html - node-module文件有兩個在我的項目文件里
問題描述
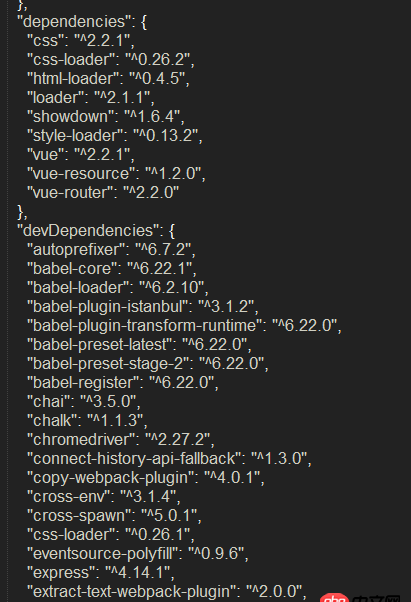
我的項目用的webpack+vue+vue-cli+vue-resource+vue-router,由于我第一次做vue項目 不太熟悉,安裝了一些沒用的依賴,現在在項目文件里出現兩個node-module,而且有一個node-module特別大,希望大家指導一下 該怎么做謝謝





問題解答
回答1:除了vue,vue-*其它的是沒必要加載的因為你可以直接在頁面上<script src='http://www.4tl426be.cn/wenda/vue.min.js'></script><script src='http://www.4tl426be.cn/wenda/vue-route.min.js'></script>
package.json
{ 'name': 'laravel', 'version': '5.4.0', 'private': true, 'scripts': { 'dev': 'cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js', 'watch': 'cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js', 'watch-poll': 'cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --watch-poll --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js', 'hot': 'cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js', 'production': 'cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js' }, 'repository': { 'type': 'git', 'url': 'xxxx' }, 'devDependencies': { 'axios': '^0.15.3', 'cross-env': '^3.2.3', 'babel-preset-latest': '^6.22.0', 'babel-preset-stage-0': '^6.22.0', 'laravel-mix': '^0.8.1', 'vue': '^2.1.10' }}
.babelrc
{ 'presets': ['latest','stage-0' ]}
對于webpack這一側,使用laravel-mix 足夠應付了
webpack.mix.js
const { mix } = require(’laravel-mix’);mix.autoload({});mix.config.publicDir = ’./’;mix.config.publicPath = ’./’;mix.js(’js/xx.node.js’, ’js/xx.min.js’);
這樣打包的時候都不會把vue/jquery等打包進去 在頁面上面引用jquery和vue即可
回答2:第一個似乎是沒有必要的,第二個太大就是說明你依賴項太多了,所以這個目錄很大,不過不用擔心,發布的時候其實不需要 node_moudule 的
相關文章:

 網公網安備
網公網安備