Android開發TextvView實現鏤空字體效果示例代碼

記錄一下...
自定義TextView
public class HollowTextView extends AppCompatTextView { private Paint mTextPaint, mBackgroundPaint; private Bitmap mBackgroundBitmap,mTextBitmap; private Canvas mBackgroundCanvas,mTextCanvas; private RectF mBackgroundRect; private int mBackgroundColor; private float mCornerRadius; public HollowTextView(Context context) { this(context,null); } public HollowTextView(Context context, AttributeSet attrs) { super(context, attrs); initAttrs(attrs,0); initPaint(); } public HollowTextView(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initAttrs(attrs,defStyleAttr); initPaint(); } private void initAttrs(AttributeSet attrs,int defStyleAttr){ if(attrs == null){ return; } TypedArray typedArray = getContext().obtainStyledAttributes(attrs, R.styleable.HollowTextView, defStyleAttr, 0); mBackgroundColor = typedArray.getColor(R.styleable.HollowTextView_hollowTextView_background_color, Color.TRANSPARENT); mCornerRadius = typedArray.getDimension(R.styleable.HollowTextView_hollowTextView_corner_radius,0); typedArray.recycle(); } /*** * 初始化畫筆屬性 */ private void initPaint() { //畫文字的paint mTextPaint = new Paint(); //這是鏤空的關鍵 mTextPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_OUT)); mTextPaint.setAntiAlias(true); mBackgroundPaint = new Paint(); mBackgroundPaint.setColor(mBackgroundColor); mBackgroundPaint.setAntiAlias(true); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); mBackgroundBitmap = Bitmap.createBitmap(w, h, Bitmap.Config.ARGB_4444); mBackgroundCanvas = new Canvas(mBackgroundBitmap); mTextBitmap = Bitmap.createBitmap(w,h,Bitmap.Config.ARGB_4444); mTextCanvas = new Canvas(mTextBitmap); mBackgroundRect = new RectF(0,0,getWidth(),getHeight()); } @Override protected void onDraw(Canvas canvas) { //這里給super傳入的是mTextCanvas,把一些基本屬性都支持進去 super.onDraw(mTextCanvas); drawBackground(mBackgroundCanvas); int sc; if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP ){ sc = canvas.saveLayer(0,0,getMeasuredWidth(),getMeasuredHeight(),null); }else { sc = canvas.saveLayer(0,0,getMeasuredWidth(),getMeasuredHeight(),null,Canvas.ALL_SAVE_FLAG); } canvas.drawBitmap(mBackgroundBitmap,0,0,null); canvas.drawBitmap(mTextBitmap, 0, 0, mTextPaint); canvas.restoreToCount(sc); } private void drawBackground(Canvas canvas){ if(mCornerRadius > 0){ canvas.drawRoundRect(mBackgroundRect,mCornerRadius,mCornerRadius, mBackgroundPaint); }else { canvas.drawColor(mBackgroundColor); } }
attr.xml文件
<declare-styleable name='HollowTextView'> <attr name='hollowTextView_background_color' format='color|reference'/> <attr name='hollowTextView_corner_radius' format='dimension|reference'/> </declare-styleable>
xml中使用
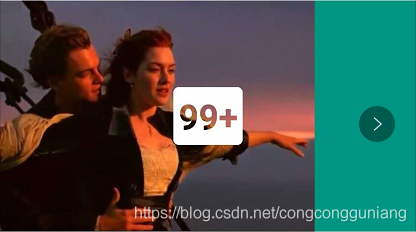
<com.cn.util.HollowTextView android: android:layout_width='60dp' android:layout_height='50dp' android:gravity='center' android:text='99+' android:textSize='30sp' android:textStyle='bold' app:hollowTextView_background_color='@color/white' app:hollowTextView_corner_radius='5dp' android:layout_centerInParent='true'/>
總結
到此這篇關于Android開發TextvView實現鏤空字體效果示例代碼的文章就介紹到這了,更多相關Android實現鏤空字體內容請搜索好吧啦網以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持好吧啦網!
相關文章:

 網公網安備
網公網安備