文章詳情頁
前端 - css3的多列為什么初始寬度就那么大呢?
瀏覽:94日期:2023-08-01 10:16:05
問題描述
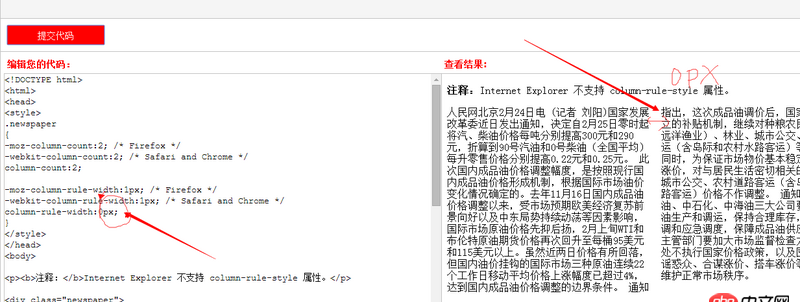
想用一下css3的屬性可是發(fā)現(xiàn),他的初始寬度那么大呢,設(shè)成0,寬度還是那么大。還有什么css多列的好方法嗎
問題解答
回答1:{-moz-column-gap:0px;-webkit-column-gap:0px;column-gap:0px;}
回答2:column-width 受其他屬性的影響的 比如column-count
標(biāo)簽:
CSS
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””3. docker不顯示端口映射呢?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題5. java - 阿里的開發(fā)手冊中為什么禁用map來作為查詢的接受類?6. docker安裝后出現(xiàn)Cannot connect to the Docker daemon.7. android - 百度地圖加載完成監(jiān)聽8. python - flask _sqlalchemy 能否用中文作為索引條件9. dockerfile - 我用docker build的時候出現(xiàn)下邊問題 麻煩幫我看一下10. nignx - docker內(nèi)nginx 80端口被占用
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備