PHP實(shí)現(xiàn)表單處理方法詳解
目錄
- 知識(shí)補(bǔ)充
- 實(shí)現(xiàn)過程
- 前端代碼
- 后端代碼
- 簡(jiǎn)單分析
知識(shí)補(bǔ)充
表單簡(jiǎn)介(來自Mr._Dang)
action:提交的地址
method:提交的方式 get: 參數(shù)是在url中的,不安全,傳輸量比較少,不大于2KB。 默認(rèn)是get post: 參數(shù)不在url中,相對(duì)比較安全。傳輸量沒有限制。不過,服務(wù)器可能會(huì)對(duì)你傳輸?shù)臄?shù)據(jù)量進(jìn)行限制。 input type:input元素的類型。會(huì)根據(jù)type的不同,呈現(xiàn)為不同的控件。 name:提交的數(shù)據(jù)的名字 輸入框 type=text 作用:創(chuàng)建一個(gè)允許用戶輸入的輸入框。 value:未輸入之前的默認(rèn)文本。 placeholder:提示文本。 maxlength:輸入框最大輸入字符長(zhǎng)度。 minlength:輸入框最小的輸入字符長(zhǎng)度。 autofocus:自動(dòng)獲取焦點(diǎn) 不需要書寫屬性值。 密碼框 password
單選
radio 屬性: name:如果不設(shè)置name屬性,瀏覽器不知道哪些單選框是一組,就不能起到單選的效果。我們需要給同一組的單選框添加一個(gè)相同的name屬性值。 checked:可以忽略屬性值,表示當(dāng)前單選默認(rèn)選中。 disabled 禁用 不僅僅是單選可用,別的input元素也可以使用。
多選
checkbox name是必填項(xiàng)。而且同一組的多選框的name值必須相同。
按鈕:
value屬性:按鈕上的文字 普通按鈕 button 配合js完成一些操作。 提交按鈕 submit 將表單中的數(shù)據(jù)提交。 重置按鈕 reset 重置表單中的數(shù)據(jù)
文件上傳
file 文件上傳時(shí),需要在form表單中添加這樣一個(gè)屬性 enctype="multipart/form-data"
label標(biāo)簽
作用:為input元素添加標(biāo)記。 將label中的內(nèi)容與input進(jìn)行綁定,(input的id值),當(dāng)鼠標(biāo)點(diǎn)擊label中的文本時(shí),就會(huì)觸發(fā)綁定的input元素。 格式: <label for="要綁定的input元素的ID值">文本</label>
提交的數(shù)據(jù)形式: 鍵值對(duì) =前面為鍵 =后面為值。
account=張三四五六&sex=男
實(shí)現(xiàn)過程
前端代碼
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>validata</title> <style>#form{ width: 600px; margin: 150px auto; padding: 10px; border: 1px solid #ddd;} </style> <!-- 新 Bootstrap 核心 CSS 文件 --><link rel="external nofollow" rel="stylesheet"></head><body> <form id="form" action ="index.php" method="post"><div> <label for="exampleInputEmail1">Email address</label> <input type="email" id="exampleInputEmail1" placeholder="Email" name="email"></div><div> <label for="exampleInputEmail1">Mobile</label> <input type="text" id="exampleInputEmail1" placeholder="Mobile" name="mobile"> </div><div> <label for="exampleInputPassword1">Password</label> <input type="password" id="exampleInputPassword1" placeholder="Password" name="password"></div><button type="submit">提交</button> </form></body></html>后端代碼
<?php$error=array();if($_SERVER["REQUEST_METHOD"]==="POST"){if(empty($_POST["email"])){ array_push($error,"注意,email為必填項(xiàng)");}else{ $email=checkValue($_POST["email"]);//規(guī)范處理 if(!preg_match("/^\w+@\w+\.\w+$/",$email)) array_push($error,"郵箱輸入不合法");} /* |w:數(shù)字 字母 下劃線; +:可以有多個(gè); ^:起始位置; $:結(jié)束位置; .:任意字符,需要轉(zhuǎn)義一下 \.:轉(zhuǎn)義后為普通字符. \d:一個(gè)字符的范圍[0-9] {n}:需要出現(xiàn)n個(gè)字符 {n,}:需要出現(xiàn)n個(gè)及n個(gè)以上的字符*/if(empty($_POST["mobile"])){ array_push($error,"注意,mobile為必填項(xiàng)");}else{ $mobile=checkValue($_POST["mobile"]);//規(guī)范處理 if(!preg_match("/^1\d{10}$/",$mobile)) array_push($error,"手機(jī)號(hào)輸入不合法");}if(empty($_POST["password"])){ array_push($error,"注意,password為必填項(xiàng)");}else{ $password=checkValue($_POST["password"]);//規(guī)范處理 if(!preg_match("/^\w{6,}$/",$password)) array_push($error,"密碼輸入不合法");}}function checkValue($value){$data=trim($value);//移除字符串兩側(cè)的空白字符$data=htmlspecialchars($data);//把預(yù)定義的字符轉(zhuǎn)化為html的實(shí)體(&,",",<,>)return $data;}$message=<<<EOT<script>alert("$error[0]");history.go(-1);</script>EOT;if(count($error)>0){ echo $message;}else{ echo "注冊(cè)成功";}?>簡(jiǎn)單分析
前端分析
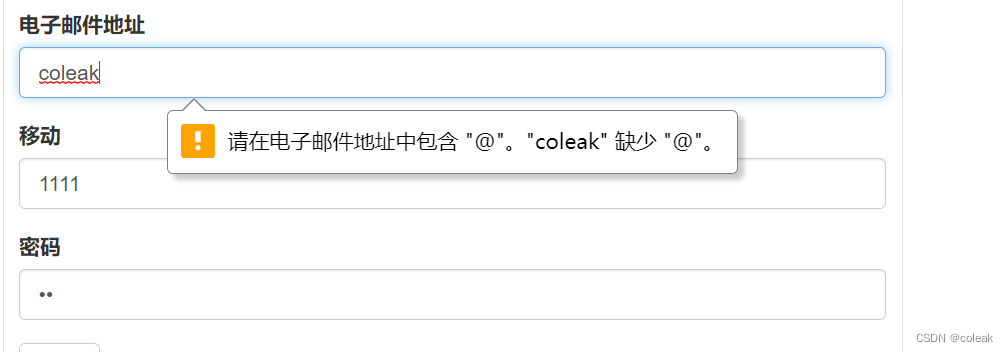
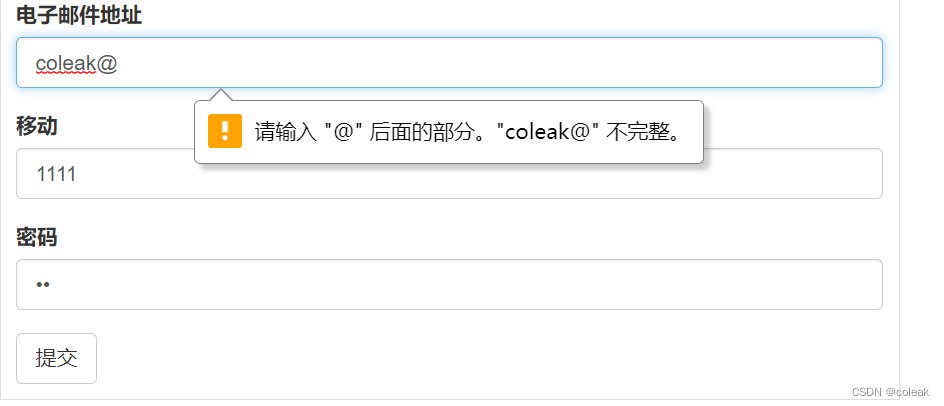
采取css模板實(shí)現(xiàn)了通過提交郵箱、手機(jī)號(hào)和密碼進(jìn)行登錄的功能,此時(shí)前端通過type類型先對(duì)郵箱進(jìn)行簡(jiǎn)單處理,發(fā)現(xiàn)需要輸入@以及@后必須有內(nèi)容,如圖


后端分析
先確定請(qǐng)求方式為前端設(shè)置好的post并用empty函數(shù)判斷輸入是否為空,然后對(duì)輸入的內(nèi)容進(jìn)行規(guī)范處理(trim去除兩側(cè)的空白字符,htmlspecialchars把預(yù)定義的字符轉(zhuǎn)化為html的實(shí)體),再通過正則表達(dá)式判定輸入的值是否合法,不合法則通過alert('$error[0]');history.go(-1)進(jìn)行彈窗提示錯(cuò)誤信息并返回上一級(jí)登錄頁(yè)面。
正則表達(dá)式進(jìn)行格式
/* |w:數(shù)字 字母 下劃線;
+:可以有多個(gè);
^:起始位置;
$:結(jié)束位置;
.:任意字符,需要轉(zhuǎn)義一下
\.:轉(zhuǎn)義后為普通字符.
\d:一個(gè)字符的范圍[0-9]
{n}:需要出現(xiàn)n個(gè)字符
{n,}:需要出現(xiàn)n個(gè)及n個(gè)以上的字符*/
到此這篇關(guān)于PHP實(shí)現(xiàn)表單處理方法詳解的文章就介紹到這了,更多相關(guān)PHP表單處理內(nèi)容請(qǐng)搜索以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備