一文掌握在Vue3中書寫TSX的使用方法
目錄
- 插件安裝與文件配置
- tsx語法格式
- tsx語法注意事項
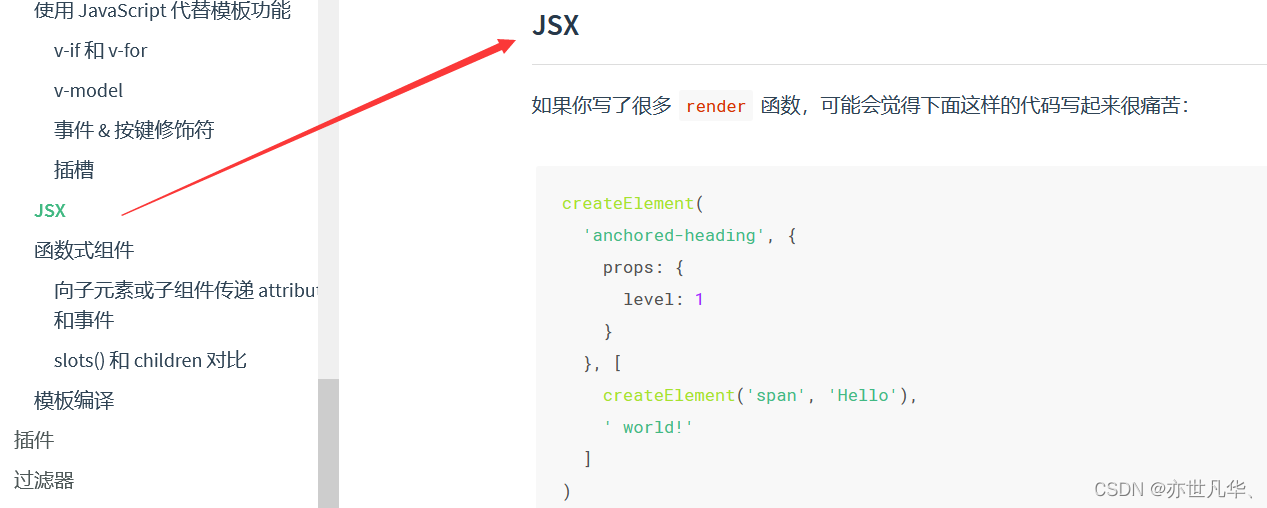
在vue2的時候就已經可以使用 jsx 語法,但是不是很友好,寫起來是一件很痛苦的事情,所以你很少見到有人會在vue2中書寫 jsx 語法,官方也不建議我們在vue2中進行書寫 jsx 的代碼風格:

但隨著vue3版本的到來,對typescript的支持度越來越高,tsx語法也被大部分人越來越接收,所以很多項目都是搭配 Vue3 + TS 進行的,所以在vue3項目中懂得如何書寫 tsx 風格的代碼,對于代碼擴展學習還是有必要的。接下來將詳細介紹使用vite構建工具創建vue3項目的tsx具體使用:
插件安裝與文件配置
終端執行如下命令進行相關插件的安裝:
npm install @vitejs/plugin-vue-jsx -D
安裝完成之后需要對配置文件 vite.config.ts 進行相關配置,如下:
import { defineConfig } from "vite"import vue from "@vitejs/plugin-vue"import vueJsx from "@vitejs/plugin-vue-jsx"http:// https://vitejs.dev/config/export default defineConfig({ plugins: [vue(),vueJsx()],})tsx語法格式
在vue3中創建后綴名為 .tsx 后綴的文件,其使用方法有如下三種方式,如果是學過React的朋友不難發現,vue3的一些語法是越來越像react了,這樣的好處也是降低了學習react的成本。
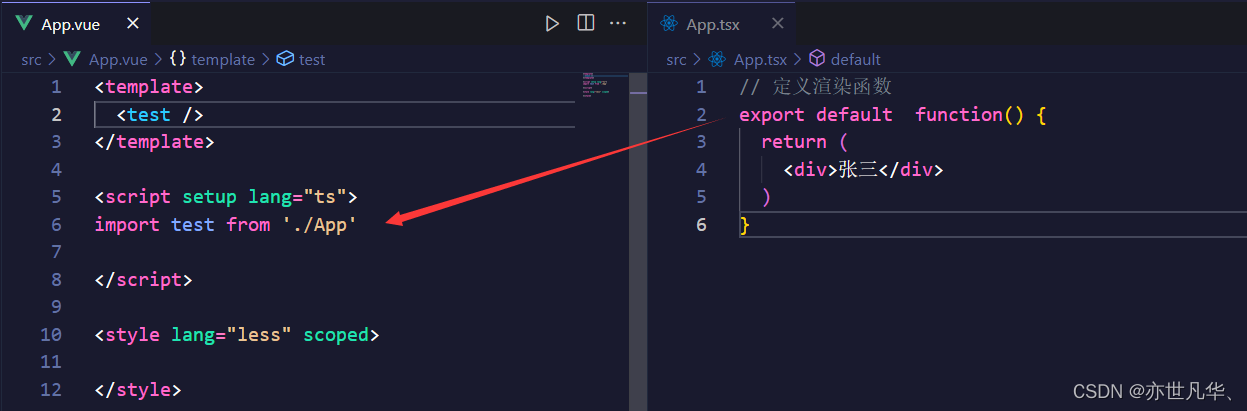
返回渲染函數:

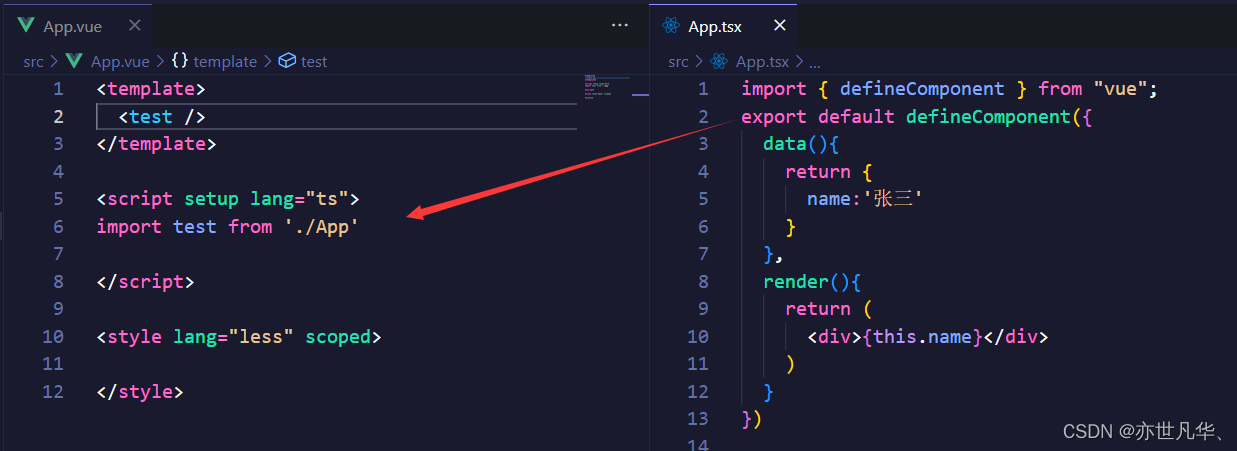
使用optionsApi方法:

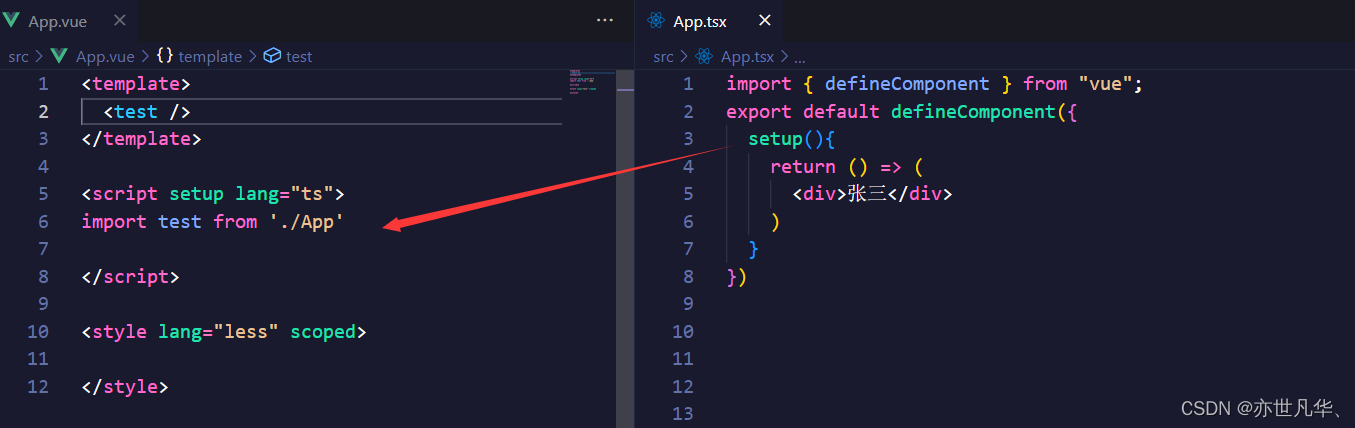
使用setup函數模式:

tsx語法注意事項
在vue3中書寫tsx語法的時候,有一些vue自帶指令是不能使用的,如下進行簡單的介紹:
map代替v-for:在tsx語法中不能使用v-for指令,需要使用map,這一點與react極其相似
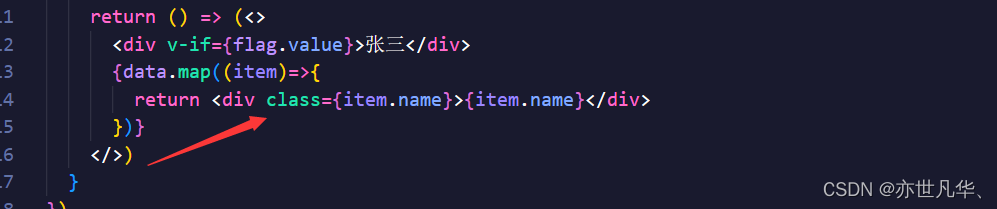
import { defineComponent,ref } from "vue";export default defineComponent({ setup(){ const flag = ref(false) const data = [ {name:"1"}, {name:"2"}, {name:"3"}, {name:"4"}, ] return () => (<> <div v-if={flag.value}>張三</div> {data.map((item)=>{return <div>{item.name}</div> })} </>) }}){}代替v-bind:在tsx語法中通過{}來代替v-bind的效果,如下:


props與emit的使用: 使用tsx語法時也可以使用vue的props與emit語法,如下:
在子組件定義props數據,如下:
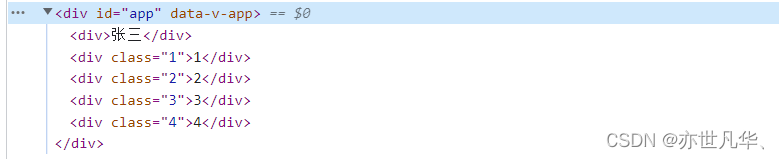
import { defineComponent,ref } from "vue";interface Props { name?:string}export default defineComponent({ props:{ name:String }, emits:["on-click"], setup(props:Props){ const flag = ref(false) const data = [ {name:"1"}, {name:"2"}, {name:"3"}, {name:"4"}, ] return () => (<> <div>props:{props?.name}</div> <hr /> <div v-if={flag.value}>張三</div> {data.map((item)=>{return <div class={item.name}>{item.name}</div> })} </>) }})import { defineComponent,ref } from "vue";interface Props { name?:string}export default defineComponent({ props:{ name:String }, emits:["on-click"], setup(props:Props){ const flag = ref(false) const data = [ {name:"1"}, {name:"2"}, {name:"3"}, {name:"4"}, ] return () => (<> <div>props:{props?.name}</div> <hr /> <div v-if={flag.value}>張三</div> {data.map((item)=>{return <div class={item.name}>{item.name}</div> })} </>) }})在父組件通過props傳遞數據,進行父向子傳值,如下:
<template> <test name="張三" /></template>
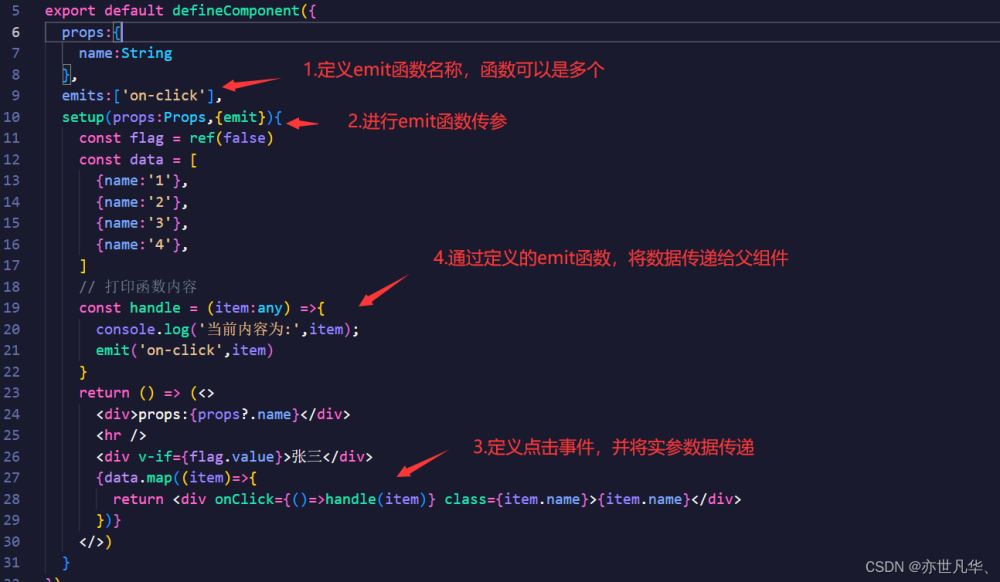
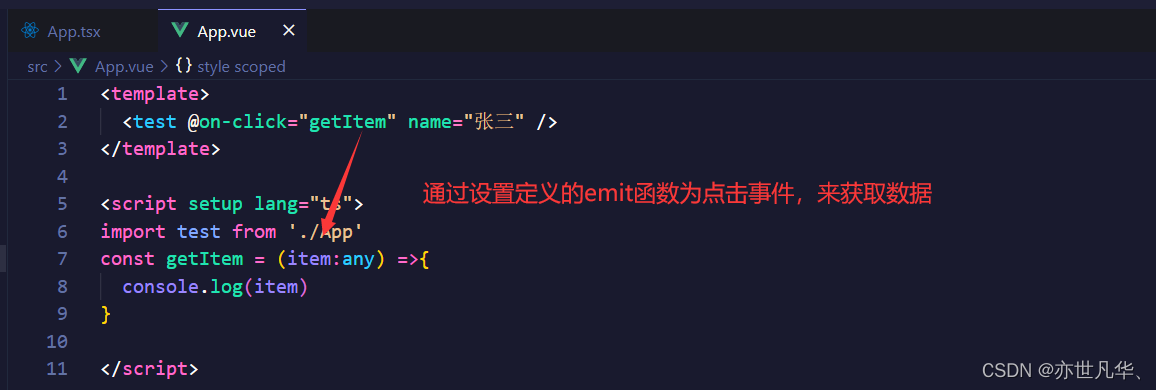
接下來開始使用emit函數實現子向父傳值:



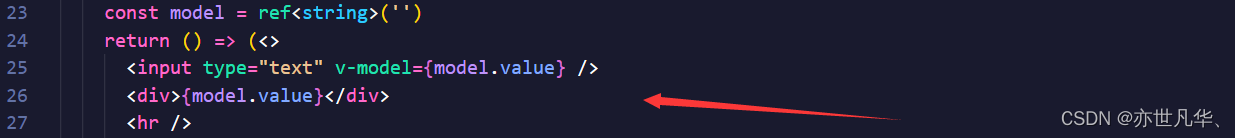
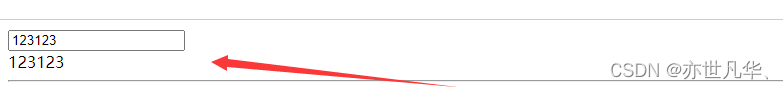
v-model的使用:


到此這篇關于一文掌握在Vue3中書寫TSX的方法的文章就介紹到這了,更多相關vue3 TSX內容請搜索以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持!

 網公網安備
網公網安備