文章詳情頁
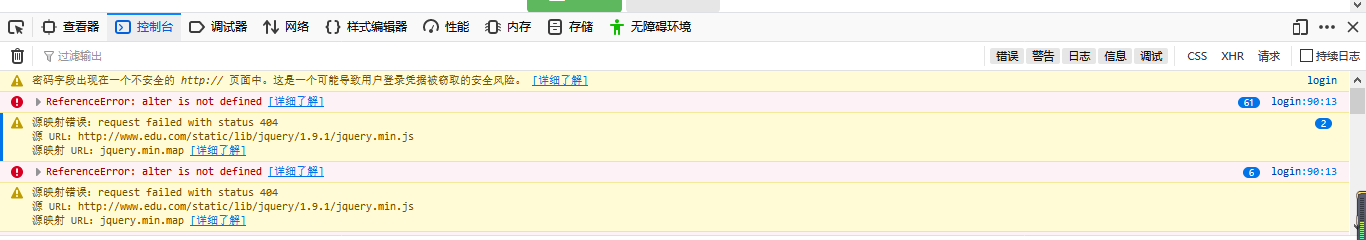
點擊登錄沒有反應
瀏覽:91日期:2022-06-08 10:26:21
問題描述
<script> //給登錄按鈕添加點擊事件 $(function(){ $("#login").on('click',function(event){ $.ajax({ type:"POST", //提交類型 url:"{:url('checkLogin')}", //處理程序的url data:$("form").serialize(),//將當前表單的數據 序列化之后在提交 dataType:'json', // 提交的數據類型 success:function(data){ //只有返回狀態為1,才進行處理 if(data.status==1){ alter(data.message); //提醒用戶登錄成功 window.location.href="{:url('index/index')}"; }else{ alter(data.message); } } }); }) })
<input name="" type="button" id="login" class="btn btn-success radius size-L" value=" 登 錄 ">
問題解答
回答1:這是我的錯誤 請老師或大神指教
相關文章:
1. java中返回一個對象,和輸出對像的值,意義在哪兒2. docker網絡端口映射,沒有方便點的操作方法么?3. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據4. docker start -a dockername 老是卡住,什么情況?5. docker綁定了nginx端口 外部訪問不到6. javascript - 關于apply()與call()的問題7. css3 - 純css實現點擊特效8. javascript - jQuery post()方法,里面的請求串可以轉換為GBK編碼么?可以的話怎樣轉換?9. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?10. 安全性測試 - nodejs中如何防mySQL注入
排行榜

 網公網安備
網公網安備