Express框架定制路由實(shí)例分析
1、序言
上一節(jié)快速搭建Express開(kāi)發(fā)系統(tǒng)步驟,對(duì)如何使用express-generator創(chuàng)建一個(gè)WEB項(xiàng)目進(jìn)行了說(shuō)明,本節(jié)我們會(huì)對(duì)這個(gè)項(xiàng)目的代碼進(jìn)行分析,完成一個(gè)路由功能的開(kāi)發(fā)。涉及的知識(shí)點(diǎn)有以下幾個(gè):
- 開(kāi)發(fā)一個(gè)路由模塊(可以支持get和post請(qǐng)求)
- 測(cè)試(get請(qǐng)求用瀏覽器驗(yàn)證、post請(qǐng)求呢,我就用postman簡(jiǎn)單處理一下,因?yàn)楸竟?jié)課程沒(méi)有想去講web端post請(qǐng)求的知識(shí),后續(xù)有機(jī)會(huì)單獨(dú)講解吧)
2、開(kāi)發(fā)一個(gè)路由模塊
在上一篇文章中講到,我們以http://localhost:3000/system 路由為例,制作它的get和post請(qǐng)求路由。步驟如下:
2.1 在routes目錄下創(chuàng)建system.js文件
代碼內(nèi)容如下
var express = require("express");var router = express.Router();// get routerrouter.get("/", function(req, res, next) { res.send("<p>這是get請(qǐng)求/system返回的資源</p>")});// post routerrouter.post("/:id", function(req, res, next) { var id = req.params.id; //注意這里的id是/:id指定的路由參數(shù) var name = req.body.name; var tel = req.body.tel; res.json({status:"ok",message:"你發(fā)送的內(nèi)容("+ id + "、" + name + "、" + tel +")服務(wù)器已經(jīng)收到" });});module.exports = router; 解釋一下,router.get用于響應(yīng)http的get請(qǐng)求,router.post用于響應(yīng)http的post請(qǐng)求。我們?cè)诘谌糠烛?yàn)證時(shí),分別會(huì)通過(guò)瀏覽器和postman分別來(lái)對(duì)/system路由發(fā)起get和post請(qǐng)求。
此外,/:id這部分會(huì)映射到用戶的url請(qǐng)求路徑中,如你的請(qǐng)求鏈接是http://localhost:3000/system/2402040134,那么在post的處理函數(shù)中,會(huì)將:id匹配到2402040134這個(gè)值,相當(dāng)于是一個(gè)url參數(shù)。同時(shí),要注意,在代碼中獲取id的值時(shí),使用的是req.params這個(gè)對(duì)象。不可與req.body混淆。
2.2、如何使路由模塊生效
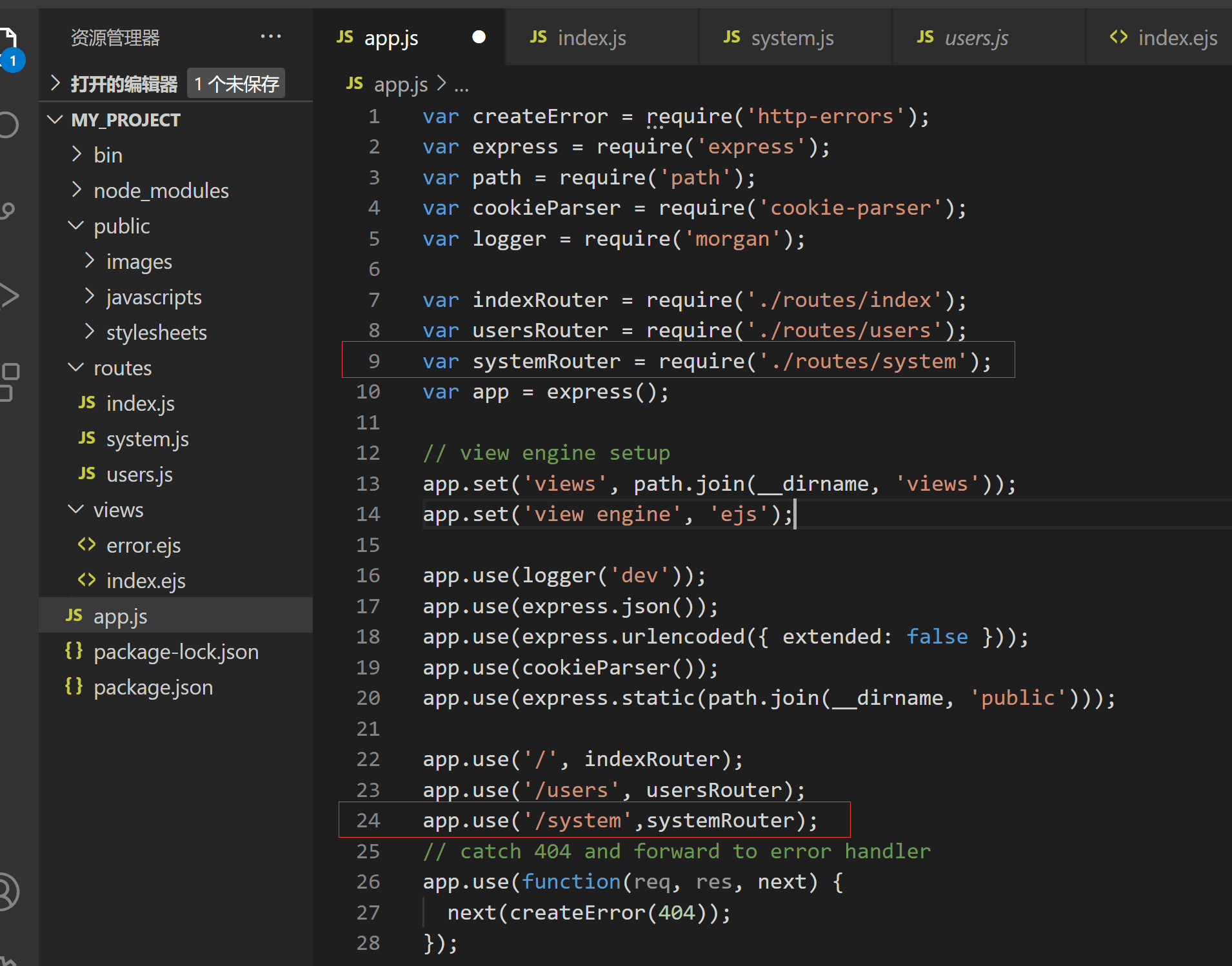
不過(guò),目前這個(gè)代碼還沒(méi)有被注冊(cè)到/system路徑下,接下來(lái)我們需要在app.js中添加幾行代碼。
注:在app.js中第9行引入我們的system.js模塊,第24行,將這個(gè)模塊注冊(cè)在/system路徑上。
3、測(cè)試驗(yàn)證
在vs code中沒(méi)有顯示powershell控制臺(tái)時(shí),可以使用ctrl+` 喚醒。然后輸入npm start,啟動(dòng)我們的項(xiàng)目。
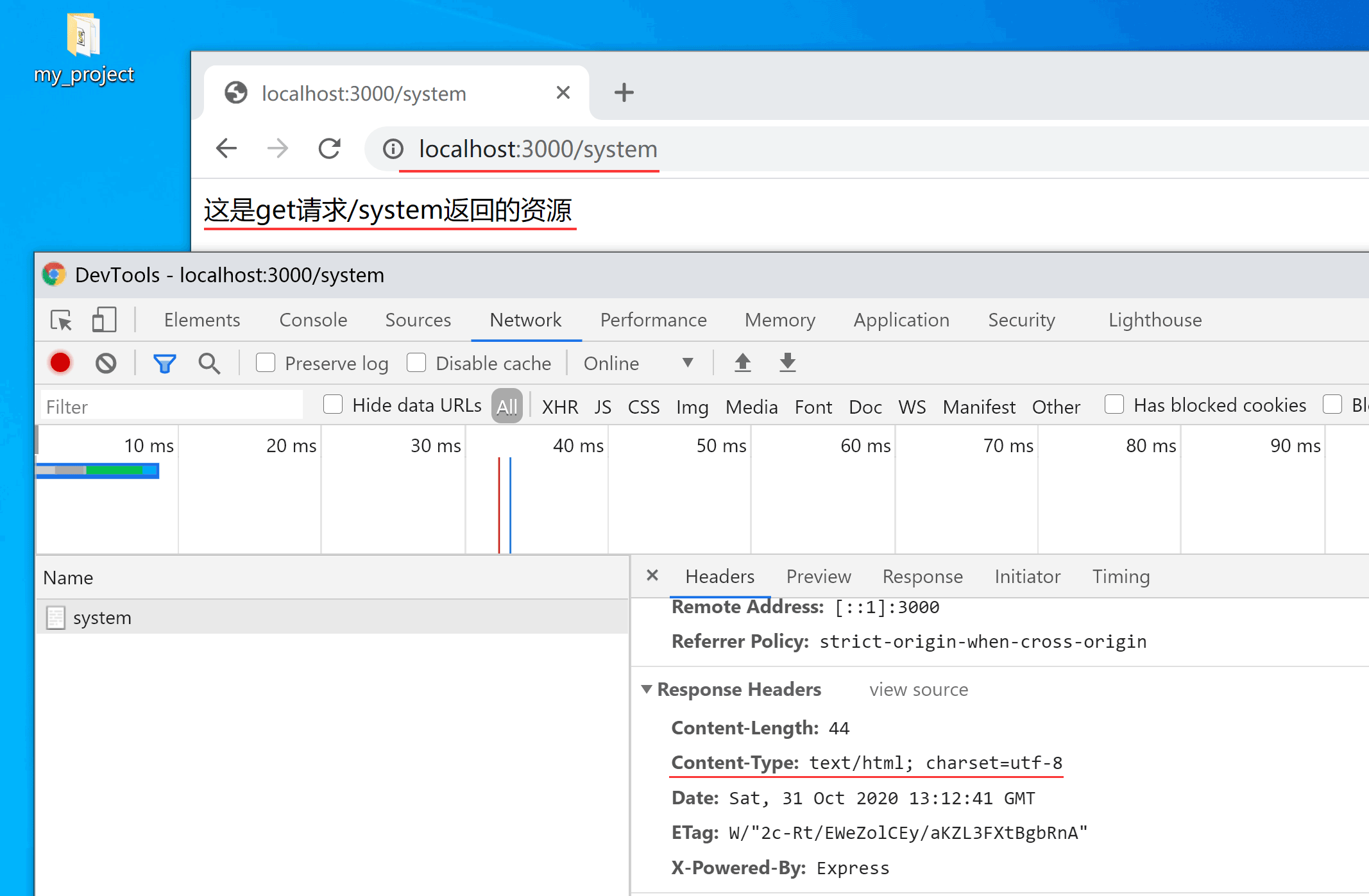
3.1 驗(yàn)證router.get
這里我們通過(guò)瀏覽器訪問(wèn)/system,就可以執(zhí)行到router.get后邊的方法,看看是否會(huì)得到預(yù)期的返回(是一段Html內(nèi)容)。
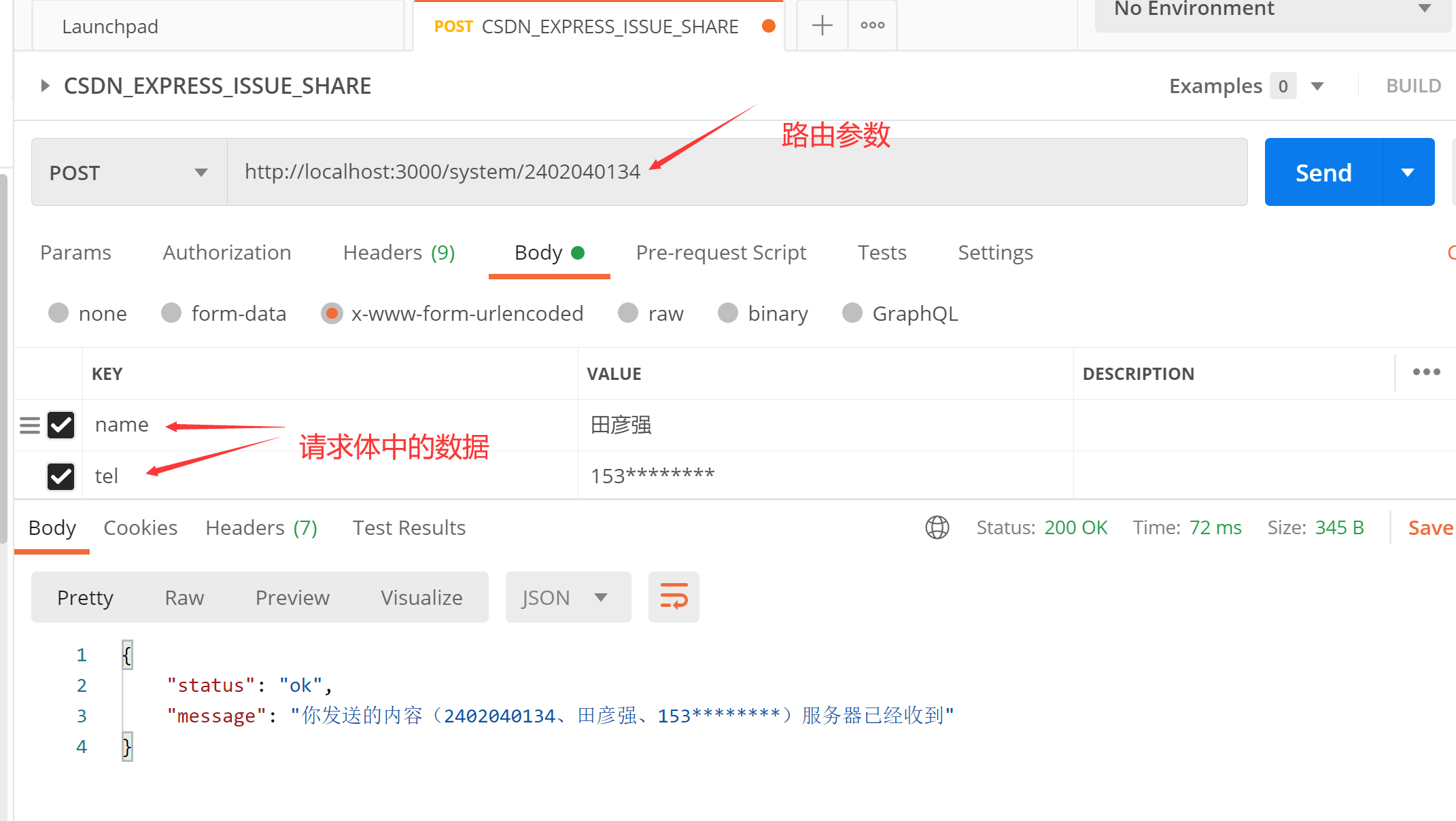
3.2 驗(yàn)證router.post
安裝postman的過(guò)程我不在這里描述了,大家自行安裝一下。以下截圖是我請(qǐng)求界面的信息及驗(yàn)證結(jié)果。
注意,在上圖中url中的2402040134即路由參數(shù),下方的name和tel是post的請(qǐng)求body內(nèi)容。最后,可以看到,返回了我們預(yù)期的json內(nèi)容。
4、總結(jié)
內(nèi)容不是很復(fù)雜,寫(xiě)得比較簡(jiǎn)單,為了方便初學(xué)的朋友跟著練習(xí)。當(dāng)然,不忘預(yù)告一下,下一章節(jié)我會(huì)以本文中提到的router.get請(qǐng)求為重點(diǎn),引入ejs模板的使用,讓大家可以通過(guò)res對(duì)象,通過(guò)數(shù)據(jù)+模板的方式,完成服務(wù)器端渲染生成頁(yè)面。
相關(guān)文章:
1. Express 框架中使用 EJS 模板引擎并結(jié)合 silly-datetime 庫(kù)進(jìn)行日期格式化的實(shí)現(xiàn)方法2. 使用本機(jī)IIS?Express開(kāi)發(fā)Asp.Net?Core應(yīng)用圖文教程3. IIS Express 取代 ASP.NET Development Server的配置方法4. Vue+express+Socket實(shí)現(xiàn)聊天功能5. express框架通過(guò)ejs模板渲染輸出頁(yè)面實(shí)例分析6. 初學(xué)者如何快速搭建Express開(kāi)發(fā)系統(tǒng)步驟詳解7. express框架+bootstrap美化ejs模板實(shí)例分析8. Ajax 的初步實(shí)現(xiàn)(使用vscode+node.js+express框架)9. VUE+Express+MongoDB前后端分離實(shí)現(xiàn)一個(gè)便簽墻

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備