文章詳情頁
javascript模板方法模式和職責鏈模式實例分析
瀏覽:3日期:2022-06-13 09:08:18
一、模板方法模式
1、模板方法模式,基于繼承的設計模式,由兩部分組成,抽象父類和具體實現子類。
2、例子Coffe 和 Tea
//創建抽象類 -- 飲料 function Beverage(){} Beverage.prototype.boilWater = function(){ console.log('把水煮沸') } //抽象的父類方法,具體實現由子類來寫 Beverage.prototype.brew = function(){} //泡 Beverage.prototype.pourIncup = function(){} //飲料倒進杯子 Beverage.prototype.addCond = function(){} //加調料 Beverage.prototype.init = function(){ this.boilWater(); this.brew(); this.pourIncup(); this.addCond(); } //創建具體子類 coffee and tea var Coffee = function (){}; Coffee.prototype = new Beverage(); Coffee.prototype.brew = function (){ console.log('用沸水沖泡咖啡') } Coffee.prototype.brew = function (){ console.log('把咖啡倒進杯子') } Coffee.prototype.brew = function (){ console.log('加糖和牛奶') } var coffee = new Coffee(); coffee.init(); var Tea = function(){}; Tea.prototype = new Beverage(); Tea.prototype.brew = function (){ console.log('用沸水沖泡茶') } Tea.prototype.brew = function (){ console.log('茶倒進杯子') } Tea.prototype.brew = function (){ console.log('加檸檬') } var tea= new Tea(); tea.init();Beverage.prototype.init 被稱為模板方法的原因是:該方法封裝了子類的算法框架,作為算法模板,指導子類以何種順序去執行方法。
??抽象方法沒有具體的實現過程,是一些啞方法,當子類繼承這個抽象類,必須重寫父類的抽象方法。
如果子類忘記實現父類中的抽象方法?
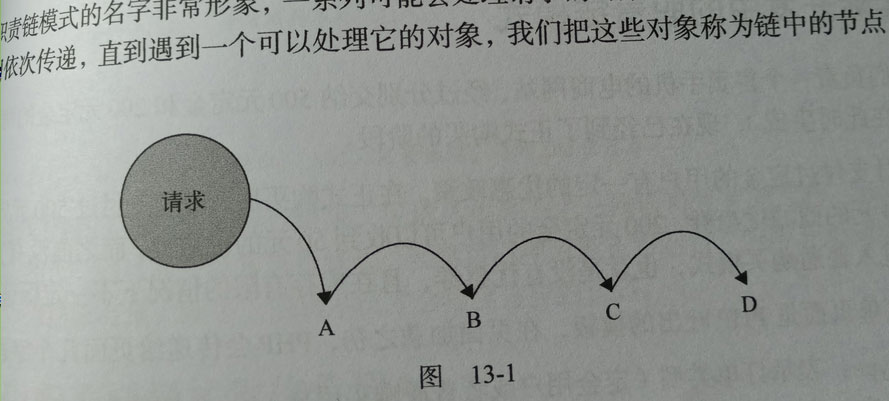
Beverage.prototype.brew = function (){ throw new Error('子類必須重寫父類的brew方法')}二、職責鏈模式1、職責鏈模式:弱化了發送(請求)-接收者之間的強聯系。

2、購物付定金例子
//舊版 order//orderType 預付定金類型,code為1 500元定金 code為2 200元定金 code為3 普通用戶//pay 是否已經支付過定金//stock 當前用于普通購買客戶的手機內存數量var order = function (orderType, pay, stock) { if (orderType === 1) {if (pay) { console.log('預付500定金并且已支付,得到100元優惠券')} else { //定金未支付,降到普通購買 if (stock > 0) {console.log('普通購買,無優惠券') } else {console.log('庫存不足'); }} } if (orderType === 2) {if (pay) { console.log('預付200定金并且已支付,得到50元優惠券')} else { //定金未支付,降到普通購買 if (stock > 0) {console.log('普通購買,無優惠券') } else {console.log('庫存不足'); }} } if (orderType === 3) {if (stock > 0) { console.log('普通購買,無優惠券')} else { console.log('庫存不足');} }}//重構var order500 = function(orderType, pay, stock){ if(orderType ===1 && pay){console.log('預付500定金并且已支付,得到100元優惠券') }else{order200(orderType, pay, stock) }}var order500 = function(orderType, pay, stock){ if(orderType ===1 && pay){console.log('預付500定金并且已支付,得到100元優惠券') }else{order200(orderType, pay, stock) }}var order200 = function(orderType, pay, stock){ if(orderType ===2 && pay){console.log('預付200定金并且已支付,得到50元優惠券') }else{orderNormal(orderType, pay, stock) }}var orderNormal = function(orderType, pay, stock){ if (stock > 0) { console.log('普通購買,無優惠券')} else { console.log('庫存不足');}}大函數拆分成3個小函數,去掉了許多嵌套的條件分支語句。
但是耦合嚴重,order500和order200耦合在一起,違反開放-封閉原則;
更多設計模式相關知識點,還可以參考本站文章:
https://www.jb51.net/article/252965.htm
https://www.jb51.net/article/27973.htm
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備