javascript - Async/Await報錯
問題描述
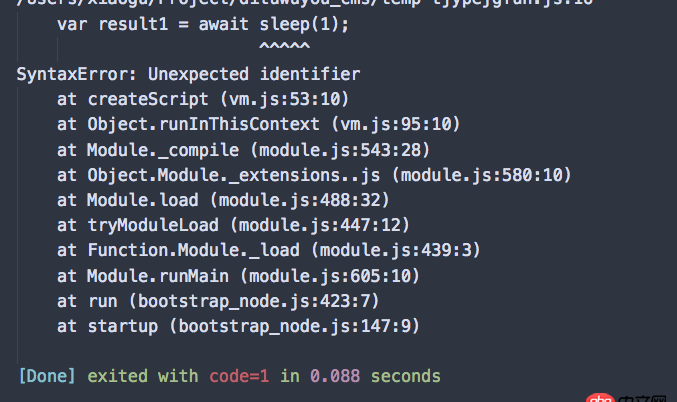
這段代碼問題在哪,一運行就報錯
var sleep = async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {resolve(para * para) }, 1000)}) } var errorSleep =async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {reject(’ ErrorSleep’) }, 1000)}) } try {var result1 = await sleep(1);var result2 = await errorSleep(4);var result3 = await sleep(1);console.log(’result1: ’, result1)console.log(’result2: ’, result2)console.log(’result3: ’, result3) } catch (err) {console.log(’err: ’, err)console.log(’result1: ’, result1)console.log(’result2: ’, result2)console.log(’result3: ’, result3) }

問題解答
回答1:await 只能在 async 包裝的函數里面用。就和yield只能在generator函數里面用一樣。
回答2:樓上不是說了嗎,丟到async函數里。
var sleep = async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {resolve(para * para) }, 1000)}) } var errorSleep =async function(para) {return new Promise(function(resolve, reject) { setTimeout(function() {reject(’ ErrorSleep’) }, 1000)}) }//一樣丟到async函數里 var af = async function() {try { var result1 = await sleep(1); var result2 = await errorSleep(4); var result3 = await sleep(1); console.log(’result1: ’, result1) console.log(’result2: ’, result2) console.log(’result3: ’, result3)} catch (err) { console.log(’err: ’, err) console.log(’result1: ’, result1) console.log(’result2: ’, result2) console.log(’result3: ’, result3)} } af();回答3:
await 只能在 async 函數(函數,函數表達式,箭頭函數) 中使用,所以你只需要寫個 async 函數把那段代碼包起來就好了,我比較喜歡寫 main 函數而不是直接在全局作用域內運行
async function main() { try {var result1 = await sleep(1);var result2 = await errorSleep(4);var result3 = await sleep(1);console.log('result1: ', result1);console.log('result2: ', result2);console.log('result3: ', result3); } catch (err) {console.log('err: ', err);console.log('result1: ', result1);console.log('result2: ', result2);console.log('result3: ', result3); }}// 記得調用main();
另外也可以使用 async IIFE 表達式,比如
// IIFE 函數表達式(async function() { // todo main process})();// IIFE Lambda 表達式(箭頭函數表達式)(async () => { // todo main process})();
相關文章:
1. nignx - docker內nginx 80端口被占用2. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?3. docker api 開發的端口怎么獲取?4. 關于docker下的nginx壓力測試5. dockerfile - [docker build image失敗- npm install]6. golang - 用IDE看docker源碼時的小問題7. jpa mysql 如何id自增初始值?8. html - flask后臺傳一個null到前端9. dockerfile - 我用docker build的時候出現下邊問題 麻煩幫我看一下10. docker網絡端口映射,沒有方便點的操作方法么?

 網公網安備
網公網安備