javascript - ajax進入后臺返回不到視圖。
問題描述
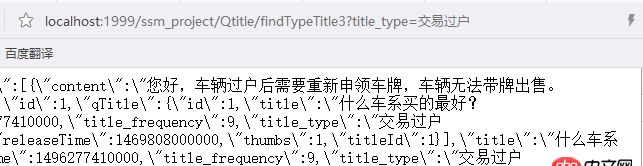
ajax跳轉后臺,返回不到視圖,返回的是一整json數組 
之前寫的方法都可以使用,不知道為什么這次就錯了,控制臺也沒輸出錯誤新消息。
ajax:
$.ajax({ type : 'post',url : 'Qtitle/findTypeTitle3',dataType : 'json',data : {'tite' : it},success : function(data) { alert(11111); //能彈出}});
按理說能行,data都有數據,alert()也觸發了,不知道為什么還是跳轉到一個把json數組輸出來的頁面
問題解答
回答1:在Controller的方法里返回的是JSON數據,但是在方法上沒有加@ResponseBody,所以返回的JSON數據,卻跳轉到了另一個頁面。
回答2:ajax觸發點是不是寫在submit按鈕上了
回答3:把項目清了,重新跑一遍
回答4:有可能是沒有返回正確的json格式返回的數據有其他代碼格式
回答5:是不是加了@ResponseBody注解,該注解會使返回值轉成json格式
//跳轉到jsp頁面 @RequestMapping('jspViewTest') public String jspViewTest() {return 'index'; } //返回數據對象 @RequestMapping('dataTest') @ResponseBody public String dataTest() {return 'index'; }
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. 數組按鍵值封裝!3. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?4. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。5. mysql 新增用戶 主機名設定 失敗6. 單擊登錄按鈕無反應7. ubuntu - mysql 連接問題8. mysql federated引擎無法開啟9. mysql - 大部分數據沒有行溢出的text字段是否需要拆表10. mysql儲存json錯誤

 網公網安備
網公網安備