css3 - 關于CSS核心技術關鍵字都有哪些?
問題描述
問題描述本人整理了一部分關于CSS技術相關的關鍵字,希望能夠得到更多的補充,現邀請大家一起來關注這個話題。
CSS 技術關鍵字元素替換元素非替換元素行內元素塊元素行內塊元素嵌套規則選擇器選擇器權重基本選擇器CSS屬性選擇器CSS偽類選擇器第四代選擇器盒子模型IE 非標準盒模型W3C 標準盒模型傳統布局文檔流BFCIFC脫離文檔流布局現代布局柵格化布局(Bootstrap)網格布局(960gs)彈性盒子模型布局(Flexbox)變換和動畫transformtransitionanimation響應式&自適應@mediaviewportsiconfontpx,em,rem,%圖像 瀏覽器兼容性css bugHaslayout bug屬性不支持css hack條件樣式圖像css spritesvg預處理LessSass性能優化reflowrepaint組織規范BEMOOCSS模塊化漸進增強框架使用BootstrapRatchetFoundation960.gs問題解答
回答1:9月1日,更新了一下概念這邊的分類
看到你的分類中呢,有CSS2.1、CSS3標準中的屬性與值,也有基礎概念如BFC,也有兼容性相關內容,也有性能與調優,還有代碼規范和預處理,這些列起來有點一鍋粥了。選題可以大,但切入點一定要小。(要不然只會無限拖延,比如我的“字體排印在前端”……
先幫你梳理一下標準。具體來說,借CSS2.1標準的骨架,填充進一些新的CSS3標準。要不然CSS3各個module一填進去,這個樹就過于龐大了。

HINTS
替換元素和非替換元素的分類是CSS范疇內的,其它的分類都不屬于CSS定義的替換元素和非替換元素的定義是出于“我要不要管你內容區域的樣式”考量的。行內元素、塊元素、嵌套規則屬于HTML里面定義里的語義范疇。具體而言,行內元素(標簽)、塊元素(標簽)的區分只停留在HTML4階段,HTML5早就已經放棄這種分類方式了。樣式和內容的分離體現在,我們說到元素時,指的是一個具體的標簽或一類元素;而我們說到“行內塊”的時候,指的是display: inline-block。不要把行內塊元素和行內元素、塊元素(尤其是這兩個概念已經過時)進行并列,更不要把行內塊元素和替換元素之類的做并列,不是一個范疇。
兼容性分類方式,建議你參考w3help在對標準有足夠認識前,不建議去嘗試組織兼容性問題,兼容性問題本身就是偏離標準或標準缺位時期的產物,很難系統地整理起來的。
至于布局標準分類方式,你可以參考kejunz的整理。當然文章已經是2012年的了,有點過時,你可以看看哪些標準已經到了新的階段(比如flex大修了一次語法)
CSS奇技淫巧不要太多。
CSS代碼規范其實也多如牛毛,不僅僅是oocss之類的比較極端的規范,還有各個項目中的折中用法。只是CSS過了這么多年依然是全局式引入,大部分代碼規范都不可避免的在為之打補丁,整理這個,為時過早。
分清布局模式和基于布局模式的應用比如柵格系統是沒有被考慮在CSS現行規范中的,但你可以應用CSS來做柵格系統。因此不太建議去做“傳統布局”-“現代布局”的分類,不是一個層面。
回答2:首先感謝邀請……
看了一下題目中提到的幾個東西,然后想了一下,所謂的CSS核心技術關鍵字,這個關鍵字主要是什么呢。
第一眼我以為是CSS屬性中的一些東西,然后看題目中涉及到的,似乎不少是引申出來的東西,然后又有不少是CSS屬性的名稱或者單位,所以,我有點迷糊了,不知道題主想要的是什么。
這里就放幾個網址,希望多少能給題主一點參考吧:
http://www.w3.org/Style/CSS/current-workhttp://www.chinaw3c.org/glossary-sc.htmlhttps://docs.webplatform.org/wiki/css/zhhttps://developer.mozilla.org/zh-CN/docs/Web/CSS提交答案之前,又回頭看了幾眼,總感覺題主的歸類有問題。
盒子模型IE 非標準盒模型 W3C 標準盒模型這里的盒子模型,如果考慮到以前的瀏覽器,那么好像是叫“怪異模式”又或者是其他名稱,我忘了,然后標準模式。接著如果現在算上box-sizing這個屬性的話,我就更不知道了怎么叫了,border-box、content-box以及好像目前還不是很支持的padding-box……
回答的有點亂……見諒……
回答3:感謝大家的關注,當時一時興起做的這個關鍵字分類,算是接觸CSS以來碰到過的所有知識點,但是本身并沒有做過大型網站的架構,而且所做過的項目對于CSS應用也只停留在簡單的表現層面,所以一直以來理解CSS的方式就是如何用,如何用它去解決當前的問題;從來沒有按照CSS自身的屬性和特性去理解它。
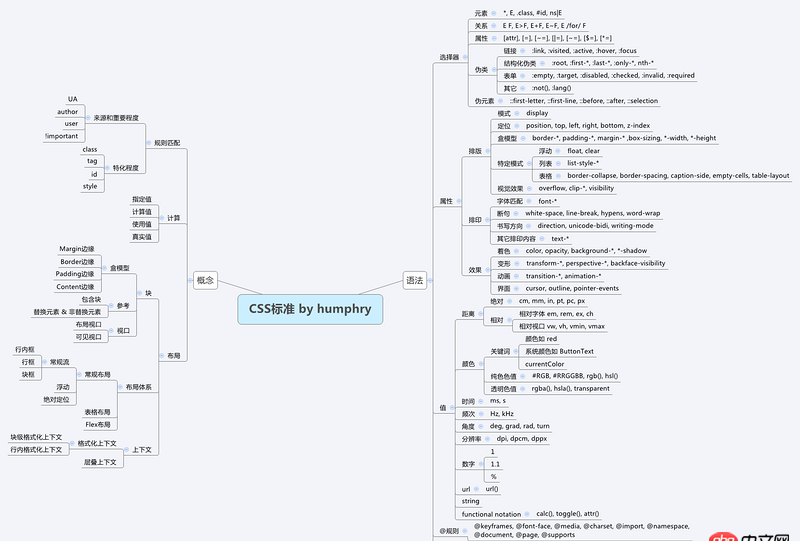
目前 @Humphry 對于這個技術關鍵字分類有了新的梳理,通過閱讀對CSS有了新的思考和認識,推薦大家閱讀 —— 《CSS中的語法與概念》
回答4:該用戶已被屏蔽,原因:發布大量推廣(招聘、廣告、SEO 等)方面的內容作者可申請解除賬號屏蔽,所有內容將會重新顯示。
回答5:非科班又不喜歡看書的表示很喜歡這種匯總類型的,很好 :)
回答6:最近在學習css,表示感謝
回答7:css的資料很多,我覺得這個能滿足你的要求,你可以看看:http://www.hubwiz.com/course/54d1cae088dba03f2cd1fec1/
回答8:mark一下,對于新手知識體系的整體和查漏很有用。
相關文章:

 網公網安備
網公網安備