文章詳情頁
html5 - Vue綁定動態(tài)變量不可用
瀏覽:121日期:2023-08-31 18:43:57
問題描述

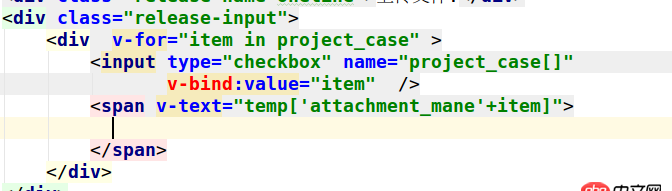
如圖的光標處temp[’attachment_mane’+item] 綁定了一個動態(tài)變量,但是這個變量發(fā)生變化之后沒有效果
問題解答
回答1:你查看下頁面的html元素span的text的值是什么
標簽:
Html5
上一條:javascript - js如何將匹配到的數(shù)組元素刪掉?下一條:javascript - html中,圖片、JS、CSS通過標簽的src或url獲取服務器上的資源,那服務器需要為每個資源都寫出對應的響應嗎?
相關(guān)文章:
1. 安全性測試 - nodejs中如何防m(xù)ySQL注入2. css3 - 純css實現(xiàn)點擊特效3. javascript - 有適合開發(fā)手機端Html5網(wǎng)頁小游戲的前端框架嗎?4. javascript - 關(guān)于apply()與call()的問題5. javascript - jQuery post()方法,里面的請求串可以轉(zhuǎn)換為GBK編碼么?可以的話怎樣轉(zhuǎn)換?6. javascript - axios請求回來的數(shù)據(jù)組件無法進行綁定渲染7. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?8. javascript - JS變量被清空9. Python中使用超長的List導致內(nèi)存占用過大10. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備