html - 如何使用CSS使元素內部分區域顯示父級元素的背景?
問題描述
<p class='wrapper'><header id='cover'> <p class='cover'> </p></header></p>html { background: url(../images/bg.jpg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; height: 100%;}.wrapper { width: 85%; margin: 0 auto; background-color: #fff; height: 90%; position: relative;}header { width: 50%; text-align: center;}
Markup大概是這樣的,header是wrapper內的一個寬度為父元素一半的子元素,現在我想使header能夠顯示設置在html元素上的背景圖片bg.jpg,這個效果有點像,透過一張中間穿了孔的紙看背景,應該還挺常見的。
我使用了visibility:hidden和opacity: 0屬性,都不生效,應該如何實現?
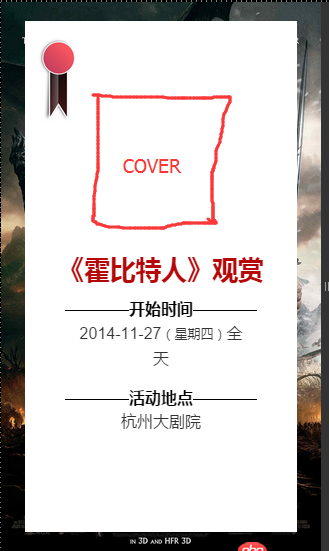
補充說明:請看圖片,cover的位置如圖,我希望cover這部分能看得到背景圖像,也就是《霍比特人》的海報。在
問題解答
回答1:opacity: 0的話不就完全消失了嗎,你是想要一種在header里,背景圖片是半透明的效果嗎?啥叫從穿了孔的紙看背景的效果,有類似的網站看看不?
回答2:這個效果是實現不了的,因為header是.wrapper 子元素也就是說 你設置header visibility:hidden和opacity: 0都是只能看到 .wrapper 而不是看到html的背景的 也就是不能穿墻的像你這種完全可以切片做 而不是一張大大的.wrapper
回答3:wrapper不要使用背景,邊界白色可以用邊框代替,下面內容區域酌情用背景就可以了
回答4:子元素使用多個標簽組成,中間那部分全透明;不然就是中間那部分另做一個背景,和父元素一樣的背景圖片,然后定位圖片的位置,這個比較麻煩點
回答5:按照各位的回答,我嘗試了將wrapper的背景色去掉,然后慢慢拼接。這是可行的, 但是太麻煩了。
@飛天小菜鳥 說用兩張背景圖,然后再定位。這提醒了我。
恰好我是用CSS3中的background: url(../images/bg.jpg) no-repeat center center fixed; background-size: cover;設置背景圖片的,于是直接在cover元素上也這么設置,直接到達了效果。
相關文章:
1. JavaScript將.apply()與'new'運算符配合使用這可能嗎?2. angular.js - webpack build后的angularjs路由跳轉問題3. java - Activity中的成員變量被賦值之后,Activity被回收的時候內存才會被釋放嗎4. java - web項目中,用戶登陸信息存儲在session中好 還是cookie中好,取決于什么?5. 為什么 必須在<ul> 下建立 <li> 在建<a>?6. 請求一個數據返回內容為空或者錯誤如何再次請求幾次7. 老師,flex-shrink: 1; 按視頻操作,不會自動縮放8. 為什么bindClass訪問不了的?9. Discuz! Q 有人用過嗎?10. 我寫的哪里有錯?請大神幫忙查看一下。

 網公網安備
網公網安備