文章詳情頁
javascript - webpack中l(wèi)ess文件路徑該怎么設置
瀏覽:124日期:2023-12-22 18:26:56
問題描述
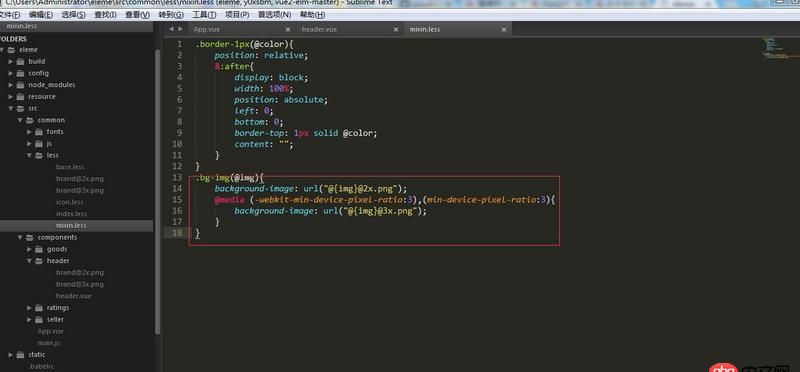
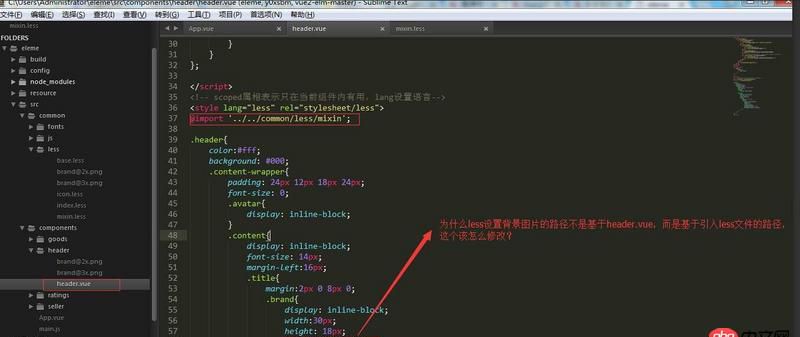
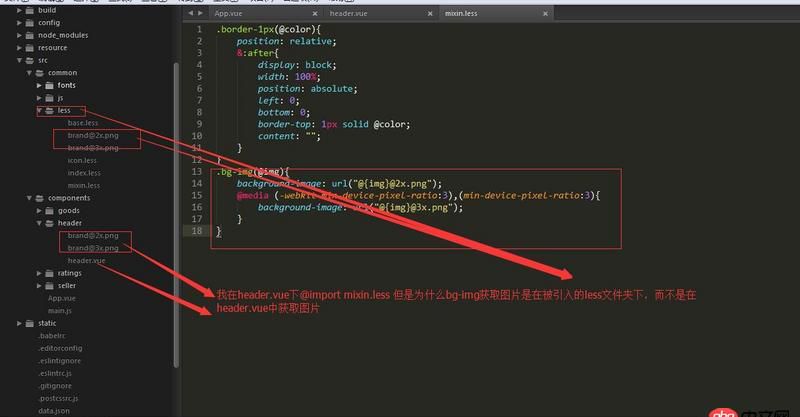
在vue-cli腳手架中,我使用less設置背景圖片,但是遇到了一個問題,背景圖片路徑被莫名其妙的變成了less文件所在的路徑而不是header.vue組件所在的路徑


問題解答
回答1:你設置的圖片的路徑出現(xiàn)了問題,
現(xiàn)在你依舊將圖片放在header文件夾里,把路徑改一下
background-image:url('../../componments/header'+'@{img}@2.x.png')
標簽:
JavaScript
相關文章:
1. 安全性測試 - nodejs中如何防m(xù)ySQL注入2. css3 - 純css實現(xiàn)點擊特效3. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?4. javascript - 關于apply()與call()的問題5. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?6. javascript - axios請求回來的數(shù)據(jù)組件無法進行綁定渲染7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. javascript - JS變量被清空9. Python中使用超長的List導致內存占用過大10. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備