Android在fragment中編寫toobar的步驟詳解
第一步的話就是首先導(dǎo)入我們的依賴的包:
compile ’com.android.support:appcompat-v7:23.3.0’
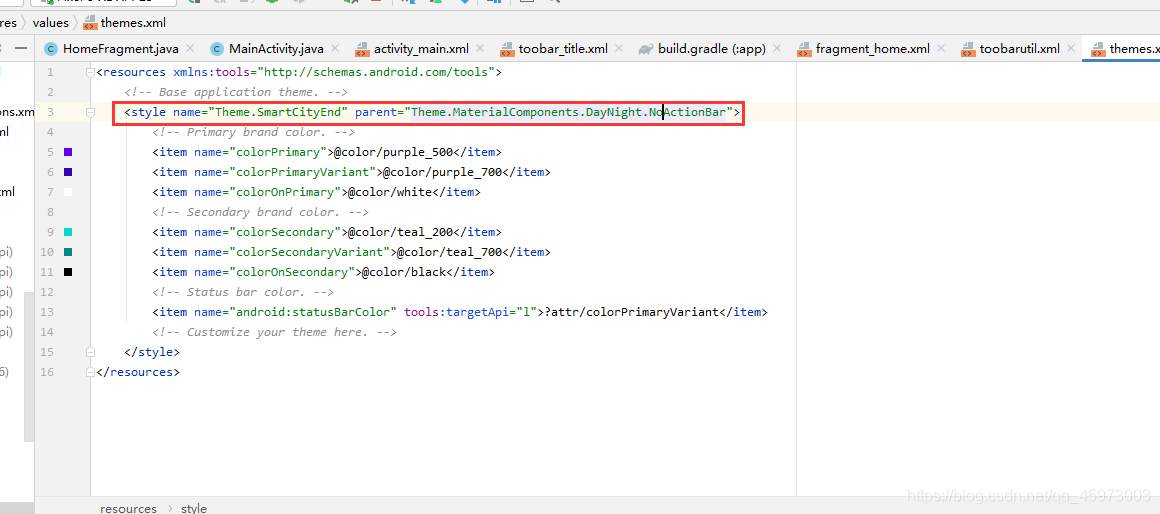
第二步的話就是準備我們的布局文件和我們的item在這的話我是將我們的toobar單獨的放在一個布局文件中的方便以后的調(diào)用以及將我們的主題改為我們noactionbar,同時在我們的主文件中進行引用修改為nopactionbar

引用

設(shè)置單獨的xml文件

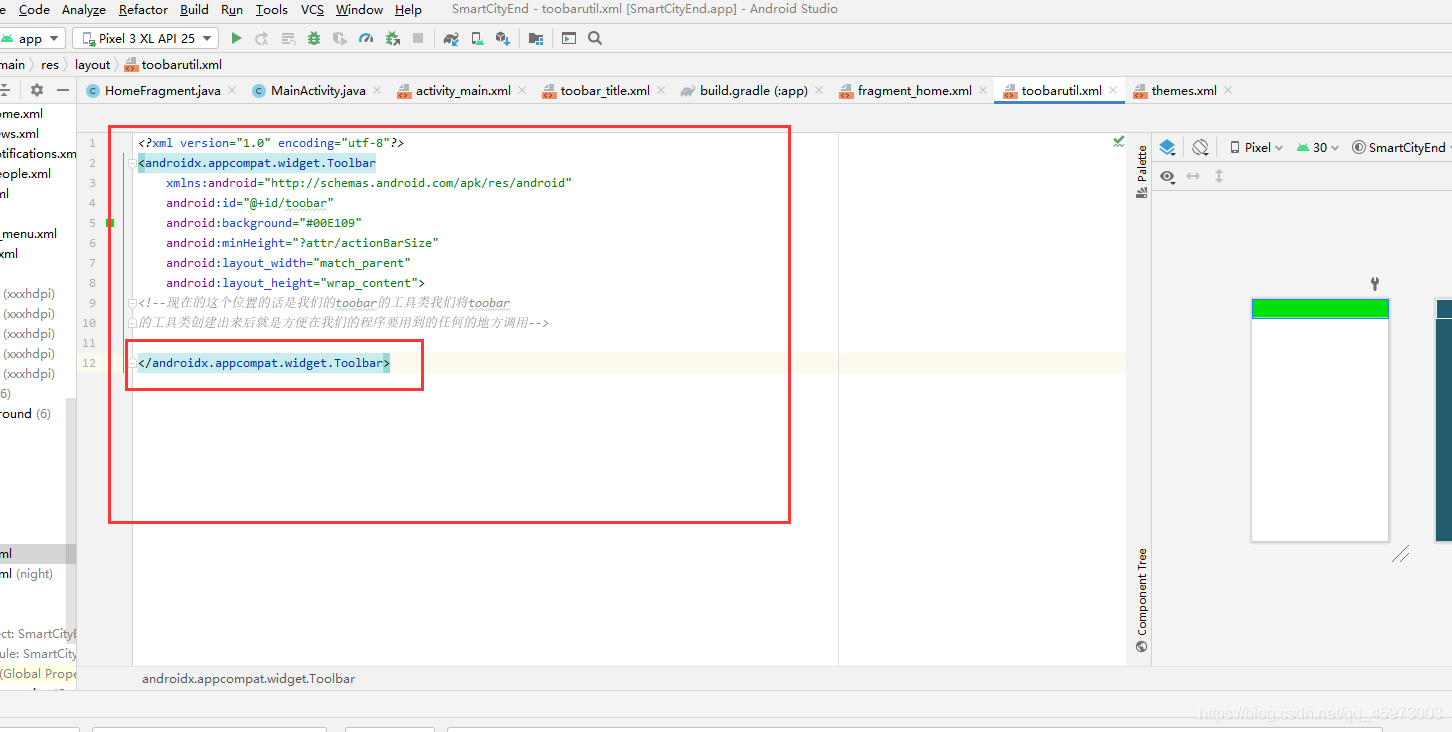
然后的話就是我們在我們的這個位置設(shè)置的是我們的啊就是toobar的單獨的一個文件代碼如下:
<?xml version='1.0' encoding='utf-8'?><androidx.appcompat.widget.Toolbar xmlns:android='http://schemas.android.com/apk/res/android' android: android:background='#00E109' android:minHeight='?attr/actionBarSize' android:layout_width='match_parent' android:layout_height='wrap_content'><!--現(xiàn)在的這個位置的話是我們的toobar的工具類我們將toobar的工具類創(chuàng)建出來后就是方便在我們的程序要用到的任何的地方調(diào)用--></androidx.appcompat.widget.Toolbar>
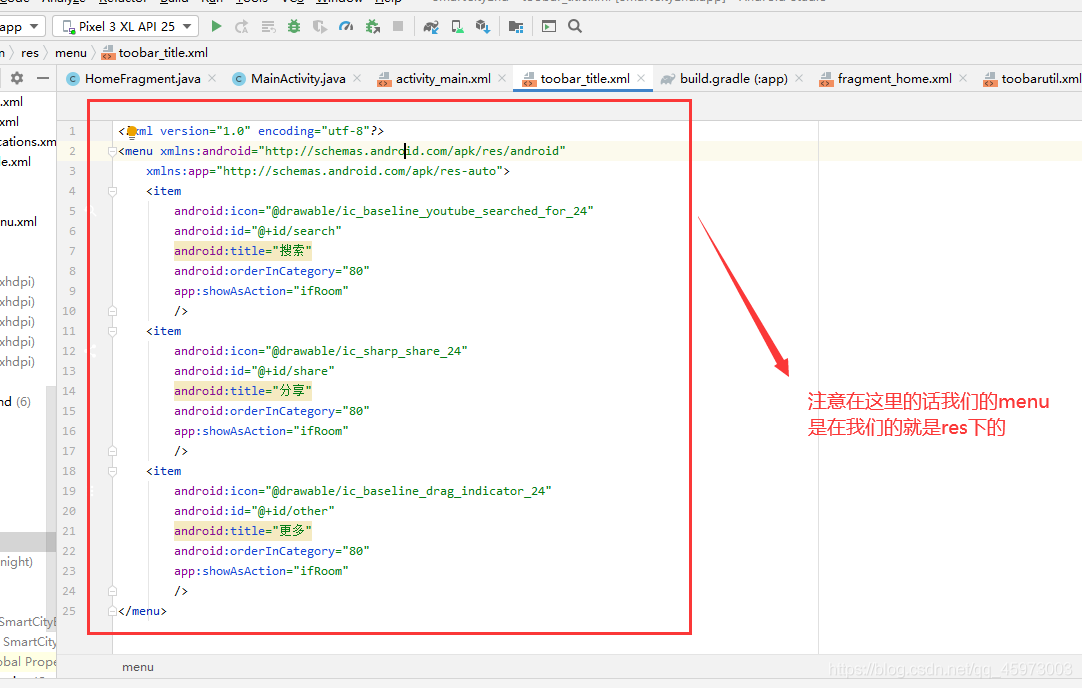
第三步: 然后的話就是編寫我們的就是啊item就是我們的菜單項

<?xml version='1.0' encoding='utf-8'?><menu xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto'> <item android:icon='@drawable/ic_baseline_youtube_searched_for_24' android: android:title='搜索' android:orderInCategory='80' app:showAsAction='ifRoom' /> <item android:icon='@drawable/ic_sharp_share_24' android: android:title='分享' android:orderInCategory='80' app:showAsAction='ifRoom' /> <item android:icon='@drawable/ic_baseline_drag_indicator_24' android: android:title='更多' android:orderInCategory='80' app:showAsAction='ifRoom' /></menu>
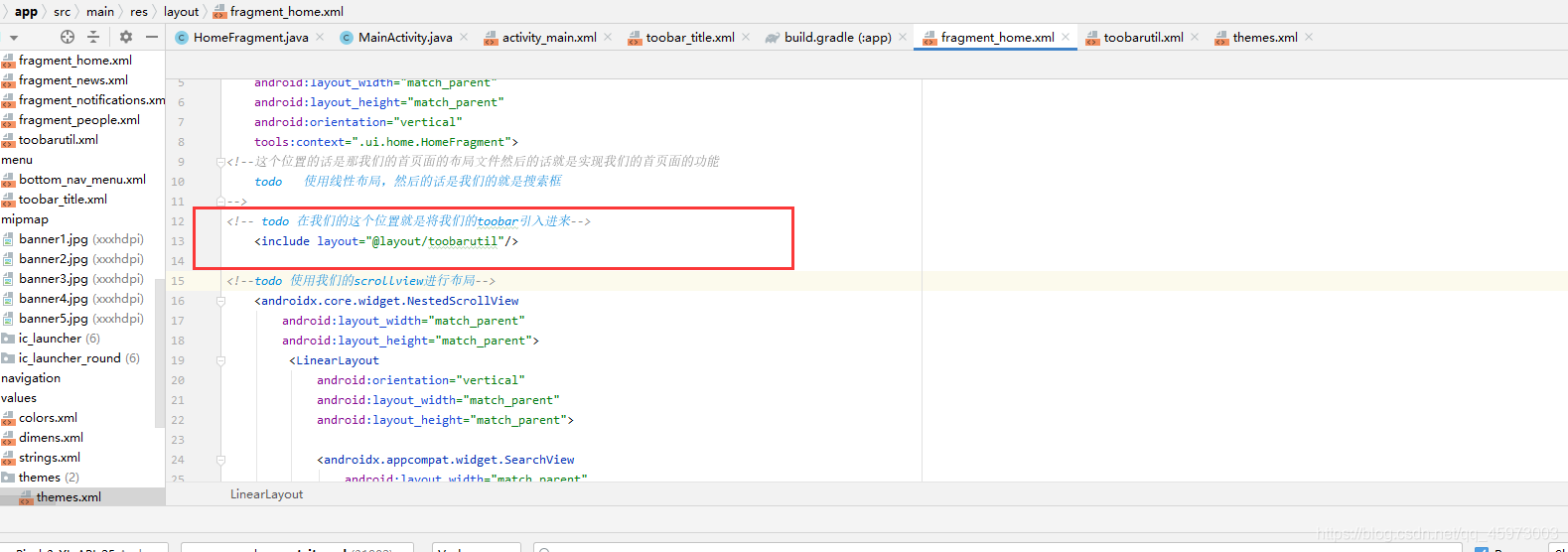
然后的話是我們的就是frgment的布局的代碼中進行引用:

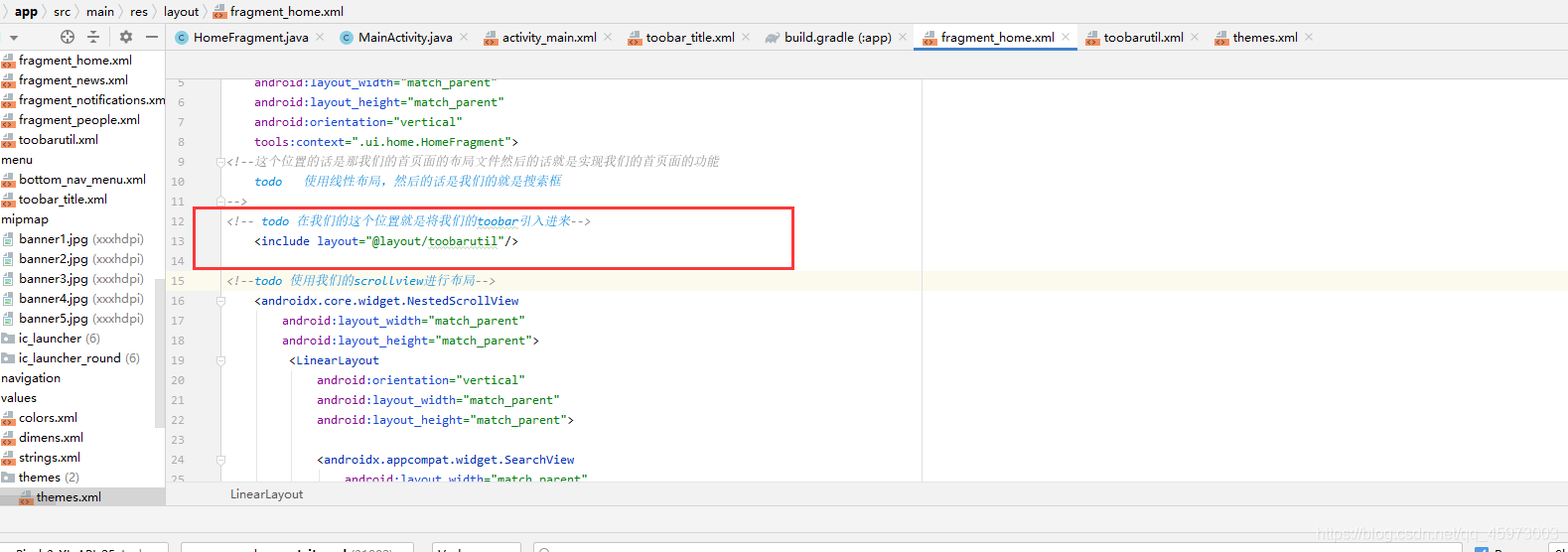
<?xml version='1.0' encoding='utf-8'?><LinearLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' android:orientation='vertical' tools:context='.ui.home.HomeFragment'><!--這個位置的話是那我們的首頁面的布局文件然后的話就是實現(xiàn)我們的首頁面的功能 todo 使用線性布局,然后的話是我們的就是搜索框--><!-- todo 在我們的這個位置就是將我們的toobar引入進來--> <include layout='@layout/toobarutil'/><!--todo 使用我們的scrollview進行布局--> <androidx.core.widget.NestedScrollView android:layout_width='match_parent' android:layout_height='match_parent'> <LinearLayout android:orientation='vertical' android:layout_width='match_parent' android:layout_height='match_parent'> <androidx.appcompat.widget.SearchView android:layout_width='match_parent' android:layout_height='wrap_content' tools:ignore='MissingConstraints' /><!--todo 在我們的這里的話使用我們的banner和我們的glide實現(xiàn)我們男的圖片的輪播--> <com.youth.banner.Banner android: android:layout_width='match_parent' android:layout_height='250dp' /> </LinearLayout> </androidx.core.widget.NestedScrollView></LinearLayout>
最后的話就是我們的java代碼部分了:

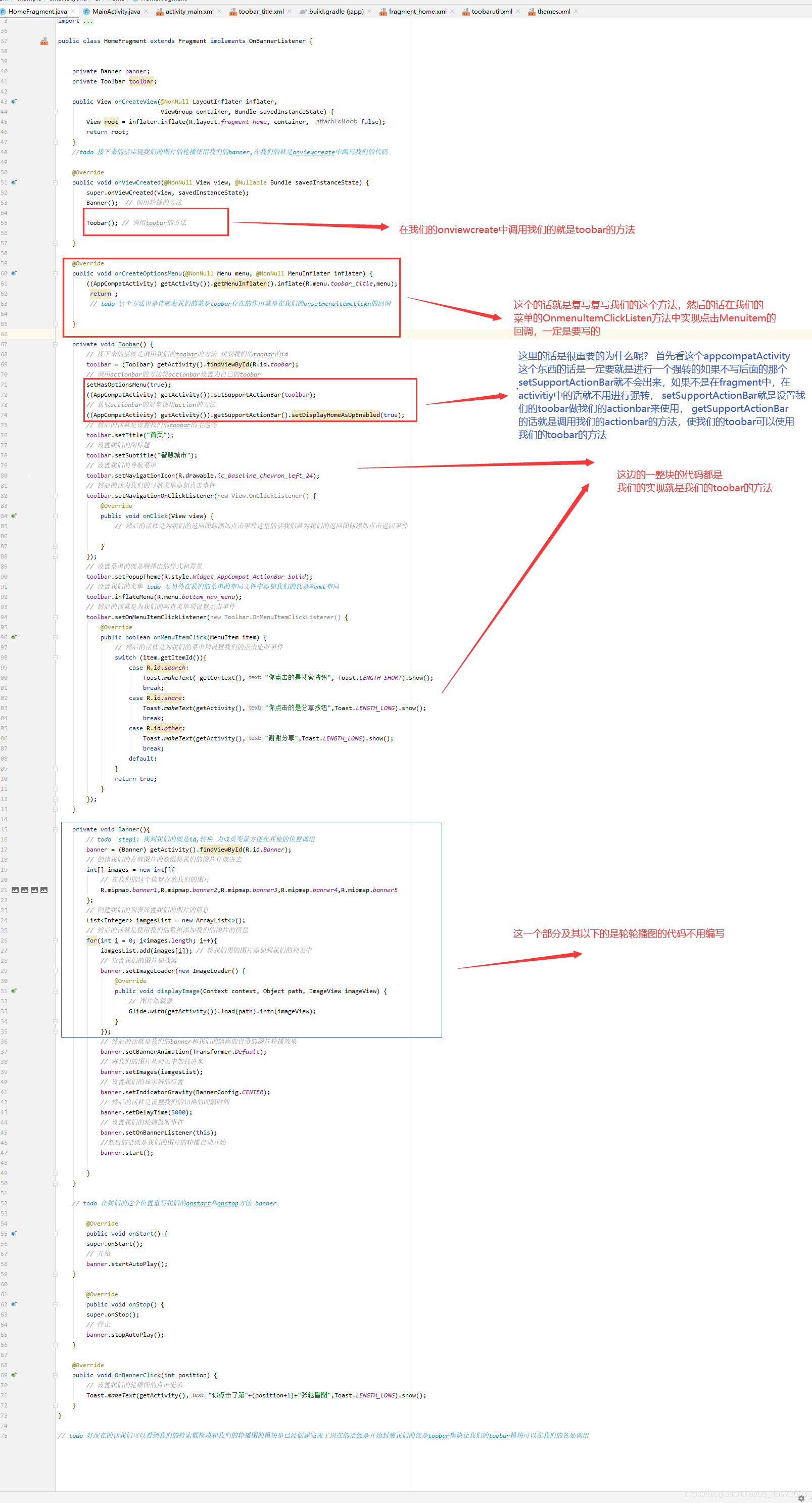
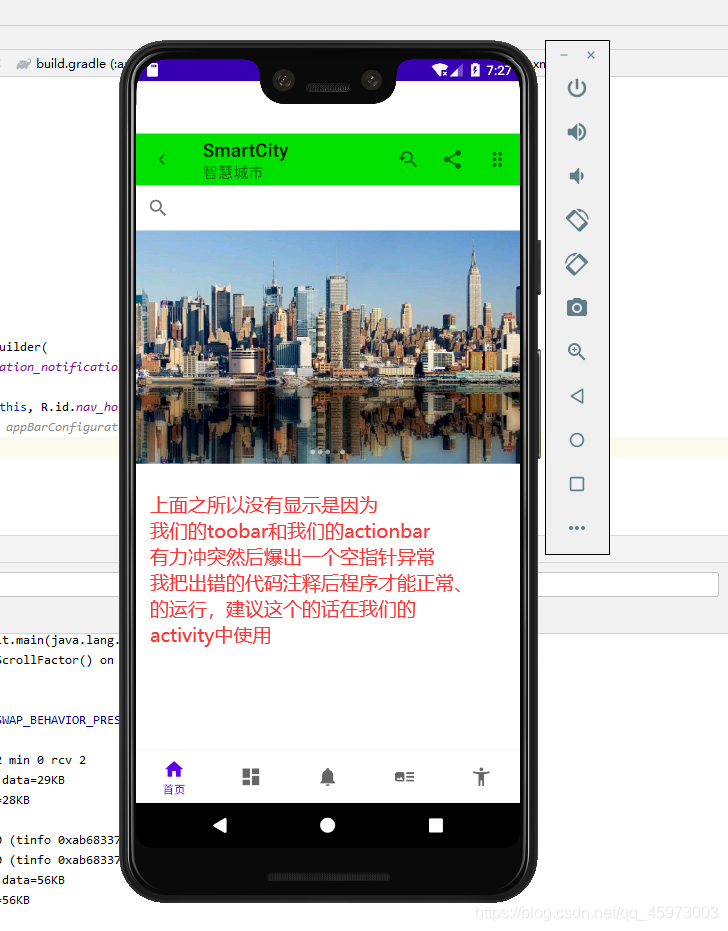
package com.example.smartcityend.ui.home;import android.content.Context;import android.os.Bundle;import android.view.LayoutInflater;import android.view.Menu;import android.view.MenuInflater;import android.view.MenuItem;import android.view.SurfaceControl;import android.view.View;import android.view.ViewGroup;import android.widget.ImageView;import android.widget.TextView;import android.widget.Toast;import androidx.annotation.NonNull;import androidx.annotation.Nullable;import androidx.appcompat.app.AppCompatActivity;import androidx.appcompat.widget.Toolbar;import androidx.fragment.app.Fragment;import androidx.lifecycle.Observer;import androidx.lifecycle.ViewModelProvider;import com.bumptech.glide.Glide;import com.example.smartcityend.BuildConfig;import com.example.smartcityend.R;import com.youth.banner.Banner;import com.youth.banner.BannerConfig;import com.youth.banner.Transformer;import com.youth.banner.listener.OnBannerListener;import com.youth.banner.loader.ImageLoader;import java.util.ArrayList;import java.util.List;public class HomeFragment extends Fragment implements OnBannerListener { private Banner banner; private Toolbar toolbar; public View onCreateView(@NonNull LayoutInflater inflater,ViewGroup container, Bundle savedInstanceState) { View root = inflater.inflate(R.layout.fragment_home, container, false); return root; } //todo 接下來的話實現(xiàn)我們的圖片的輪播使用我們的banner,在我們的就是onviewcreate中編寫我們的代碼 @Override public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) { super.onViewCreated(view, savedInstanceState); Banner(); // 調(diào)用輪播的方法 Toobar(); // 調(diào)用toobar的方法 } @Override public void onCreateOptionsMenu(@NonNull Menu menu, @NonNull MenuInflater inflater) { ((AppCompatActivity) getActivity()).getMenuInflater().inflate(R.menu.toobar_title,menu); return ; // todo 這個方法也是伴隨著我們的就是toobar存在的作用就是在我們的onsetmenuitemclickn的回調(diào) } private void Toobar() { // 接下來的話就是調(diào)用我們的toobar的方法 找到我們的toobar的id toolbar = (Toolbar) getActivity().findViewById(R.id.toobar); // 調(diào)用actionbar的方法將actionbar設(shè)置為自己的toobar setHasOptionsMenu(true); ((AppCompatActivity) getActivity()).setSupportActionBar(toolbar); // 獲取actionbar的對象使用action的方法 ((AppCompatActivity) getActivity()).getSupportActionBar().setDisplayHomeAsUpEnabled(true); // 然后的話就是設(shè)置我們的toobar的主題等 toolbar.setTitle('首頁'); // 設(shè)置我們的副標題 toolbar.setSubtitle('智慧城市'); // 設(shè)置我們的導(dǎo)航菜單 toolbar.setNavigationIcon(R.drawable.ic_baseline_chevron_left_24); // 然后的話為我們的導(dǎo)航菜單添加點擊事件 toolbar.setNavigationOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { // 然后的話就是為我們的返回圖標添加點擊事件這里的話我們就為我們的返回圖標添加點擊返回事件 } }); // 設(shè)置菜單的就是啊彈出的樣式和背景 toolbar.setPopupTheme(R.style.Widget_AppCompat_ActionBar_Solid); // 設(shè)置我們的菜單 todo 要另外在我們的菜單的布局文件中添加我們的就是啊xml布局 toolbar.inflateMenu(R.menu.bottom_nav_menu); // 然后的話就是為我們的啊查菜單項設(shè)置點擊事件 toolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(MenuItem item) { // 然后的話就是為我們的菜單項設(shè)置我們的點擊監(jiān)聽事件 switch (item.getItemId()){ case R.id.search: Toast.makeText( getContext(),'你點擊的是搜索按鈕', Toast.LENGTH_SHORT).show(); break; case R.id.share: Toast.makeText(getActivity(),'你點擊的是分享按鈕',Toast.LENGTH_LONG).show(); break; case R.id.other: Toast.makeText(getActivity(),'謝謝分享',Toast.LENGTH_LONG).show(); break; default: } return true; } }); } private void Banner(){ // todo step1: 找到我們的就是id,轉(zhuǎn)換 為成員變量方便在其他的位置調(diào)用 banner = (Banner) getActivity().findViewById(R.id.Banner); // 創(chuàng)建我們的存放圖片的數(shù)組將我們的圖片存放進去 int[] images = new int[]{ // 在我們的這個位置存放我們的圖片 R.mipmap.banner1,R.mipmap.banner2,R.mipmap.banner3,R.mipmap.banner4,R.mipmap.banner5 }; // 創(chuàng)建我們的列表放置我們的圖片的信息 List<Integer> iamgesList = new ArrayList<>(); // 然后的話就是使用我們的數(shù)組添加我們的圖片的信息 for(int i = 0; i<images.length; i++){ iamgesList.add(images[i]); // 將我們男的圖片添加到我們的列表中 // 設(shè)置我們的圖片加載器 banner.setImageLoader(new ImageLoader() { @Override public void displayImage(Context context, Object path, ImageView imageView) { // 圖片加載器 Glide.with(getActivity()).load(path).into(imageView); } }); // 然后的話就是我們的banner和我們的隔離的自帶的圖片輪播效果 banner.setBannerAnimation(Transformer.Default); // 將我們的圖片從列表中加載進來 banner.setImages(iamgesList); // 設(shè)置我們的顯示器的位置 banner.setIndicatorGravity(BannerConfig.CENTER); // 然后的話就是設(shè)置我們的切換的間隔時間 banner.setDelayTime(5000); // 設(shè)置我們的輪播監(jiān)聽事件 banner.setOnBannerListener(this); //然后的話就是我們的圖片的輪播自動開始 banner.start(); } } // todo 在我們的這個位置重寫我們的onstart和onstop方法 banner @Override public void onStart() { super.onStart(); // 開始 banner.startAutoPlay(); } @Override public void onStop() { super.onStop(); // 停止 banner.stopAutoPlay(); } @Override public void OnBannerClick(int position) { // 設(shè)置我們的輪播圖的點擊提示 Toast.makeText(getActivity(),'你點擊了第'+(position+1)+'張輪播圖',Toast.LENGTH_LONG).show(); }}// todo 好現(xiàn)在的話我們可以看到我們的搜索框模塊和我們的輪播圖的模塊是已經(jīng)創(chuàng)建完成了現(xiàn)在的話就是開始封裝我們的就是toobar模塊讓我們的toobar模塊可以在我們的各處調(diào)用

到此這篇關(guān)于Android在fragment中編寫toobar的步驟詳解的文章就介紹到這了,更多相關(guān)Android fragment toobar內(nèi)容請搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python如何實現(xiàn)word批量轉(zhuǎn)HTML2. python excel和yaml文件的讀取封裝3. python3實現(xiàn)往mysql中插入datetime類型的數(shù)據(jù)4. python爬蟲實戰(zhàn)之制作屬于自己的一個IP代理模塊5. moment轉(zhuǎn)化時間戳出現(xiàn)Invalid Date的問題及解決6. Android中的緩存7. 關(guān)于 Android WebView 的內(nèi)存泄露問題8. java——Byte類/包裝類的使用說明9. Python中內(nèi)建模塊collections如何使用10. Spring boot整合連接池實現(xiàn)過程圖解

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備