node.js - vue中 post數據遇到問題
問題描述
我在vue-cli中的dev-server.js中寫了post的接口
app.use(bodyParser.urlencoded({ extended: true }));var apiRouters = express.Router();// 寫幾個接口apiRouters.post(’/login’, function (req, res) { console.log(req.body);})app.use(’/api’, apiRouters);
然后在vue組件中用axios請求
methods: { submitForm(formName) {this.$refs[formName].validate((valid) => { if (valid) { alert(’submit!’); let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass }; this.axios.post(’/api/login’,loginParams).then(response => {console.log(response); }) } else { console.log(’error submit!!’); return false; }}); }, resetForm(formName) { console.log(’reset’); this.$refs[formName].resetFields(); }}
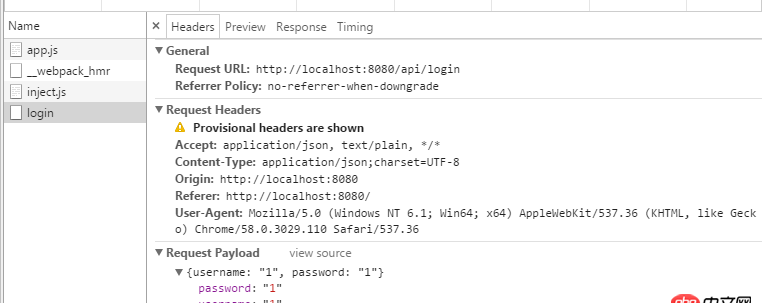
當我請求時后端打出的req.body一直是一個空對象,但是我看了下瀏覽器明明是有post數據過去的

我想問問這是為啥==
問題解答
回答1:問題應該出在你的dev-server.js里,你缺了對requestBody的正確處理,改成這樣:
app.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: true }));var apiRouters = express.Router();// 寫幾個接口apiRouters.post(’/login’, function (req, res) { console.log(req.body);})app.use(’/api’, apiRouters);
再試一次
回答2:你可以試試打印req或者打印一個數字1看看請求有沒有進去。還可以res.send()一個值看能不能拿到。
相關文章:
1. docker - 各位電腦上有多少個容器啊?容器一多,自己都搞混了,咋辦呢?2. java - spring boot 如何打包成asp.net core 那種獨立應用?3. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?4. datetime - Python如何獲取當前時間5. javascript - nginx反向代理靜態資源403錯誤?6. docker網絡端口映射,沒有方便點的操作方法么?7. 安全性測試 - nodejs中如何防mySQL注入8. javascript - 關于apply()與call()的問題9. docker start -a dockername 老是卡住,什么情況?10. python - 調用api輸出頁面,會有標簽出現,請問如何清掉?

 網公網安備
網公網安備