文章詳情頁
javascript - angularjs的ng-dialog遮住彈出框的問題
瀏覽:109日期:2024-03-06 10:06:39
問題描述
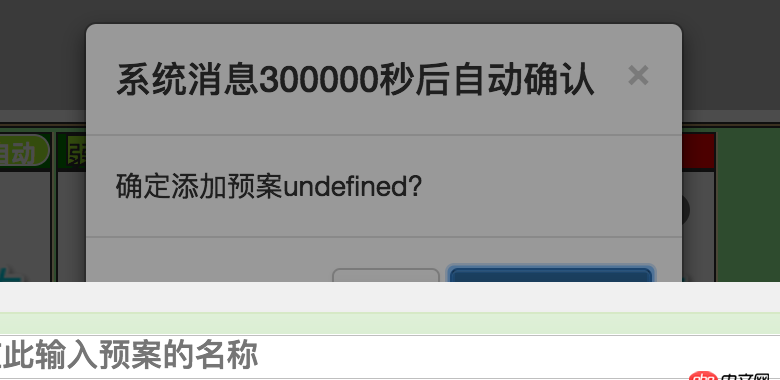
是用ng-dialog生成彈出框,之后,編寫的消息提醒框就被被埋在了對話框后面:

ng-dialog對應(yīng)彈出框代碼是:`<span ng-app='fanApp'>
<p ng-controller='plan_add'></p>
</span>`
彈出框的后面消息提醒框的z-index為9999.
問題解答
回答1:ng-dialog默認(rèn)z-index為10000,可以自己修改下
標(biāo)簽:
JavaScript
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. 老師,怎么不講一次性添加多個數(shù)據(jù)5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數(shù)據(jù)都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. mysql - 大部分?jǐn)?shù)據(jù)沒有行溢出的text字段是否需要拆表7. pdo - mysql 簡單注入疑問8. Mysql取下一條記錄9. 表格對其 只涉及到對其,沒有涉及到大小,長寬還有背景色類的嗎10. mysql - SQL分組排序、隨機(jī)問題?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備