文章詳情頁
javascript - gulp 安裝完圖片壓縮插件后執行gulp命令后為何報Cannot find module ’file-type’?
瀏覽:116日期:2023-08-30 15:01:41
問題描述


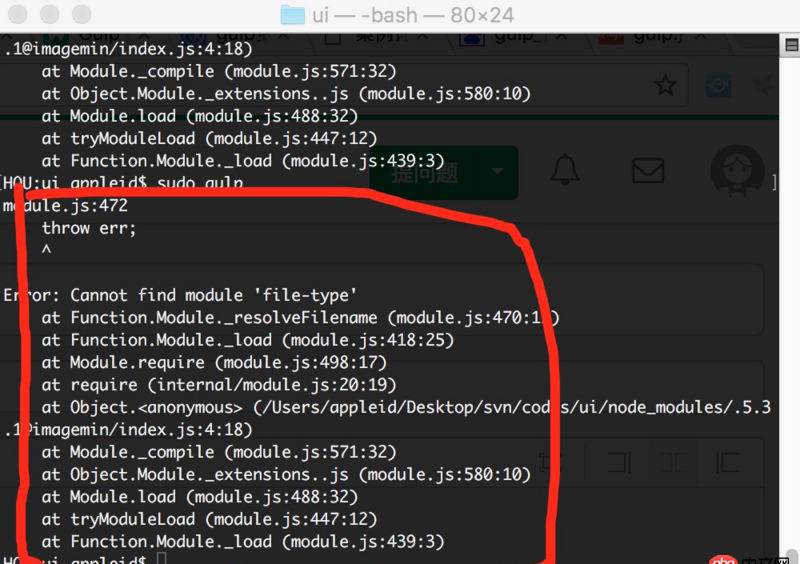
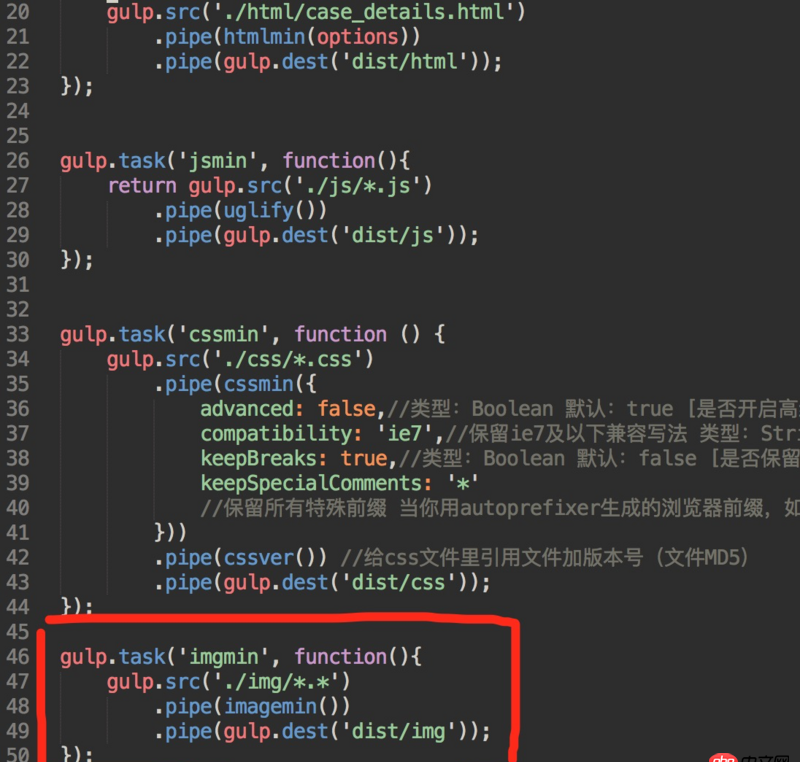
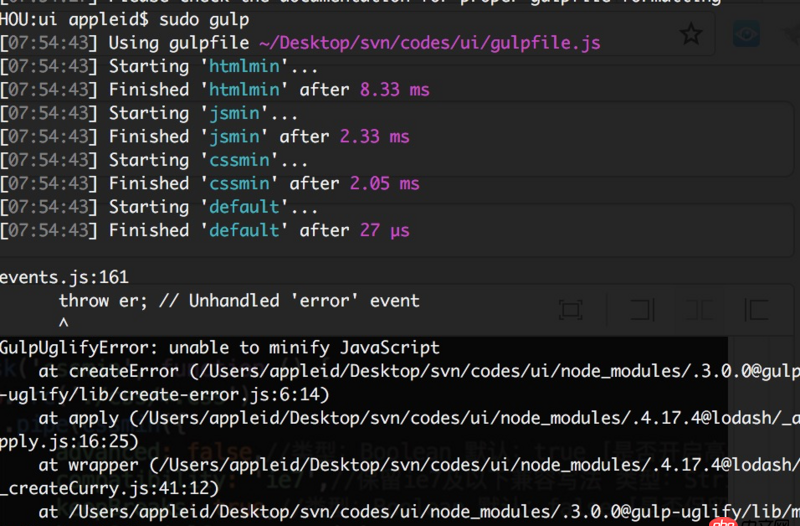
安裝完這個圖片壓縮差幾件后本來執行gulp命令能執行壓縮html和css 現在執行不了了,都是報第一張圖的錯誤。另外請教一下我為何沒法壓縮js文件(已經安裝了gulp-uglify插件),網上說是語法錯誤,但是我在瀏覽器都能運行了為何還報語法錯誤?壓縮js文件報這個錯誤

小白一枚,在站內和網上搜索了很多辦法都無法解決所以來社區提問了。希望得到大神指點。
問題解答
回答1:可能有組件版本的原因,某個版本的組件中需要依賴file-type,但是組件的依賴庫中沒添加,組件檢查或者運行的時候就會 報錯了。你自己手動npm install報錯的庫就可以了。
標簽:
JavaScript
相關文章:
1. python - Pycharm的Debug用不了2. 安全性測試 - nodejs中如何防mySQL注入3. Python中使用超長的List導致內存占用過大4. javascript - axios請求回來的數據組件無法進行綁定渲染5. python - pandas按照列A和列B分組,將列C求平均數,怎樣才能生成一個列A,B,C的dataframe6. javascript - 有適合開發手機端Html5網頁小游戲的前端框架嗎?7. javascript - JS變量被清空8. java - 在用戶不登錄的情況下,用戶如何添加保存到購物車?9. javascript - 關于apply()與call()的問題10. html - eclipse 標簽錯誤
排行榜

 網公網安備
網公網安備