node.js - 請教學(xué)長們,用webpack服務(wù)器在開發(fā)模式下打包出來的東西怎么給express服務(wù)器用???
問題描述
才學(xué)了express之類的技術(shù)棧,想開發(fā)一個具有博客類似功能的東西。做之前都在想,webpack在開發(fā)模式下,打包的資源會默認(rèn)在webpack服務(wù)器端口下,而express的所需要的資源默認(rèn)在3000端口下,今天嘗試了一下,開發(fā)模式下不知道怎么把打包的資源供express服務(wù)器使用。。。如下圖所示:
??????首先是webpack配置部分:
var path=require(’path’);var webpack=require(’webpack’);var ExtractTextPlugin = require('extract-text-webpack-plugin'); var CommonsChunkPlugin = require('webpack/lib/optimize/CommonsChunkPlugin');module.exports={ devtool: ’eval-source-map’, entry: {index: [ ’webpack-hot-middleware/client’, ’./public/javascripts/entry.js’],vendor: [’react’, ’jquery’] }, output:{path: path.resolve(__dirname,’./build’),filename:’bundle.js’,publicPath: ’views’ }, module: {loaders: [ {test: /.js?$/,exclude: /node_modules/,loader: ’babel-loader’,query: { presets:[’es2015’, ’stage-0’, ’react’], plugins: [[’import’, {libraryName: ’antd’, style: ’css’}] ]} }, {test: /.css$/, loader: ExtractTextPlugin.extract({ fallback: ’style-loader’, use: ’css-loader’}) }, {test: /.scss$/, loader: ExtractTextPlugin.extract({ fallback: ’style-loader’, use: ’css-loader!sass-loader’}) }, { test: /.(png|jpg)$/, loader: ’url-loader?limit=8192’ }] }, plugins: [new webpack.optimize.OccurrenceOrderPlugin(), new webpack.HotModuleReplacementPlugin(),new ExtractTextPlugin(’style.css’),new CommonsChunkPlugin({ name: ’vendor’, filename: ’vendor.js’}) ]}
然后我寫了個測試的小功能,就是頁面渲染個按鈕,點(diǎn)擊后彈出信息,這是在webpack服務(wù)器默認(rèn)的8080端口下訪問到的:
然而,在express服務(wù)器8181端口下,什么也沒有
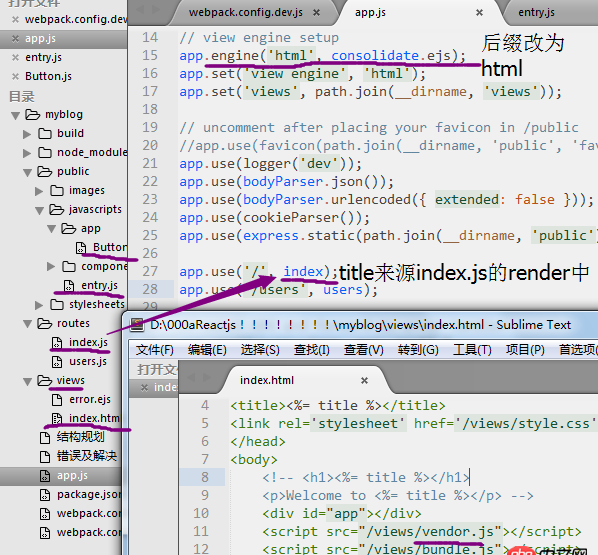
也就是說,style.css、 vendor.js、 bundle.js都在webpack的8080端口下。以下是項(xiàng)目目錄、服務(wù)器文件部分和index.html
問題解答
回答1:咦,我的名字帶學(xué)長,我也來答答。有人說了解決方案,我來說說為什么。
webpack在開發(fā)模式下,打包的資源會默認(rèn)在webpack服務(wù)器端口下
根據(jù)你描述的開發(fā)模式,應(yīng)該不是編譯打包(build),估計是npm run dev。這時候并沒有真正編譯出文件,而是保存在了內(nèi)存中。所以你的views目錄下,其實(shí)并沒有真正的文件。
這種情況下,你的express壓根就找不到文件。
回答2:你需要express中間件:webpack-dev-middleware如果需要熱更新的話,還有另一個:webpack-hot-middleware

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備