javascript - webpack 多入口文件生成HTML文件;
問題描述
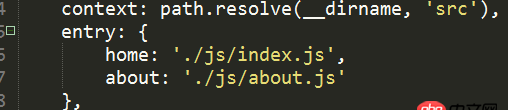
多入口文件生成HTML文件;根據(jù)入口文件的數(shù)量,來生成html;例如:
 這里有兩個入口文件,home和about;
這里有兩個入口文件,home和about;
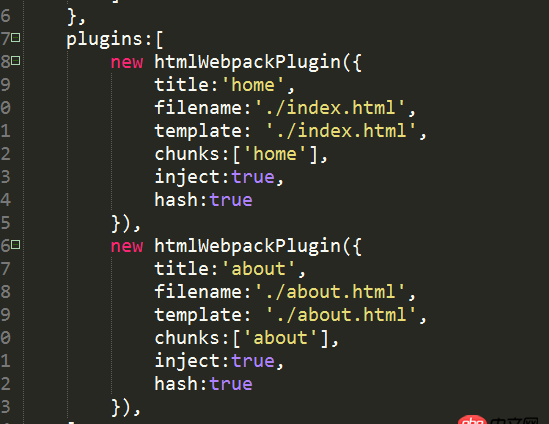
使用html-webpack-plugin插件來new ;如下:

根據(jù)入口文件的數(shù)量來生成HTMl;例如:上面有兩個入口文件;在下面的的時候就new 兩次;有沒有可能把這個封裝一下;來動態(tài)生存;不需要手動去配置;我寫了一半,寫不下去了;
求各位大誰給個DOME;有思路但是具體的方法不知道怎么去實現(xiàn);node小白;;
xydArray.forEach(function(item){
var xydConf = { filename: ’./’+item+’.html’, template: ’./’+item+’.html’, chunks:[item], inject:true, hash:true}config.plugins.push(new htmlWebpackPlugin(xydConf));
});
module.exports = config;
xydArray就是入口文件的key值
問題解答
回答1:const pages = [ { name: ’page0’, title: ’page0’, }, { name: ’page1’, title: ’page1’, }, { name: ’page2’, title: ’page2’, },];const plugins = pages.map(({ name, title }) => new HtmlWebpackPlugin({ title, chunks: [name], filename: path.resolve(__dirname, `build/${name}.html`), template: path.resolve(__dirname, ’app/template.html’),}));
相關(guān)文章:
1. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題2. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?3. 數(shù)組按鍵值封裝!4. mysql - navicat 經(jīng)常打開表一直在載入中 也不能關(guān)閉 著急解決5. 為什么bindClass訪問不了的?6. 我寫的哪里有錯?請大神幫忙查看一下。7. 老師,怎么不講一次性添加多個數(shù)據(jù)8. 為什么 必須在<ul> 下建立 <li> 在建<a>?9. mySql排序,序號10. 這個是什么問題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備