淺談vue生命周期共有幾個(gè)階段?分別是什么?
一共8個(gè)階段
1、beforeCreate(創(chuàng)建前)
2、created(創(chuàng)建后)
3、beforeMount(載入前)
4、mounted(載入后)
5、beforeUpdate(更新前)
6、updated(更新后)
7、beforeDestroy(銷毀前)
8、destroyed(銷毀后)
vue第一次頁(yè)面加載會(huì)觸發(fā)哪幾個(gè)鉤子函數(shù)?
beforeCreate、created、beforeMount、mounted
DOM 渲染在哪個(gè)周期中就已經(jīng)完成?
mounted
補(bǔ)充知識(shí):記錄一次vue數(shù)據(jù)不同步的排查
今天我遇到了一個(gè)vue異步獲取數(shù)據(jù)后視圖沒有更新的問題,排查了很久很久,最后才發(fā)現(xiàn)自己踩在了一個(gè)自己萬萬沒有想到的坑上,所以記錄一下。
常見的解決方案
關(guān)于vue數(shù)據(jù)不同步的排查已經(jīng)有很多類似的博客了,一般而言,原因有一下幾點(diǎn):
數(shù)據(jù)沒有設(shè)置成功
設(shè)置的數(shù)據(jù)不是響應(yīng)式的
設(shè)置的數(shù)據(jù)和視圖上的變量不是同一個(gè),可能設(shè)置錯(cuò)了變量
既然寫到類似話題,我也羅列一下相關(guān)的解決方案:
使用this.$set(),
可以嘗試類似this.data=JSON.parse(JSON.stringify(data))去排查是不是數(shù)據(jù)劫持的問題。
這個(gè)我一個(gè)同事遇到過一次,他發(fā)現(xiàn)他的變量里面部分屬性沒有設(shè)置get/set(就是沒有被vue監(jiān)聽到,所以無法響應(yīng)式),原因大概是他在原變量上加了新屬性,但是沒有被vue監(jiān)聽到。這是一個(gè)很有迷惑性的例子,大家可以看看下面的代碼:
這里其實(shí)是希望屬性b可以被監(jiān)聽到的,所以嘗試重新給this.data賦值,但是很遺憾,const data的引用和this.data是同一個(gè),this.data = data并不能實(shí)現(xiàn)變量的覆蓋(因?yàn)関ue只有變量和之前不同才會(huì)對(duì)變量里面的所有屬性做劫持,同一個(gè)引用,vue不會(huì)對(duì)新屬性進(jìn)行監(jiān)聽)
// 例子// 假設(shè)已經(jīng)有一個(gè)data{ data(){ return { data:[{a:1}] } }, created(){ /* 在這里其實(shí)我們是希望將變量覆蓋的 */ const data = this.data data[0].b = 1 this.data = data }}
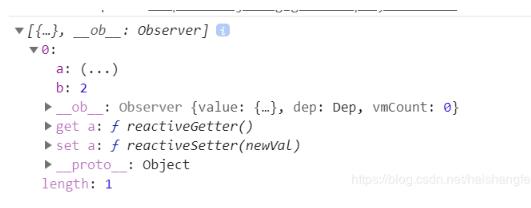
可以看大以下輸出,可以看到a屬性是有g(shù)et和set的,即他們已經(jīng)是響應(yīng)式的了,但是b卻沒有g(shù)et/set。使用this.data=JSON.parse(JSON.stringify(data))的原理實(shí)際上就是為了創(chuàng)建一個(gè)新的對(duì)象重新賦值。

如果還是不行,要仔細(xì)檢查變量有沒有設(shè)置成功,可以通過vue的Devtools工具查看,或者直接輸出到控制臺(tái)里面查看。有可能是this等的指向不對(duì)或者是拼寫錯(cuò)誤導(dǎo)致變量賦值失敗
還要看看視圖里面的變量和你所希望更新的變量是不是同一個(gè),會(huì)不會(huì)是視圖里面的變量寫錯(cuò)了
其他的方法還包括:重啟以下瀏覽器,看看是不是瀏覽器本身異常了等。
接下來,就是我個(gè)人的比較獨(dú)特的問題了,如果你還沒有解決,或者好奇我遇到的是一個(gè)怎樣的問題,你也可以往下讀。
問題描述
在chrome瀏覽器上開發(fā)vue項(xiàng)目,結(jié)果突然發(fā)現(xiàn)異步獲取數(shù)據(jù)后視圖沒有更新。
排查
這個(gè)問題很奇怪,因?yàn)橹霸诠镜臅r(shí)候,代碼明明是沒有問題的,當(dāng)時(shí)我以為可能是自己不小心改了什么代碼,出bug了。當(dāng)然我心里一點(diǎn)都不慌,數(shù)據(jù)沒有更新嘛,一般原因有以下幾點(diǎn):
數(shù)據(jù)沒有設(shè)置成功
設(shè)置的數(shù)據(jù)不是響應(yīng)式的
設(shè)置的數(shù)據(jù)和視圖上的變量不是同一個(gè),可能設(shè)置錯(cuò)了變量
結(jié)果!!!竟然不是這些原因,我通過vue的Devtools工具查看,發(fā)現(xiàn)數(shù)據(jù)正確設(shè)置了,而且是響應(yīng)式的,可以動(dòng)態(tài)更新。我不放心,又通過debugger打斷點(diǎn),并輸出了相應(yīng)的data到控制臺(tái)上,結(jié)果確認(rèn)我所希望使用的變量確實(shí)已經(jīng)被vue進(jìn)行了劫持(vue2的響應(yīng)式其實(shí)就是通過Object.defineProperty對(duì)數(shù)據(jù)進(jìn)行監(jiān)聽)
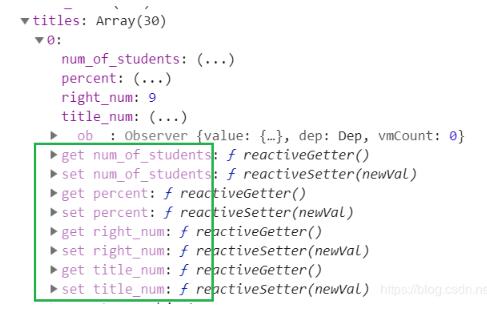
我隨便mock了一個(gè)數(shù)據(jù)截圖如下:如果一個(gè)變量屬性是響應(yīng)式的,那它應(yīng)該會(huì)多出了下圖中框住的get/set。

由此我確認(rèn)了我的數(shù)據(jù)是響應(yīng)式的,我又再三確認(rèn)了視圖的變量沒有問題。這時(shí),我開始慌了,感覺自己可能掉進(jìn)了一個(gè)不好排查的坑里面出不來了。果然,我嘗試了各種辦法,卻始終無法解決這個(gè)問題。期間我也試了各種各樣的手段去搜索,始終一無所獲。
直到我試著在360瀏覽器上打開這個(gè)頁(yè)面,發(fā)現(xiàn)頁(yè)面的數(shù)據(jù)竟然可以動(dòng)態(tài)刷新!!!這時(shí)我反應(yīng)過來,難道是瀏覽器的兼容問題,或者是瀏覽器本身異常?
我又試著重啟chrome瀏覽器,發(fā)現(xiàn)還是不行。
難道真的是兼容問題嗎?但是沒有理由的呀,之前在公司明明是正常的,難道還和瀏覽器版本有關(guān)系?這時(shí)我開始想這個(gè)數(shù)據(jù)和普通的數(shù)據(jù)有什么不同,一個(gè)明顯的不同是這個(gè)數(shù)據(jù)嵌套比較深?不會(huì)吧,數(shù)據(jù)嵌套太深會(huì)導(dǎo)致數(shù)據(jù)無法同步的嗎?
說實(shí)話,我糾結(jié)了很久,最后是真的無意間發(fā)現(xiàn)了真相:
真相
導(dǎo)致我數(shù)據(jù)無法同步的真兇竟然是Google 翻譯這個(gè)插件。。。
真相是這樣的,我對(duì)頁(yè)面頭部寫了<html lang='en'>結(jié)果瀏覽器插件就幫我對(duì)頁(yè)面進(jìn)行了翻譯,當(dāng)然我的頁(yè)面本身就是中文,我并沒有看出異常。但是這個(gè)時(shí)候的頁(yè)面已經(jīng)是翻譯的頁(yè)面了,我dom的變化這個(gè)翻譯的頁(yè)面是不會(huì)同步的。所以就導(dǎo)致了我所看到的數(shù)據(jù)沒有刷新的問題。
發(fā)現(xiàn)真相的時(shí)候我的內(nèi)心是崩潰的,搞了這么就原因竟然是這個(gè)。
以上這篇淺談vue生命周期共有幾個(gè)階段?分別是什么?就是小編分享給大家的全部?jī)?nèi)容了,希望能給大家一個(gè)參考,也希望大家多多支持好吧啦網(wǎng)。
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. docker api 開發(fā)的端口怎么獲取?3. dockerfile - [docker build image失敗- npm install]4. nignx - docker內(nèi)nginx 80端口被占用5. golang - 用IDE看docker源碼時(shí)的小問題6. 關(guān)于docker下的nginx壓力測(cè)試7. dockerfile - 為什么docker容器啟動(dòng)不了?8. jpa mysql 如何id自增初始值?9. docker網(wǎng)絡(luò)端口映射,沒有方便點(diǎn)的操作方法么?10. dockerfile - 我用docker build的時(shí)候出現(xiàn)下邊問題 麻煩幫我看一下

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備