文章詳情頁
解決Vue2?axios發請求報400錯誤"Error:?Request?failed?with?status?code?400"
瀏覽:4日期:2022-06-13 10:21:04
目錄請求:錯誤:解決方案:總結
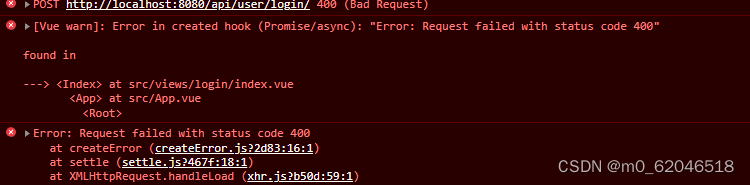
最近在做一個項目,后端寫了一個登錄接口,postman可以正常請求。但我axios發請求出現400錯誤"Error: Request failed with status code 400"
請求: testdata:{username:'admin',password:'123456' }, // 報錯400 await userLogin(this.testdata)錯誤:
我研究了兩天,查了無數資料,最后和朋友一起找到解決方法
原因:后端沒跟我說需要什么格式的數據,我以為是默認的json,后來查閱錯誤得知后端需要的數據格式是 “application/x-www-form-urlencoded”,這種格式不能直接傳數據,需要對數據進行編碼處理,不然就報錯。
解決方案:引用qs庫 不用下載 axios里面已經存在
1.引入qs庫
import Qs from 'qs'2.用qs對數據進行處理,發生請求
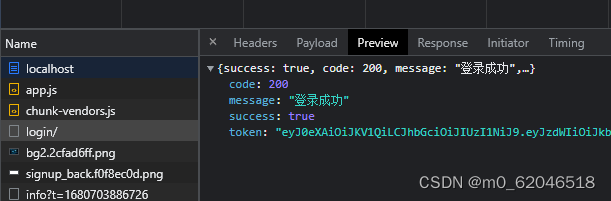
await userLogin(Qs.stringify(this.testdata))3.成功

困擾了我兩天,希望能幫大家少踩坑。
總結到此這篇關于解決Vue2 axios發請求報400錯誤"Error: Request failed with status code 400"的文章就介紹到這了,更多相關Vue2 axios發請求報400錯誤內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
標簽:
JavaScript
排行榜

 網公網安備
網公網安備