文章詳情頁(yè)
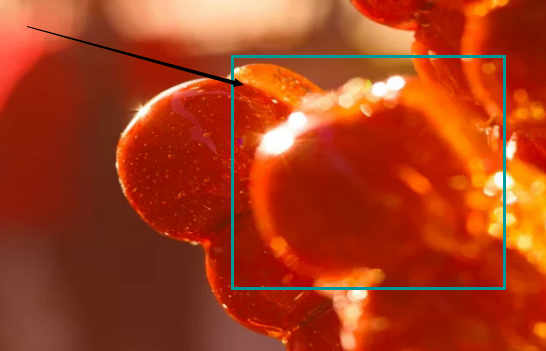
css3的背景圖片屬性有沒(méi)有把圖中這塊藍(lán)框區(qū)域(275*230)完整放在60*50區(qū)域?怎么寫呢
瀏覽:136日期:2023-08-12 16:59:28
問(wèn)題描述

css3的背景圖片屬性有沒(méi)有把圖中這塊藍(lán)框區(qū)域(275230)完整放在6050區(qū)域?怎么寫呢
是作為背景圖片放在一個(gè)60*50的按鈕上
問(wèn)題解答
回答1:講真還不如切張圖直接100% 完事,簡(jiǎn)單粗暴,不過(guò)現(xiàn)在還是可以寫的首先圖片原畫(這里我直接另存你的圖)576371,藍(lán)框275230(你說(shuō)的)那么要換為60*50的話;275/60=4.5833按這個(gè)比例576/4.5833=125.67,那么可以得出background-size:125.67/60=209%;時(shí)能使藍(lán)色區(qū)域放在60*50的容器上所以樣式:{background-size:209%;background-position:-49px -10px;}以上都是大概算的,你可以自己調(diào)整一下
標(biāo)簽:
CSS
相關(guān)文章:
1. JavaScript將.apply()與'new'運(yùn)算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問(wèn)題3. java - Activity中的成員變量被賦值之后,Activity被回收的時(shí)候內(nèi)存才會(huì)被釋放嗎4. java - web項(xiàng)目中,用戶登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?5. 為什么 必須在<ul> 下建立 <li> 在建<a>?6. 請(qǐng)求一個(gè)數(shù)據(jù)返回內(nèi)容為空或者錯(cuò)誤如何再次請(qǐng)求幾次7. 老師,flex-shrink: 1; 按視頻操作,不會(huì)自動(dòng)縮放8. 為什么bindClass訪問(wèn)不了的?9. Discuz! Q 有人用過(guò)嗎?10. 我寫的哪里有錯(cuò)?請(qǐng)大神幫忙查看一下。
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備