Ajax原理與應(yīng)用案例快速入門教程
本文實例講述了Ajax原理與應(yīng)用。分享給大家供大家參考,具體如下:
Ajax原理:頁面不刷新的情況下,利用XMLHttpRequest對象發(fā)送HTTP請求,然后根據(jù)返回的內(nèi)容進(jìn)行相應(yīng)的業(yè)務(wù)邏輯
使用Ajax的步驟:
(1)創(chuàng)建XMLHttpRequest對象
(2)發(fā)送http請求
(3)根據(jù)服務(wù)器返回的內(nèi)容進(jìn)行相應(yīng)的操作
一步一步來說哈!
1、創(chuàng)建XMLHttpRequest對象
先看看w3c給出的信息

也就是說,如果要使用XMLHttpRequest對象還必須考慮瀏覽器的兼容型,因此可以封裝一個方法來創(chuàng)建XMLHttpRequest對象。
//創(chuàng)建XMLHttpRequest對象function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等瀏覽器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr;}2、發(fā)送Http請求
Http簡述:
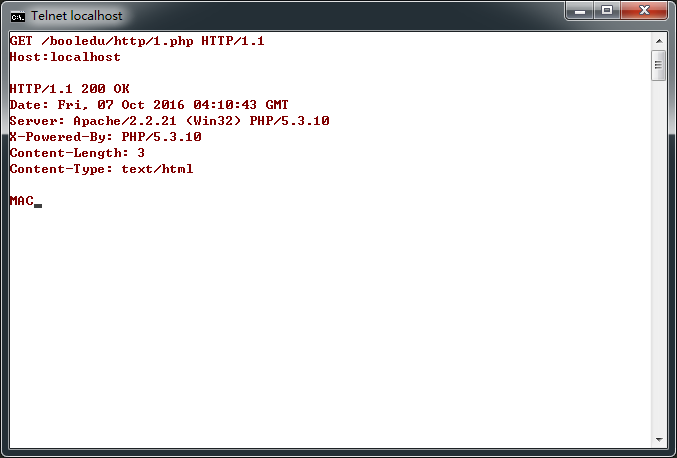
學(xué)過http請求的同學(xué)應(yīng)該都知道,一個簡單的請求應(yīng)該包含這幾部分內(nèi)容,分別請求方法、主機、路徑、協(xié)議版本等。
Telnet發(fā)送http請求截圖:

Ajax中的Http請求:
在這里只用給出請求方法、路徑。但是還有一個是請求方式,分為同步和異步,先不說同步和異步的差別,true表示異步,false表示同步。
xhr.open("GET","./05-ajax-vote.php",true);//確定請求的路徑xhr.send(null);//發(fā)送請求,攜帶數(shù)據(jù)為空案例:
Ajax異步投票程序
文件結(jié)構(gòu)圖:

05-ajax-vote.html文件:
點擊投票按鈕,調(diào)用vote函數(shù),然后穿件xhr對象,發(fā)送http請求,此處使用的是異步,并且實現(xiàn)了狀態(tài)回調(diào)函數(shù),然后在里面判斷投票是否成功。
<!DOCTYPE html><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>無刷新投票界面</title> <link rel="stylesheet" href=""></head><script> //創(chuàng)建XMLHttpRequest對象 function createXhr(){ var xhr = null; if(window.XMLHttpRequest){ xhr = new XMLHttpRequest();//谷歌、火狐等瀏覽器 }else if(window.ActiveXObject){ xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本 } return xhr; } //ajax投票 function vote(){ //1、創(chuàng)建xhr對象 var xhr = createXhr(); //2、確定請求方法、路徑、請求方式為異步 xhr.open("GET","./05-ajax-vote.php",true); //3、發(fā)送請求 xhr.send(null); //4、異步方式設(shè)置回調(diào) xhr.onreadystatechange = function(){ //如果準(zhǔn)備狀態(tài)為4,表示執(zhí)行結(jié)束 if(this.readyState == 4){//根據(jù)服務(wù)端返回的標(biāo)識來提示用戶投票是否成功if(xhr.responseText == "1"){ alert("投票成功");}else{ alert("投票失敗");} } } }</script><body> <h1>無刷新投票界面</h1> <img src="./lin.jpg"/> <p> <a href="javascript:void(0);" rel="external nofollow" onclick="vote();">投票</a> </p></body></html>05-ajax-vote.php文件:
以隨機數(shù)的形式來模擬投票是否成功,如果成功則往05-ajax-vote-res.txt文件中增1,并返回表示1,失敗則返回表示0。
<?php/** * ajax投票程序 * @author webbc */if(rand(0,10) > 4){ echo "0";//返回“投票失敗”標(biāo)識}else{ $number = file_get_contents("./05-ajax-vote-res.txt"); $number++; file_put_contents("./05-ajax-vote-res.txt",$number); echo "1";//返回“投票成功”標(biāo)識}?>效果圖:

同步和異步的區(qū)別:
同步:當(dāng)xhr對象發(fā)送請求后,此時本頁面腳本執(zhí)行被中斷,會等待該請求(05-ajax-vote.php)執(zhí)行結(jié)束,才會回到斷點繼續(xù)執(zhí)行發(fā)送請求后的操作。
異步:當(dāng)xhr對象發(fā)送請求后,不需要等待發(fā)出的請求(05-ajax-vote.php)被執(zhí)行結(jié)束,而是接著從發(fā)送請求的語句的后續(xù)繼續(xù)執(zhí)行
注意:如果采用異步方式請求某地址,如果要使用該地址返回的內(nèi)容,則必須要設(shè)置狀態(tài)回調(diào)函數(shù),在回調(diào)函數(shù)中操作從服務(wù)器返回的內(nèi)容,該回調(diào)函數(shù)會在該請求完成后被執(zhí)行。
更多關(guān)于ajax相關(guān)內(nèi)容感興趣的讀者可查看本站專題:《jquery中Ajax用法總結(jié)》、《JavaScript中ajax操作技巧總結(jié)》、《PHP+ajax技巧與應(yīng)用小結(jié)》及《asp.net ajax技巧總結(jié)專題》
希望本文所述對大家ajax程序設(shè)計有所幫助。
相關(guān)文章:
1. bootstrap select2 動態(tài)從后臺Ajax動態(tài)獲取數(shù)據(jù)的代碼2. SpringMVC+Jquery實現(xiàn)Ajax功能3. ajax post下載flask文件流以及中文文件名問題4. layui Ajax請求給下拉框賦值的實例5. 詳談ajax返回數(shù)據(jù)成功 卻進(jìn)入error的方法6. 前后端分離和跨域問題的詳細(xì)解決方案(CORS的原理)7. 解決ajax的delete、put方法接收不到參數(shù)的問題方法8. 告別AJAX實現(xiàn)無刷新提交表單9. AJAX的跨域問題解決方案10. 爬取今日頭條Ajax請求

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備