文章詳情頁
css3 flex三欄布局疑問
瀏覽:120日期:2023-08-13 14:38:30
問題描述
css3中flex布局現(xiàn)在非常流行,我的項目中也經(jīng)常會用到,但是有時候用的時候不是很理想,想求教各位 是如何解決的?
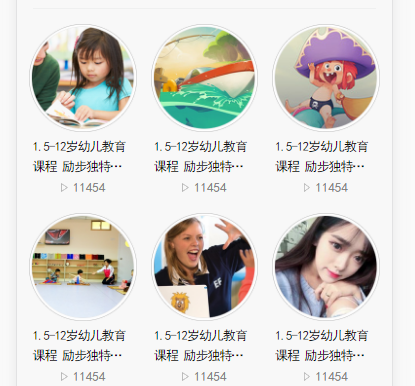
比如我這個樣式,3行3列,非常標準,用flex也正常顯示,如圖:

display: flex; align-items: center; justify-content: space-between; flex-wrap: wrap; padding: 0 .5rem;
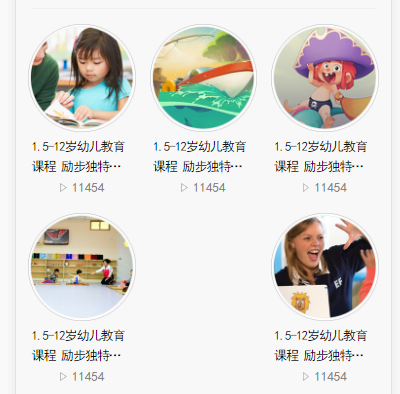
但是,如果我去掉中間某個,就變成這樣了,如圖:

圖片中的元素并沒有左對齊,這就是使用flex的后果,所以想請教各位如果想用felx但是又想左對齊 ,應(yīng)該怎么解決這個問題呢,在線等!!!
問題解答
回答1:justify-content: flex-start;這樣設(shè)置可以。space-between指的是兩端對齊,當然就是你出現(xiàn)的這種情況。給你看看比較直觀的教程。阮一峰大神的http://www.ruanyifeng.com/blo...可以直接去掉justify-content屬性,flex-start是默認的,左對齊
標簽:
CSS
相關(guān)文章:
1. JavaScript將.apply()與'new'運算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內(nèi)存才會被釋放嗎4. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?5. 為什么 必須在<ul> 下建立 <li> 在建<a>?6. 請求一個數(shù)據(jù)返回內(nèi)容為空或者錯誤如何再次請求幾次7. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放8. 為什么bindClass訪問不了的?9. Discuz! Q 有人用過嗎?10. 我寫的哪里有錯?請大神幫忙查看一下。
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備