文章詳情頁
javascript - jQuery load方法的問題
瀏覽:110日期:2023-08-31 14:40:19
問題描述


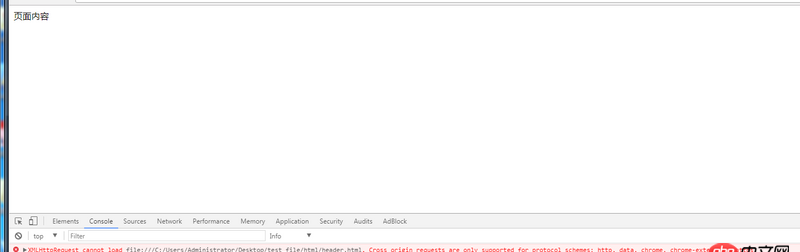
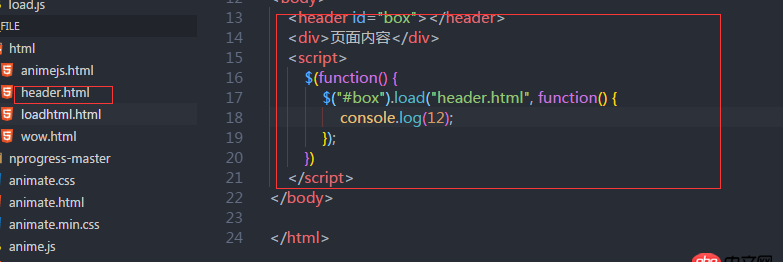
這個方法 我沒有測試成功 , 幫忙看下 哪錯啦?
w3c 鏈接
問題解答
回答1:在 Chrome 下,使用 XMLHttpRequest 請求 file 協議會被認為是跨域。你可以使用 Firefox 測試,或者搭建一個服務器
https://stackoverflow.com/que...
回答2:ajax請求文件肯定是不行的。把項目放到服務器上,讓服務器返回header.html。
回答3:可以自己用node起個server,然后去請求
回答4:load(url,data,function(response,status,xhr))這里的 url 應該是一個能返回類字符串的地址。你是不是理解錯了。放 header.html 是什么意思?你是要返回 html 文件的內容嗎?
標簽:
JavaScript
上一條:javascript - 在文檔流未關閉的情況下使用docuemnt.write()在頁面寫入js,會造成頁面阻塞嗎?下一條:javascript - Express+Socket.io ’Access-Control-Allow-Origin’問題,求幫忙
相關文章:
1. javascript - axios請求回來的數據組件無法進行綁定渲染2. Python中使用超長的List導致內存占用過大3. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?4. java - spring boot 如何打包成asp.net core 那種獨立應用?5. javascript - main head .intro-text{width:40%} main head{display:flex}為何無效?6. javascript - JS變量被清空7. javascript - 關于apply()與call()的問題8. 安全性測試 - nodejs中如何防mySQL注入9. css3 - 純css實現點擊特效10. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?
排行榜

 網公網安備
網公網安備