文章詳情頁
在空間坐標系中解釋 translateZ 和 perspective?
瀏覽:120日期:2024-05-27 17:34:19
問題描述
現在在研究 css3 3d 空間效果,不過查閱了很多資料,對 perspective 和 translateZ 只有書面上的概念理解,如果使用 空間坐標系理解這兩個屬性呢。同樣還有個問題,在瀏覽器平面中,x軸的正方向是水平向右,y軸的正方向是垂直向下,那z軸呢?是垂直于顯示器向外的方向還是向里的方向???
問題解答
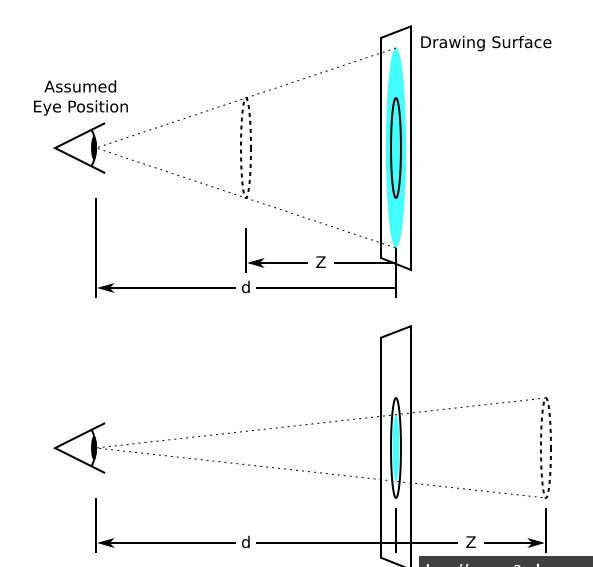
回答1:和以前數學課本里的空間直角坐標系差不多,不過Y軸向下是正的。Z軸向外為正值。初學perspective屬性不好理解。其中perspective值為下圖的d,translateZ值為下圖中的Z,下圖中的藍色部分就是最終在頁面上顯示的結果。

看下這篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
上一條:這個過渡效果怎么寫?下一條:請問帶漸變背景的進度條如何實現?求給點思路
相關文章:
1. javascript - 關于apply()與call()的問題2. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?3. javascript - webpack 分割加載代碼后,react 界面不更新4. python 利用subprocess庫調用mplayer時發生錯誤5. datetime - Python如何獲取當前時間6. python文檔怎么查看?7. javascript - nginx反向代理靜態資源403錯誤?8. html - eclipse 標簽錯誤9. 安全性測試 - nodejs中如何防mySQL注入10. java - spring boot 如何打包成asp.net core 那種獨立應用?
排行榜

 網公網安備
網公網安備