文章詳情頁(yè)
uni-app低成本封裝一個(gè)取色器組件的簡(jiǎn)單方法
瀏覽:176日期:2022-06-01 10:48:10
在uni-ui中找不到對(duì)應(yīng)的工具
后面想想也是 移動(dòng)端取色干什么?
沒(méi)辦法 也掛不住特殊需求
因?yàn)槿?yīng)用市場(chǎng)下載 這總東西 又不是很有必要
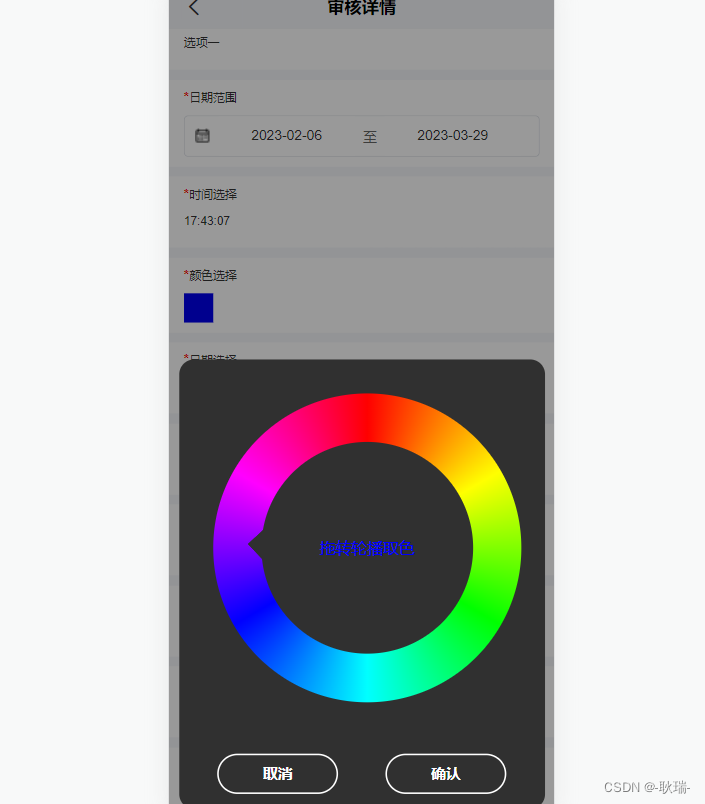
那么 下面這個(gè)組件或許能解決您的煩惱
<template> <view> <view> <view id="colorBg" @touchstart="startTouch" @touchmove="moveIng" @touchend="endTouch"> <view :catchtouchmove="true" @c.stop="()=>{}" :style=""transform:rotate(" +degrees +"deg)""></view> <view :style=""color:"+getColorByDeg(this.degrees)">拖轉(zhuǎn)輪播取色</view> </view> <view> <button @click.stop = "close" type="default">取消</button> <button @click.stop = "readColor" type="default">確認(rèn)</button> </view> </view> </view></template><script> export default { data() { return { pointerShow: true, colorPanWidth: 20, colorPanRadius: 0, pointerBox: {}, degrees: 0 } }, mounted() { uni.getSystemInfo({ success: (res) => { uni.createSelectorQuery().select("#colorBg").boundingClientRect((rect) => { this.pointerBox = rect }).exec() this.colorPanRadius = res.screenWidth * 0.4 } }) }, methods: { close(){this.$emit("close"); }, readColor(){ let colro = this.getColorByDeg(this.degrees); this.$emit("change",colro); }, rbg2Hex(r, g, b) {return "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1); }, calculationScheme(deg) { deg = 360- deg + 120 const r = Math.round(Math.sin((deg * 2 * Math.PI) / 360) * 255) const g = Math.round(Math.sin(((deg + 120) * 2 * Math.PI) / 360) * 255) const b = Math.round(Math.sin(((deg + 240) * 2 * Math.PI) / 360) * 255) return this.colorRgbToHex(`rgb(${r},${g},${b})`); }, startTouch(e) { const { pageX, pageY } = e.touches[0] this.rotatePointer(pageX, pageY) }, endTouch(e) { const { pageX, pageY } = e.changedTouches[0] this.rotatePointer(pageX, pageY) }, moveIng(e) { const { pageX, pageY } = e.touches[0] this.rotatePointer(pageX, pageY) }, rotatePointer(pageX = 0, pageY = 0) { const { pointerBox, colorPanWidth } = this const mouseX = pageX - colorPanWidth const mouseY = pageY - colorPanWidth var centerY = pointerBox.top + (pointerBox.height / 2) - 0, centerX = pointerBox.left + (pointerBox.height / 2) - 0, radians = Math.atan2(mouseX - centerX, mouseY - centerY) this.degrees = (radians * (180 / Math.PI) * -1) + 180; }, getColorByDeg(deg) { deg = 360- deg + 120 const r = Math.round(Math.sin((deg * 2 * Math.PI) / 360) * 255) const g = Math.round(Math.sin(((deg + 120) * 2 * Math.PI) / 360) * 255) const b = Math.round(Math.sin(((deg + 240) * 2 * Math.PI) / 360) * 255) return `rgb(${r},${g},${b})` }, colorRgbToHex(rgbStr) { const reg = /^#([0-9a-fA-f]{3}|[0-9a-fA-f]{6}|[0-9a-fA-f]{8}|[0-9a-fA-f]{6}[0-9]{2})$/; if (reg.test(rgbStr)) { return rgbStr } else { const rgbArray = rgbStr.replace(/(?:\(|\)|rgba|rgb|RGBA|RGB)*/g, "").split(","); let strHex = "#"; for (let i = 0; i < rgbArray.length; i++) { if (i !== 3) { if (rgbArray[i] == "0") { strHex += "00" } else { let newItem =Number(rgbArray[i]).toString(16) if (newItem.length < 2){ newItem = "0" + newItem } strHex += newItem } } else { strHex += rgbArray[i] == "0" ? "" : Number(rgbArray[i]) * 100 } } return strHex; } } } }</script><style> .dialog { display: block; border-radius: 30rpx; background-color: #303030; margin: 20rpx; padding: 30rpx; } .flex { display: flex; justify-content: space-between; } .colorBg { width: 80vw; height: 80vw; margin: 5vw; background: conic-gradient(red, yellow, lime, aqua, blue, fuchsia, red); border-radius: 50%; position: relative; display: flex; justify-content: center; align-items: center; } .roundBuff { width: 55vw; height: 55vw; -webkit-transform-origin: center 50%; transform-origin: center 50%; background: #303030; border-radius: 50%; } .roundBuff::before { content: ""; width: 15px; height: 15px; background: #303030; border: solid #303030; border-width: 10px 10px 0 0; transform: translate(-50%, -50%) rotate(-45deg); position: absolute; left: 50%; top: 2%;} .lee_btn { background: #00000000; color: #FFFFFF; width: 36%; height: 80rpx; line-height: 70rpx; text-align: center; justify-content: center; font-size: 30rpx; border-radius: 50rpx; border: 5rpx #FFFFFF solid; font-weight: bold; padding: 1px 20px; } .colorPan { position: absolute; color: #FFFFFF; }</style>直接將整個(gè)組件復(fù)制過(guò)去 接口使用

組件有兩個(gè)方法
- change 當(dāng)你點(diǎn)擊確定時(shí)觸發(fā) 返回 RGB 色碼
- close 當(dāng)你點(diǎn)擊取消時(shí)觸發(fā)

總結(jié)
到此這篇關(guān)于uni-app低成本封裝一個(gè)取色器組件的文章就介紹到這了,更多相關(guān)uni-app封裝取色器組件內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!
標(biāo)簽:
JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備