Android 中 WebView 的基本用法詳解
加載 URL (網(wǎng)絡(luò)或者本地 assets 文件夾下的 html 文件)加載 html 代碼Native 和 JavaScript 相互調(diào)用
加載網(wǎng)絡(luò) URL
webview.loadUrl(https://www.baidu.com/);
加載 assets 下的 html 文件
webview.loadUrl(file:///android_asset/test.html);
加載 html 代碼
// 兩個(gè)代碼差不多// 偶爾出現(xiàn)亂碼webview.loadData();// 比上面的好一些, 可以友好解決編碼問(wèn)題webview.loadDataWithBaseURL();
網(wǎng)頁(yè)的前進(jìn)后退
// 網(wǎng)頁(yè)是否可以后退webview.canGoBack();// 網(wǎng)頁(yè)進(jìn)行后退webview.goBack();// 網(wǎng)頁(yè)是否可以前進(jìn)webview.canGoForward();// 網(wǎng)頁(yè)進(jìn)行前進(jìn)webview.goForward();// 網(wǎng)頁(yè)是否可以前進(jìn)/后退 steps 步webview.canGoBackOrForward(int steps);// 網(wǎng)頁(yè)進(jìn)行前進(jìn)/后退 steps 步webview.goBackOrForward(int steps);
執(zhí)行 JS 代碼.
webview.loadUrl('javascript:alert(’Hello world!’)');webview.evaluateJavascript('javascript:alert(’Hello world!’)', null);
2. 加載網(wǎng)頁(yè)
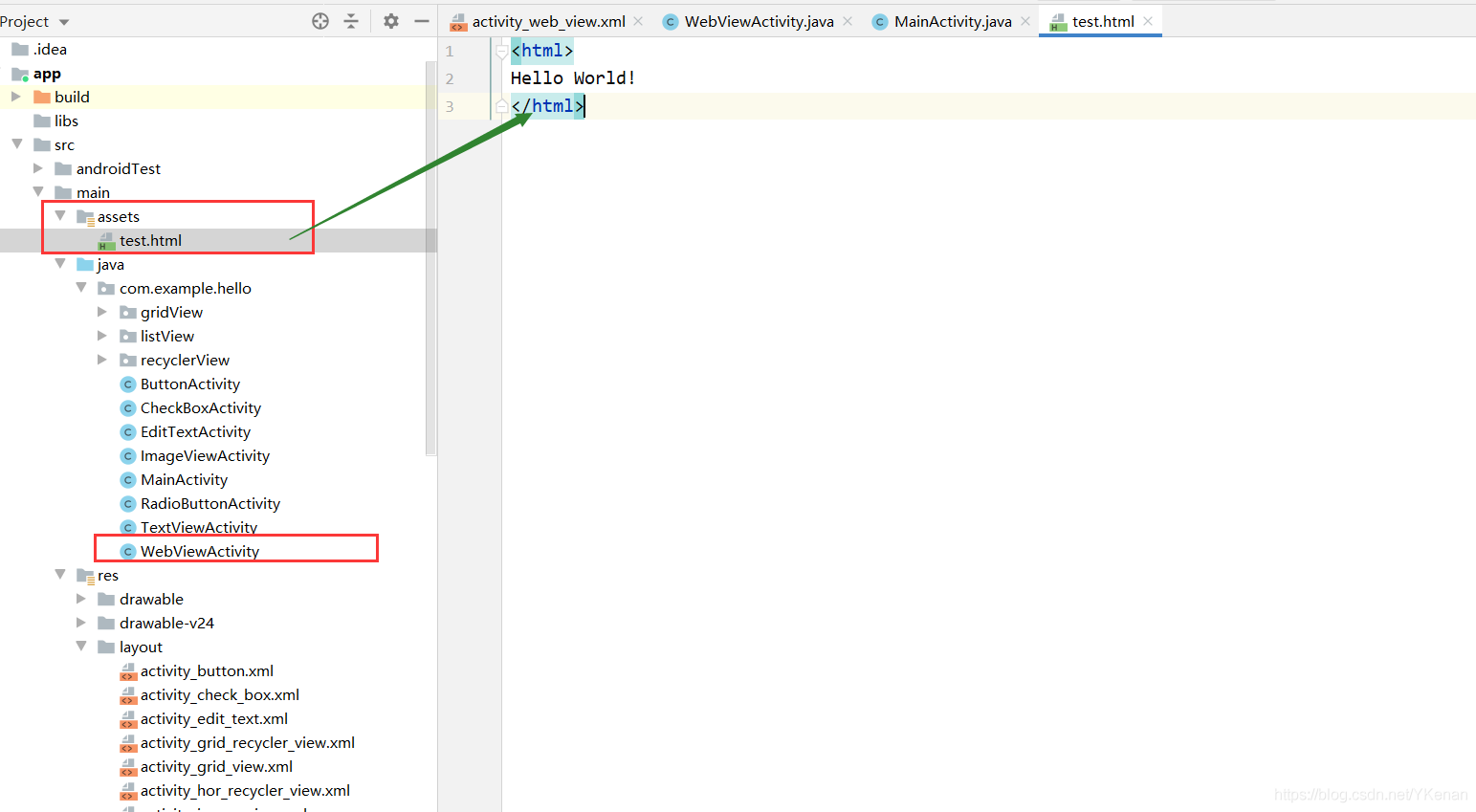
建立一個(gè)最簡(jiǎn)單的 html 文件

WebViewActivity
package com.example.hello;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.webkit.WebView;public class WebViewActivity extends AppCompatActivity { // 聲明 private WebView wb; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_web_view); // 獲取 wb = findViewById(R.id.wb); // 加載本地 html 文件 wb.loadUrl('file:///android_asset/test.html'); }}
activity_web_view
<?xml version='1.0' encoding='utf-8'?><RelativeLayout xmlns:android='http://schemas.android.com/apk/res/android' xmlns:app='http://schemas.android.com/apk/res-auto' xmlns:tools='http://schemas.android.com/tools' android:layout_width='match_parent' android:layout_height='match_parent' tools:context='.WebViewActivity'> <WebView android: android:layout_width='match_parent' android:layout_height='match_parent' /></RelativeLayout>

加載網(wǎng)頁(yè)上的頁(yè)面
package com.example.hello;import androidx.appcompat.app.AppCompatActivity;import android.annotation.SuppressLint;import android.graphics.Bitmap;import android.os.Bundle;import android.util.Log;import android.view.KeyEvent;import android.webkit.WebChromeClient;import android.webkit.WebResourceRequest;import android.webkit.WebView;import android.webkit.WebViewClient;public class WebViewActivity extends AppCompatActivity { // 聲明 private WebView wb; @SuppressLint('SetJavaScriptEnabled') @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_web_view); // 獲取 wb = findViewById(R.id.wb); // 加載本地 html 文件// wb.loadUrl('file:///android_asset/test.html'); // 加載網(wǎng)頁(yè) html 文件 // 支持 JS 和 DOM wb.getSettings().setJavaScriptEnabled(true); wb.getSettings().setDomStorageEnabled(true); // 防止所有后打開(kāi)默認(rèn)瀏覽器 wb.setWebViewClient(new MyWebViewClient()); wb.setWebChromeClient(new MyWebChromeClient()); wb.loadUrl('https://www.baidu.com/'); } /** * 防止返回到之前的 Activity * * @param keyCode 按鍵 * @param event 事件 * @return true */ @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && wb.canGoBack()) { wb.goBack(); return true; } return super.onKeyDown(keyCode, event); } static class MyWebViewClient extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) { view.loadUrl(request.getUrl().toString()); return super.shouldOverrideUrlLoading(view, request); } @Override public void onPageStarted(WebView view, String url, Bitmap favicon) { super.onPageStarted(view, url, favicon); Log.d('WebViewClient', 'Page started...'); } @Override public void onPageFinished(WebView view, String url) { super.onPageFinished(view, url); Log.d('WebViewClient', 'Page Finished...'); } } /** * 添加所有記錄和 Title */ class MyWebChromeClient extends WebChromeClient { @Override public void onProgressChanged(WebView view, int newProgress) { super.onProgressChanged(view, newProgress); } @Override public void onReceivedTitle(WebView view, String title) { super.onReceivedTitle(view, title); setTitle(title); } }}

到此這篇關(guān)于Android 中 WebView 的基本用法的文章就介紹到這了,更多相關(guān)Android 中 WebView 用法內(nèi)容請(qǐng)搜索好吧啦網(wǎng)以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持好吧啦網(wǎng)!
相關(guān)文章:
1. python爬蟲(chóng)實(shí)戰(zhàn)之制作屬于自己的一個(gè)IP代理模塊2. HTML 絕對(duì)路徑與相對(duì)路徑概念詳細(xì)3. 基于javaweb+jsp實(shí)現(xiàn)企業(yè)財(cái)務(wù)記賬管理系統(tǒng)4. 如何在jsp界面中插入圖片5. 解決ajax請(qǐng)求后臺(tái),有時(shí)收不到返回值的問(wèn)題6. python實(shí)現(xiàn)PolynomialFeatures多項(xiàng)式的方法7. 使用FormData進(jìn)行Ajax請(qǐng)求上傳文件的實(shí)例代碼8. .NET6打包部署到Windows Service的全過(guò)程9. Ajax返回值類型與用法實(shí)例分析10. css代碼優(yōu)化的12個(gè)技巧

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備