css3 - border-radius兼容性問(wèn)題
問(wèn)題描述
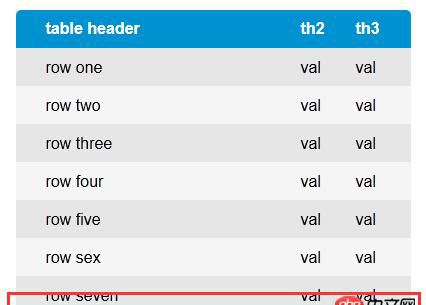
想設(shè)置table的四個(gè)角是圓弧狀,但是下邊的兩個(gè)角在火狐中無(wú)法顯示出來(lái)。在谷歌中可以正常顯示
table上部分的代碼:`<thead>
<th class='col1 header radius_t'>table header</th> <th class='col2 header'>th2</th> <th class='col3 header radius_r'>th3</th></thead>`
table下邊的代碼:
<tr class='dan rad_bot'> <td class='col1 radius_l'>row seven</td> <td class='col2'>val</td> <td class='col3 radius_b'>val</td></tr>
#r5 .radius_t{ border-radius: 5px 0 0 0;}#r5 .radius_r{ border-radius: 0 5px 0 0;}#r5 .radius_b{ -moz-border-radius-bottomright: 5px;}#r5 .radius_l{ -moz-border-bottom-left-radius: 5px;}

問(wèn)題解答
回答1:首先有個(gè)建議 thead 里面套了tr別忘記其次:寫(xiě)法是這樣的順序 你看下是不是寫(xiě)錯(cuò)了border-top-left-radius: 2em 0.5em;border-top-right-radius: 1em 3em;border-bottom-right-radius: 4em 0.5em;border-bottom-left-radius: 1em 3em;
相關(guān)文章:
1. 數(shù)組按鍵值封裝!2. java - web項(xiàng)目中,用戶(hù)登陸信息存儲(chǔ)在session中好 還是cookie中好,取決于什么?3. angular.js - webpack build后的angularjs路由跳轉(zhuǎn)問(wèn)題4. mac mysql 5.7.9 編碼修改無(wú)效5. 表格對(duì)其 只涉及到對(duì)其,沒(méi)有涉及到大小,長(zhǎng)寬還有背景色類(lèi)的嗎6. mysql - 大部分?jǐn)?shù)據(jù)沒(méi)有行溢出的text字段是否需要拆表7. 老師,怎么不講一次性添加多個(gè)數(shù)據(jù)8. mysql - SQL分組排序、隨機(jī)問(wèn)題?9. Mysql取下一條記錄10. mysql 新增用戶(hù) 主機(jī)名設(shè)定 失敗

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備