javascript - axios設(shè)置自定義請求頭問題
問題描述
先別噴我,文檔我已經(jīng)看了,也谷歌了,按著文檔或者搜索到的答案設(shè)置出來的結(jié)果都不是我要的,main.js代碼如下
axios.interceptors.request.use( config => { // 判斷是否存在token,如果存在的話,則每個http header都加上token// config.withCredentials = trueconfig.headers[’X-Token’] = ’eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh’return config }, err => {return Promise.reject(err)})
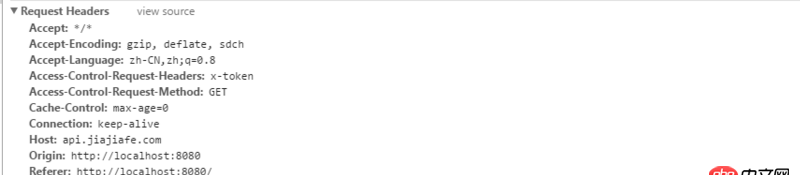
瀏覽器輸出的結(jié)果如下
只是多了一個Access-Control-Request-Headers:x-token連x-token得值都沒有,不應(yīng)該是在頭信息里多一個X-Token,與'Host'等同級的屬性嗎?不應(yīng)該是X-Token: eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJodHRwOlwvXC9hcGkuamlhamlh這樣的嗎?求解
問題解答
回答1:是這樣的,跨域請求,非簡單請求(不是 get、post 或存在多余的頭部)時,瀏覽器會首先進(jìn)行一個 OPTIONS 請求,這個請求來詢問跨域是否被允許。Access-Control-Request-Headers 就屬于這個請求。
當(dāng)服務(wù)器返回允許 Access-Control-Request-* 所列出的項目是(就是返回 Access-Control-Allow-*)后,瀏覽器會發(fā)送你的請求。
相關(guān)文章:
1. python 利用subprocess庫調(diào)用mplayer時發(fā)生錯誤2. python文檔怎么查看?3. html - eclipse 標(biāo)簽錯誤4. python - pycharm 自動刪除行尾空格5. 安全性測試 - nodejs中如何防m(xù)ySQL注入6. 請問PHPstudy中的數(shù)據(jù)庫如何創(chuàng)建索引7. python - Pycharm的Debug用不了8. javascript - 關(guān)于apply()與call()的問題9. javascript - nginx反向代理靜態(tài)資源403錯誤?10. datetime - Python如何獲取當(dāng)前時間

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備