java排序算法之冒泡排序
本文實例為大家分享了java排序算法之冒泡排序的具體代碼,供大家參考,具體內(nèi)容如下
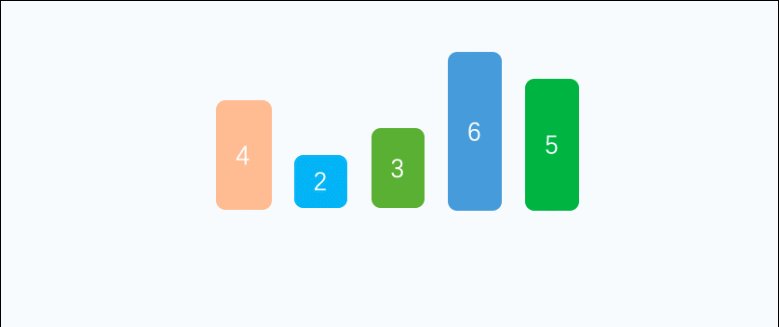
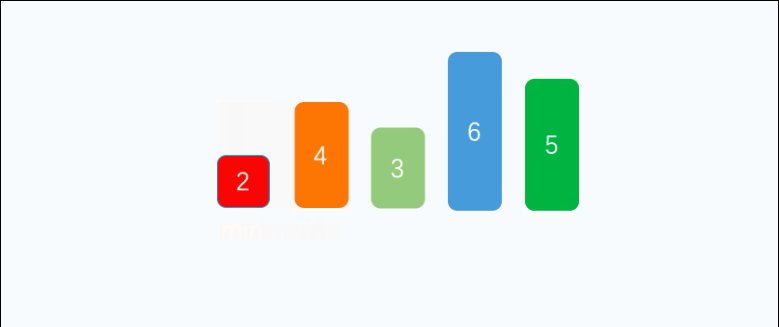
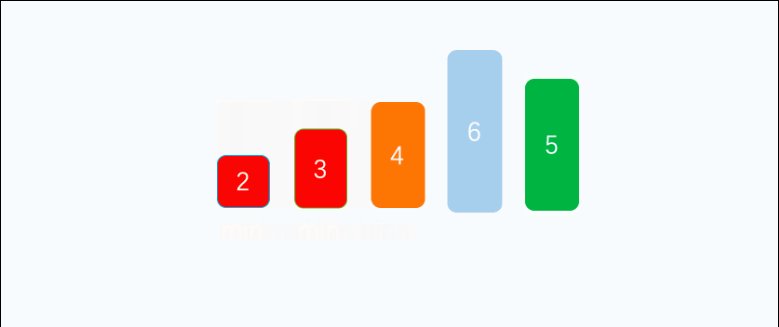
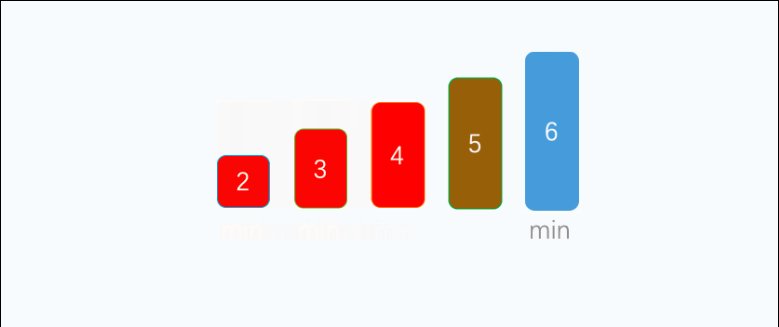
冒泡排序冒泡排序無疑是最為出名的排序算法之一,從序列的一端開始往另一端冒泡(你可以從左往右冒泡,也可以從右往左冒泡,看心情),依次比較相鄰的兩個數(shù)的大小(到底是比大還是比小也看你心情)

java代碼實現(xiàn)bubblesort冒泡排序
package com.zy.test;import java.util.Arrays;public class BubbleSort { public static void main(String[] args) { System.out.println('sortTest'); int[] arr={6,3,8,2,9,1};System.out.println(Arrays.toString(arr)); for (int i=0;i<arr.length-1;i++){for (int j=0;j<arr.length-1-i;j++){ int temp = 0; if (arr[j]>arr[j+1]) {temp = arr[j];arr[j] = arr[j+1];arr[j+1] = temp; }} }System.out.println(Arrays.toString(arr)); }}
冒泡排序思路:
1、比較相鄰的元素。如果第一個比第二個大,就交換他們兩個。2、對每一對相鄰元素作同樣的工作,從開始第一對到結(jié)尾的最后一對。這步做完后,最后的元素會是最大的數(shù)。3、針對所有的元素重復(fù)以上的步驟,除了最后一個。4、持續(xù)每次對越來越少的元素重復(fù)上面的步驟,直到?jīng)]有任何一對數(shù)字需要比較。
Java實現(xiàn)冒泡排序優(yōu)化冒泡有一個最大的問題就是這種算法不管不管你有序還是沒序,閉著眼睛把你循環(huán)比較了再說.
比如我舉個數(shù)組例子:[ 5,6,7,8,9 ],一個有序的數(shù)組,根本不需要排序,它仍然是雙層循環(huán)一個不少的把數(shù)據(jù)遍歷干凈,這其實就是做了沒必要做的事情,屬于浪費資源。
針對這個問題,我們可以設(shè)定一個臨時遍歷來標記該數(shù)組是否已經(jīng)有序,如果有序了就不用遍歷了。
package com.zy.test;import java.util.Arrays;public class BubbleSort { public static void main(String[] args) { System.out.println('sortTest'); int[] arr={6,3,8,2,9,1};System.out.println(Arrays.toString(arr)); for (int i=0;i<arr.length-1;i++){boolean flag=true;for (int j=0;j<arr.length-1-i;j++){ int temp = 0; if (arr[j]>arr[j+1]) {flag=false;temp = arr[j];arr[j] = arr[j+1];arr[j+1] = temp; }}if (flag){ break;} }System.out.println(Arrays.toString(arr)); }}
以上就是本文的全部內(nèi)容,希望對大家的學習有所幫助,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. XML入門精解之結(jié)構(gòu)與語法2. CSS Hack大全-教你如何區(qū)分出IE6-IE10、FireFox、Chrome、Opera3. CSS3實例分享之多重背景的實現(xiàn)(Multiple backgrounds)4. 利用CSS3新特性創(chuàng)建透明邊框三角5. XML入門的常見問題(一)6. HTML5 Canvas繪制圖形從入門到精通7. 概述IE和SQL2k開發(fā)一個XML聊天程序8. HTML <!DOCTYPE> 標簽9. HTML DOM setInterval和clearInterval方法案例詳解10. XML入門的常見問題(二)

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備