文章詳情頁
基于Spring Boot利用 ajax實現(xiàn)上傳圖片功能
瀏覽:226日期:2022-06-11 17:53:44
效果如下:


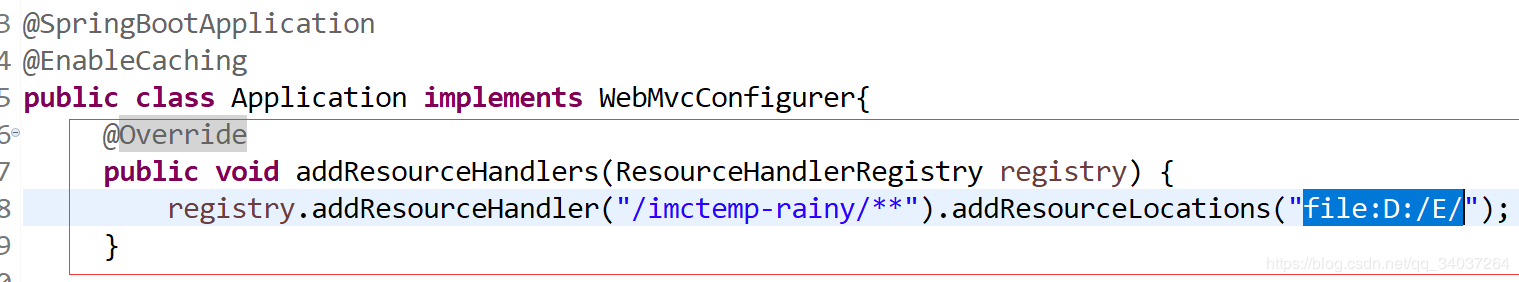
1.啟動類中加入

SpringBoot重寫addResourceHandlers映射文件路徑
@Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/imctemp-rainy/**").addResourceLocations("file:D:/E/"); }設(shè)置靜態(tài)資源路徑
2. 表單 前端 頁面
<input type="file" name="file" id="file"><p id="url"><img src="" width=200></p><input type="button" id="button" value="上傳" >$(function () { $("#button").click(function () { var form = new FormData(); form.append("file", document.getElementById("file").files[0]); $.ajax({ url: "/stu/upload", //后臺url data: form, cache: false, async: false, type: "POST", //類型,POST或者GET dataType: "json", //數(shù)據(jù)返回類型,可以是xml、json等 processData: false, contentType: false, success: function (data) { //成功,回調(diào)函數(shù) if (data) { var pic="/imctemp-rainy/"+data.fileName; $("#url img").attr("src",pic); // alert(JSON.stringify(data)); } else { alert("失敗"); } }, error: function (er) { //失敗,回調(diào)函數(shù) alert(JSON.stringify(data)); } }); }) })控制器
public static void uploadFile(byte[] file, String filePath, String fileName) throws Exception { File targetFile = new File(filePath); if (!targetFile.exists()) { targetFile.mkdirs(); } FileOutputStream out = new FileOutputStream(filePath +"/"+ fileName); out.write(file); out.flush(); out.close(); } //處理文件上傳 @ResponseBody //返回json數(shù)據(jù) @RequestMapping(value = "upload", method = RequestMethod.POST) public JSONObject uploadImg(@RequestParam("file") MultipartFile file,HttpServletRequest request) { String contentType = file.getContentType(); System.out.print(contentType); String fileName = System.currentTimeMillis()+file.getOriginalFilename(); String filePath = "D:/E"; JSONObject jo = new JSONObject();//實例化json數(shù)據(jù) if (file.isEmpty()) { jo.put("success", 0); jo.put("fileName", ""); } try { uploadFile(file.getBytes(), filePath, fileName); jo.put("success", 1); jo.put("fileName", fileName); // jo.put("xfileName", filePath+"/"+fileName); } catch (Exception e) { // TODO: handle exception } //返回json return jo; } 總結(jié)
以上所述是小編給大家介紹的基于Spring Boot利用 ajax實現(xiàn)上傳圖片功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復(fù)大家的。在此也非常感謝大家對網(wǎng)站的支持!
如果你覺得本文對你有幫助,歡迎轉(zhuǎn)載,煩請注明出處,謝謝!
標簽:
Ajax
相關(guān)文章:
1. Spring MVC+ajax進行信息驗證的方法2. springboot項目配置logback日志系統(tǒng)的實現(xiàn)3. Spring Boot Admin 動態(tài)修改日志級別的方法步驟4. SpringBoot事件機制相關(guān)知識點匯總5. springboot項目整合druid數(shù)據(jù)庫連接池的實現(xiàn)6. SpringMVC+Jquery實現(xiàn)Ajax功能7. 使用springboot開發(fā)的第一個web入門程序的實現(xiàn)8. 解決springboot項目上傳文件出現(xiàn)臨時文件目錄為空的問題9. SpringBoot使用Captcha生成驗證碼10. 使用springboot整合mybatis-plus實現(xiàn)數(shù)據(jù)庫的增刪查改示例
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備