javascript - promise應用問題
問題描述
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}
想知道的是這個方法怎么用呢?我輸入了URL,然后再then里獲取對象image?可是我測了,沒有反應!
問題解答
回答1:loadImageAsync(’./img/news-1.png’).then((img) => { document.getElementById('app').appendChild(img) console.log(img)})
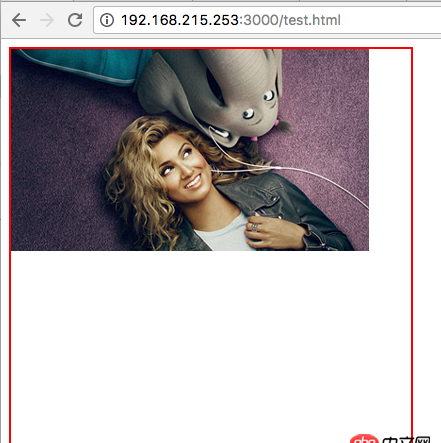
這么調用,在then的參數就是resolve的參數, 也就是image對象,把這個對象append到p上就可以實現功能
這是最終結果

loadImageAsync(url).then(function(img) { doSomething(); }).catch(function(err) { handleError(err); });回答3:
可以的 ,我在瀏覽器里試過了:
function loadImageAsync(url) { return new Promise(function(resolve, reject) { var image = new Image(); image.onload = function() { resolve(image); }; image.onerror = function() { reject(new Error(’Could not load image at ’ + url)); }; image.src = url; });}loadImageAsync(’https://www.baidu.com/img/bd_logo1.png’).then(function(){alert('jiazai wancheng')})
相關文章:
1. angular.js - webpack build后的angularjs路由跳轉問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數組按鍵值封裝!4. mysql - 根據一個字段查找另一個字段重復的數據?并刪除相同的記錄,保留其中一個。5. mysql - 查詢字段做了索引為什么不起效,還有查詢一個月的時候數據都是全部出來的,如果分拆3次的話就沒問題,為什么呢。6. 這個是什么問題?7. mysql - navicat 經常打開表一直在載入中 也不能關閉 著急解決8. 單擊登錄按鈕無反應9. mysql 新增用戶 主機名設定 失敗10. mysql儲存json錯誤

 網公網安備
網公網安備