javascript - ng-bind-html中 自定義的指令 不生效!
問(wèn)題描述
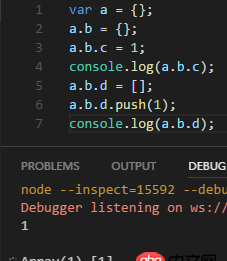
問(wèn)題:使用ng-bind-html 頁(yè)面上已經(jīng)生成了正確的html代碼,但是標(biāo)簽中的 指令 不生效!js代碼:

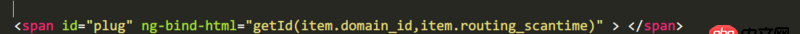
html代碼:

問(wèn)題解答
回答1:當(dāng)然無(wú)法生效,ng-bind-html 等同于 innerHTML。
可以自定義一個(gè)類似 ng-bind-html-compile 的指令:
.directive(’bindHtmlCompile’, [’$compile’, function ($compile) {return { restrict: ’A’, link: function (scope, element, attrs) {scope.$watch(function () { return scope.$eval(attrs.bindHtmlCompile);}, function (value) { // In case value is a TrustedValueHolderType, sometimes it // needs to be explicitly called into a string in order to // get the HTML string. element.html(value && value.toString()); // If scope is provided use it, otherwise use parent scope var compileScope = scope; if (attrs.bindHtmlScope) {compileScope = scope.$eval(attrs.bindHtmlScope); } $compile(element.contents())(compileScope);}); }}; }]);
<p ng-bind-html-compile='getId(xxx)'></p>
相關(guān)文章:
1. JavaScript將.apply()與'new'運(yùn)算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問(wèn)題3. java - Activity中的成員變量被賦值之后,Activity被回收的時(shí)候內(nèi)存才會(huì)被釋放嗎4. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?5. 為什么 必須在<ul> 下建立 <li> 在建<a>?6. 請(qǐng)求一個(gè)數(shù)據(jù)返回內(nèi)容為空或者錯(cuò)誤如何再次請(qǐng)求幾次7. 老師,flex-shrink: 1; 按視頻操作,不會(huì)自動(dòng)縮放8. 為什么bindClass訪問(wèn)不了的?9. Discuz! Q 有人用過(guò)嗎?10. 我寫(xiě)的哪里有錯(cuò)?請(qǐng)大神幫忙查看一下。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備