文章詳情頁(yè)
css3 - 用angularjs給元素添加和刪除樣式類(lèi)時(shí),css規(guī)定的transition動(dòng)畫(huà)未出現(xiàn)
瀏覽:111日期:2023-08-01 16:24:56
問(wèn)題描述
css
我在css中定義了上面這樣的動(dòng)畫(huà),想通過(guò)添加/刪除.checked類(lèi)來(lái)控制img元素淡入淡出。
html
這個(gè).checked是用angularjs的ng-class來(lái)添加和刪除的,也就是上面紅色框里的hideCheck變量為true,則添加這個(gè)類(lèi),為false,則刪除這個(gè)類(lèi)。
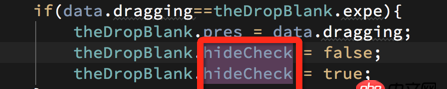
javascript
然后如上圖,我在js代碼中賦值hideCheck為false,然后再賦值為true,沒(méi)有發(fā)生任何動(dòng)畫(huà)效果,請(qǐng)問(wèn)應(yīng)該怎樣才能使動(dòng)畫(huà)出現(xiàn)?
問(wèn)題解答
回答1:把 transition 寫(xiě)到 checked 里。
另外我想吐槽一句,為什么這里面就這么多人喜歡把代碼貼成圖片的?難道在這里面格式化個(gè)代碼有這么難么?要是問(wèn)的問(wèn)題里面代碼再多一點(diǎn)點(diǎn),難不成還想著別人把里面的代碼一行一行再敲一遍啊
標(biāo)簽:
CSS
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備