文章詳情頁
angular.js - Android原生的WebView訪問有AngularJS的網頁需要什么條件嗎?
瀏覽:109日期:2024-02-27 08:46:57
問題描述

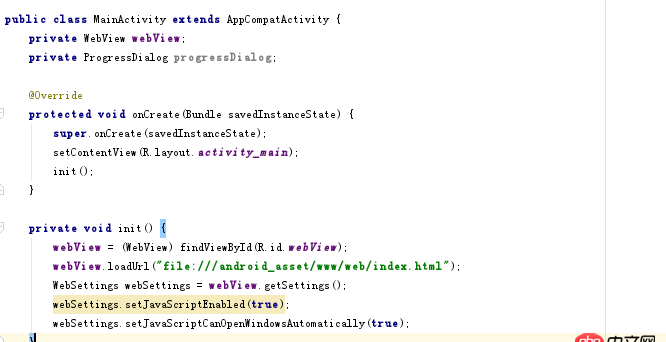
上面是本人寫的部分Android代碼,但是用Android原生webview加載時不能加載,請問要加載有angularjs的網頁需要什么條件嗎?
問題解答
回答1:謝邀,把loadUrl放在WebSetting后面去,使用
webView.setWebViewClient(new WebViewClient() { public boolean shouldOverrideUrlLoading(WebView view, String url) {if (TextUtils.isEmpty(url) && (url.startsWith('http') || url.startsWith('www'))){ webView.loadUrl(url); return true;}return false; }});
方法加載。
回答2:android_asset這種寫法已經被廢棄了吧. 可以使用File檢查下文件是否真的存在并且可用.
之前有看過一篇文章講: WebView對Html+JS的兼容性支持也是有限的, 這個可以再確認下.
標簽:
web
相關文章:
1. 數組按鍵值封裝!2. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””3. docker不顯示端口映射呢?4. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題5. java - 阿里的開發手冊中為什么禁用map來作為查詢的接受類?6. docker安裝后出現Cannot connect to the Docker daemon.7. android - 百度地圖加載完成監聽8. python - flask _sqlalchemy 能否用中文作為索引條件9. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下10. nignx - docker內nginx 80端口被占用
排行榜

 網公網安備
網公網安備