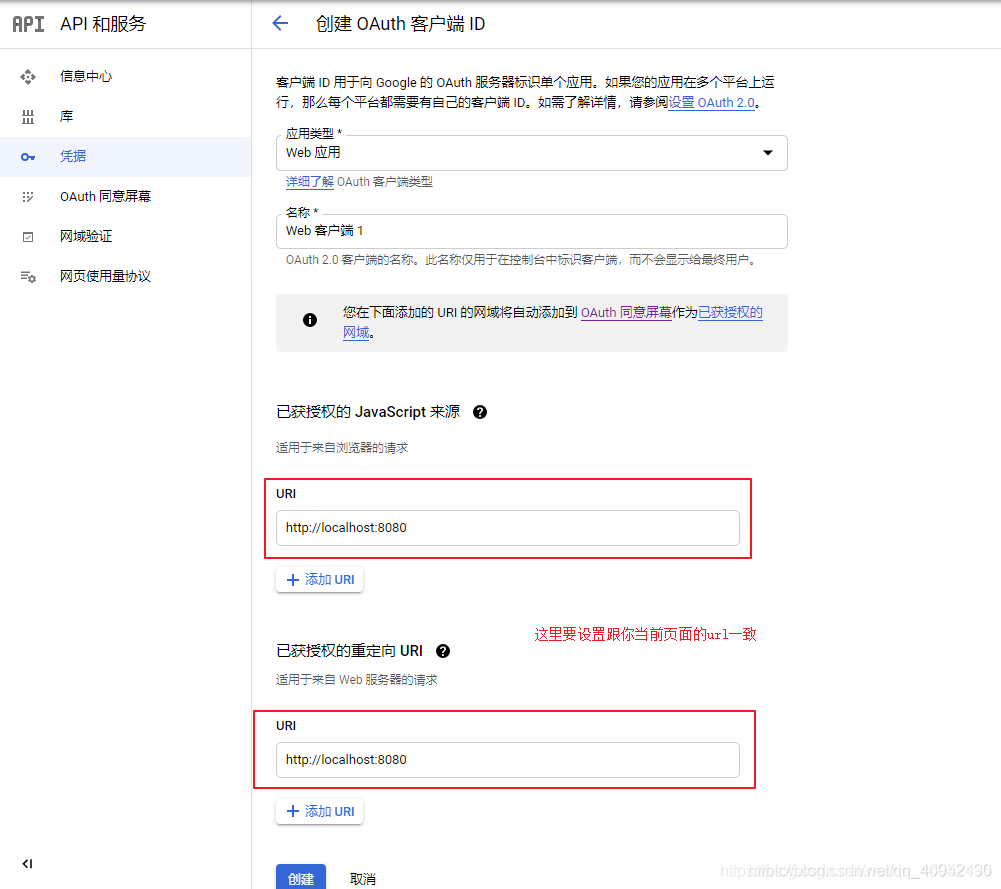
2.使用這個API之前還需要做一件事,那就是申請一個OAuth 2.0 客戶端 ID

3按照要求填寫你項目的類型、名稱以及來源url
注:創(chuàng)建完成之后,頁面也有一個彈窗將你申請的客戶端ID已經(jīng)密鑰展示出來,沒錯這個就是一個生成的過程。

4、安裝vue-google-signin-button
npm install vue-google-signin-button --save
5、在main.js中引入并注冊
import GSignInButton from ’vue-google-signin-button’Vue.use(GSignInButton);
6.index.html引入js文件
<!--谷歌登錄需要的依賴js--><script src='https://apis.google.com/js/api:client.js'></script>
7、在login.vue中使用組件
<template> <g-signin-button :params='googleSignInParams' @success='onSignInSuccess' @error='onSignInError'> Sign in with Google </g-signin-button></template><script>export default { data () { return { /** * The Auth2 parameters, as seen on * https://developers.google.com/identity/sign-in/web/reference#gapiauth2initparams. * As the very least, a valid client_id must present. * @type {Object} */ googleSignInParams: {client_id: ’YOUR_APP_CLIENT_ID.apps.googleusercontent.com’ } } }, methods: { onSignInSuccess (googleUser) { console.log(googleUser) const profile = googleUser.getBasicProfile() console.log(profile) }, onSignInError (error) { console.log(’OH NOES’, error) } }}</script><style>.g-signin-button { /* This is where you control how the button looks. Be creative! */ display: inline-block; padding: 4px 8px; border-radius: 3px; background-color: #3c82f7; color: #fff; box-shadow: 0 3px 0 #0f69ff;}</style>

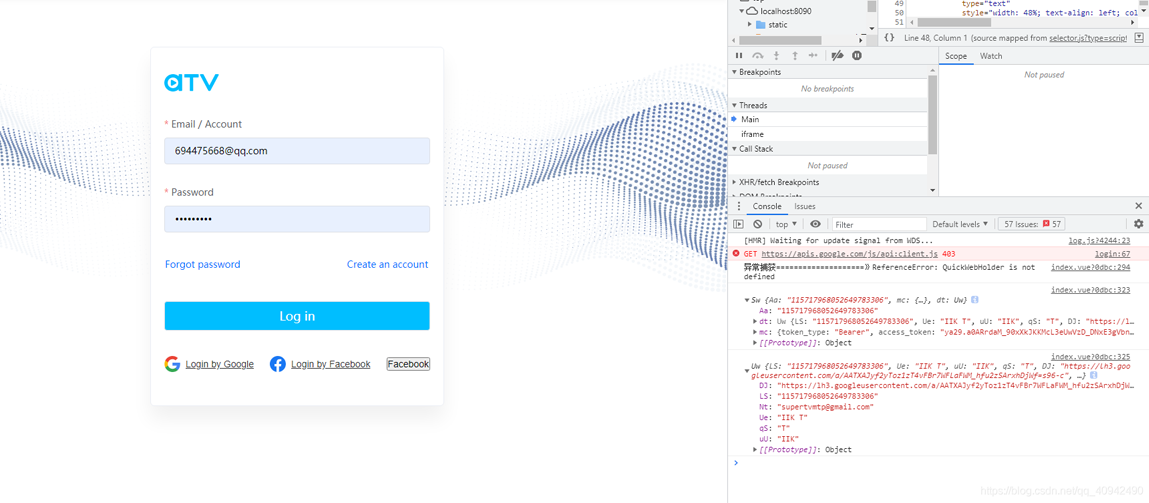
1、問題一:初始化沒有引入js
你會發(fā)現(xiàn)在初始化的時候頁面會出現(xiàn)一個報錯。

出現(xiàn)這個問題的原因就是插件本身是沒有引入Google.js文件。解決辦法就是Vue的index.html中引入,詳情看下圖。

到此這篇關(guān)于Vue實現(xiàn)Google第三方登錄的示例代碼的文章就介紹到這了,更多相關(guān)Vue Google第三方登錄內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. 在vue中獲取wangeditor的html和text的操作2. 使用vue-cli創(chuàng)建項目并webpack打包的操作方法3. Python用K-means聚類算法進行客戶分群的實現(xiàn)4. Python加載數(shù)據(jù)的5種不同方式(收藏)5. python mysql 字段與關(guān)鍵字沖突的解決方式6. python編寫五子棋游戲7. Java xml數(shù)據(jù)格式返回實現(xiàn)操作8. 解決Android Studio Design界面不顯示layout控件的問題9. python讀取中文路徑時出錯(2種解決方案)10. Java源碼解析之接口List

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備