文章詳情頁
vue使用moment如何將時間戳轉為標準日期時間格式
瀏覽:217日期:2022-06-10 08:51:15
目錄
- 使用moment將時間戳轉為標準日期時間格式
- 將時間戳轉換為日期格式:moment、new Date()
- 1.new Date()方式
- 2. moment函數方式
- 3.配合過濾器fliter使用
- 總結
使用moment將時間戳轉為標準日期時間格式
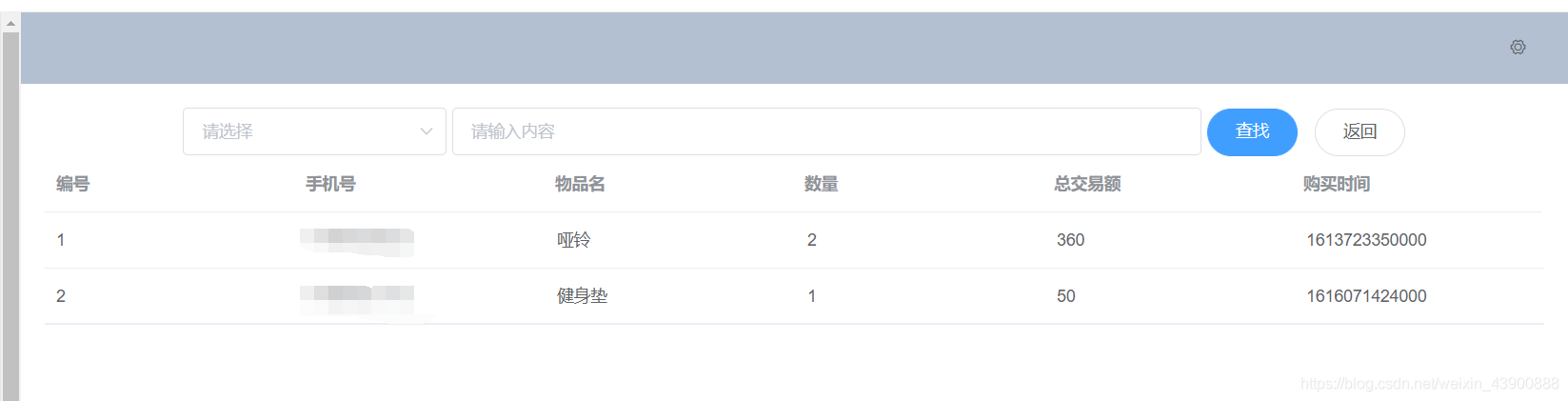
vue網頁中顯示數據庫中datetime類型數據時,沒有顯示為年-月-日 時:分:秒的標準格式,而是顯示為時間戳,與我們的要求不一致。

我們需要使用moment進行轉換
1.安裝moment
npm install moment --save
2.在需要格式轉換的vue頁面中引入moment
import moment from "moment"
3.在 export default中添加filter過濾器和時間轉換函數
filters:{ dateForm:function (el) { return moment(el).format("YYYY-MM-DD HH:mm:ss"); }}4.在template模板中使用
<span>{{scope.row.time|dateForm}}</span>即在變量名后加上格式轉換函數名
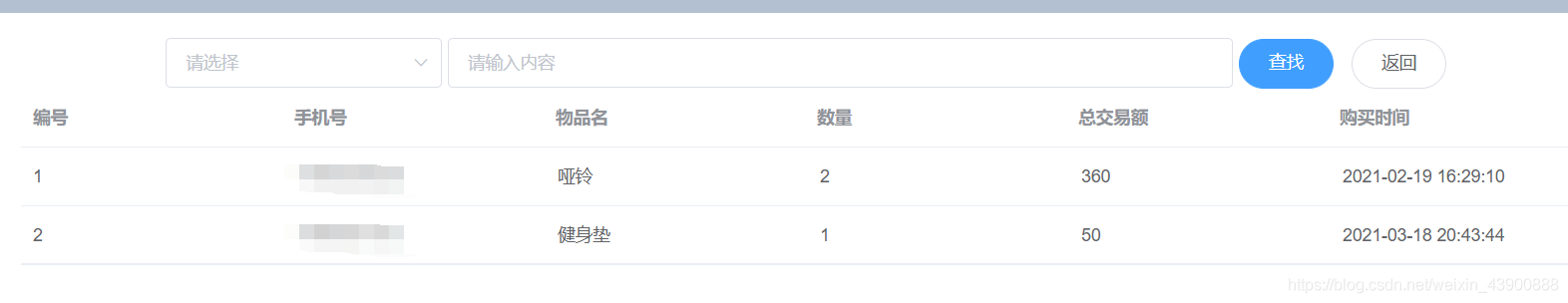
這時,網頁中顯示為標準日期時間格式了

將時間戳轉換為日期格式:moment、new Date()
1.new Date()方式
獲取當前時間的時間戳:
Date.now() //=>1672974684470
將時間戳轉換為日期時間:
new Date(1672974684470)//=>Fri Jan 06 2023 11:11:24 GMT+0800 (中國標準時間)
注意:時間戳標準是以毫秒為單位的,所以一共有13位,如果位數只有10位,說明它是以秒為單位的。此時要把它轉成毫秒單位再進行日期轉換,不然時間日期就不對。
獲取年份:
new Date(1672974684470).getFullYear()//=>2023
獲取月份:
new Date(1672974684470).getMonth()//=>0
月份是從0開始計的,1月份就是0;
獲取日期:
new Date(1672974684470).getDate()//=>6
獲取時間戳是星期幾:
new Date(1672974684470).getDay()//=>5
獲取小時:getHours()、獲取分鐘:getMinutes()
2. moment函數方式
moment:日期格式化函數
在vue項目中使用這個函數的步驟:
下載moment模塊:
npm i --save moment --legacy-peer-deps
引入模塊:
import moment from "moment"
最基本的用法:
//moment().format():格式化當前的時間console.log(moment().format())//=>2023-01-06T13:21:11+08:00
傳參數:
- moment()和format()里可以通過傳參數來設置如何格式化時間:
- 詳情見網址:http://momentjs.cn/
常見的“yyyy-mm-dd”格式:
console.log(moment().format("YYYY-MM-DD"))//=>2023-01-06將時間戳轉換為日期格式:
console.log(moment(1672974684470).format("YYYY-MM-DD"))//=>2023-01-063.配合過濾器fliter使用
<div>{{filmInfo.premiereAt | dateFilter}}上映</div>import Vue from "vue"import moment from "moment"Vue.filter("dateFilter", (data) => {? return moment(data * 1000).format("YYYY-MM-DD")})//乘以1000的原因是,后端給的時間戳是以秒為單位的,在這里換算成毫秒變換之前的時間戳效果:(后端給的數據是時間戳)
1671148800 上映
變換后的日期效果:
2022-12-16 上映
總結
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持。
標簽:
JavaScript
排行榜

 網公網安備
網公網安備