html5 - node靜態資源服務器設置了Cache-Control,但瀏覽器從來不走304
問題描述
我使用node作靜態資源服務器,返回一張普通的png圖片。現在我給這個響應設置了Cecha-Control,希望可以讓瀏覽器進行緩存。可是每次我刷新頁面,都是返回200,從服務器請求資源。請問應該如何設置才能使用瀏覽器的緩存呢?
下面是node端代碼:
const fs = require(’fs’)const http = require(’http’)const url = require(’url’)const server = http.createServer((req, res) => { let pathname = url.parse(req.url).pathname let realPath = ’assets’ + pathname console.log(realPath) fs.readFile(realPath, 'binary', function(err, file) { if (err) { res.writeHead(500, {’Content-Type’: ’text/plain’}) res.end(err) } else { res.writeHead(200, {’Access-Control-Allow-Origin’: ’*’,’Content-Type’: ’image/png’,’ETag’: '666666',’Cache-Control’: ’max-age=31536000, public’,’Expires’: ’Mon, 07 Sep 2026 09:32:27 GMT’ }) res.write(file, 'binary') res.end() } })})server.listen(80)console.log(’Listening on port: 80’)
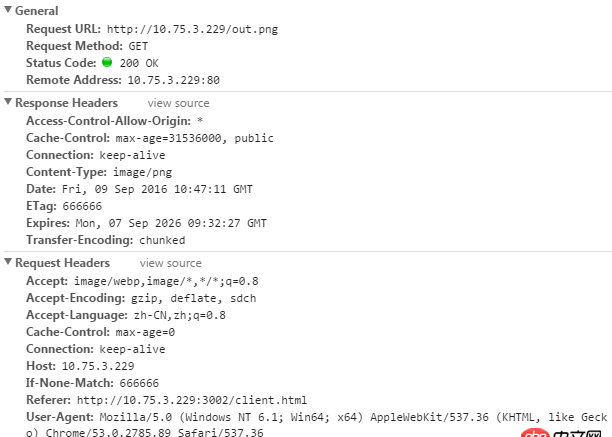
請求header信息:
問題解答
回答1:強刷了吧
控制臺開啟了 disable cache 了吧
回答2:已經解決了,是刷新的問題。手動刷新會強制瀏覽器走服務器,只要在新窗口重新打開當前頁面就能看到200 (from cache)了

 網公網安備
網公網安備