文章詳情頁
ajax實現提交時校驗表單方法
瀏覽:236日期:2022-06-11 17:12:45
本文實例為大家分享了ajax提交時校驗表單的方法,供大家參考,具體內容如下
方法一:
代碼示例:
巧妙設計之處:ajax提交的話,不能夠進行校驗攔截,設置一個flag來判斷,很巧妙的設計之處,故收藏!
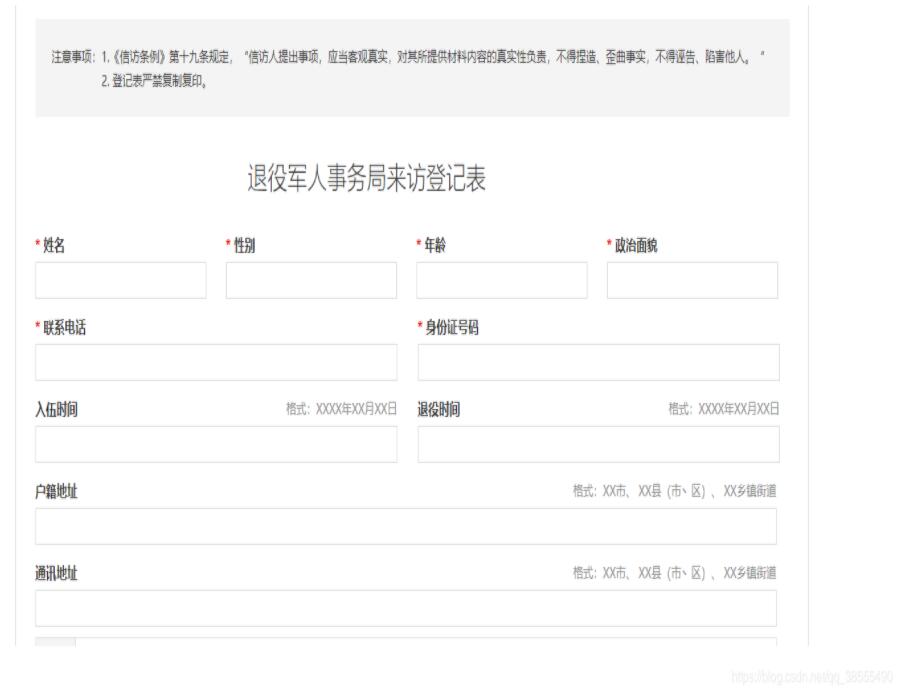
function inserts(){ var flag = checkForm(); if (flag == false) { return; } $.ajax({ //幾個參數需要注意一下 type: "POST",//方法類型 dataType: "json",//預期服務器返回的數據類型 url: "<%=path %>/soldier/inserts" ,//url data: $("#form1").serialize(), success: function (data) {alert(data.msg);window.location.reload(true); }, error : function() { alert(data.msg); } }); } function checkForm(){ var name = $("#name").val(); if (name.trim() == "") { alert("請輸入姓名!"); $("#name").focus(); return false; } var sex = $("#sex").val(); if (sex.trim() == "") { alert("請輸入性別!"); $("#sex").focus(); return false; } else if (sex.trim() != "男" && sex.trim() != "女") { alert("請輸入合法性別!"); $("#sex").val(""); $("#sex").focus(); return false; } var age = $("#age").val(); if (age.trim() == "") { alert("請輸入年齡!"); $("#age").focus(); return false; }else if(age.trim()==0 || age.trim()<=0 || age.trim()>150){ alert("請輸入合法年齡!"); $("#age").focus(); return false; } var politics_sstatus = $("#politics_sstatus").val(); if (politics_sstatus.trim() == "") { alert("請輸入政治面貌!"); $("#politics_sstatus").focus(); return false; } var tel = $("#tel").val(); if (tel.trim() == "") { alert("請輸入聯系電話!"); $("#tel").focus(); return false; }else if(tel.length<11 || tel.length>11){ alert("請輸入合法聯系電話!"); $("#tel").focus(); return false; } var id_card = $("#id_card").val(); if (id_card.trim() == "") { alert("請輸入身份證號碼!"); $("#id_card").focus(); return false; }else if(id_card.length<18 ||id_card.length>18){ alert("請輸入合法身份證號碼!"); $("#id_card").focus(); return false; } var appeal = $("#appeal").val(); if (appeal.trim() == "") { alert("請輸入主要訴求!"); $("#appeal").focus(); return false; } return true; }頁面效果:

方法二:
這是一個登陸的ajax校驗

代碼示例:
頁面的提交按鈕:
<input type="button" id="loginsubmit" value="登錄" />
js邏輯:
分析:當用戶點擊按鈕的時候,會
<script type="text/javascript"> var redirectUrl = "${redirect}"; var LOGIN = { /* 3、進行賬號密碼的校驗 */ checkInput:function() { if ($("#loginname").val() == "") { alert("用戶名不能為空"); $("#loginname").focus(); return false; } if ($("#nloginpwd").val() == "") { alert("密碼不能為空"); $("#nloginpwd").focus(); return false; } return true; }, /* 4、進行登錄 1.當賬號密碼校驗不為空的時候進行后臺校驗 */ doLogin:function() { $.post("/user/login", $("#formlogin").serialize(),function(data){ if (data.status == 200) { alert("登錄成功!"); if (redirectUrl == "") { location.href = "http://localhost:8082"; } else { location.href = redirectUrl; } } else { alert("登錄失敗,原因是:" + data.msg); $("#loginname").select(); } }); }, /* 2、進行登錄校驗 */ login:function() { if (this.checkInput()) { this.doLogin(); } } }; /* 1、頁面初始化的時候校驗表單的數據 1.當用戶點擊登錄的時候,綁定一個click事件 2.調用LOGIN對象的login方法,進行賬號密碼校驗 */ $(function(){ $("#loginsubmit").click(function(){ LOGIN.login(); }); });</script>效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
標簽:
Ajax
排行榜

 網公網安備
網公網安備