前端 - 能不能用 CSS3 畫出以下圖形?感謝!
問題描述
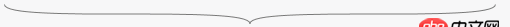
圖形如下,就是一個大闊號,箭頭向下。但非前端專業,做的時候自己無從下手,希望高手指點。謝謝。

如果不能,那只能用圖片了。用圖片無法方便控制長度,比較麻煩。
問題解答
回答1:http://codepen.io/lizzz0523/pen/Xmqzxw
回答2:@lizzz_led 的回答很棒。
我也來貢獻個答案吧。主要是減少輸入的計算變量,只需考慮修復 .quote 的高度以及圓角的寬度
<p class='quote'><p></p></p> <style type='text/css'> .quote {position: relative;width: 100%; /* any width */height: 40px;/* fix zero height */ } .quote::before, .quote::after, .quote ::before, .quote ::after {content: ’’;display: block;position: absolute;width: calc(50% - 20px);height: 20px;border-style: solid;border-color: #000;border-width: 0; } .quote ::before, .quote ::after {top: 0;border-bottom-width: 1px; } .quote::before, .quote::after {top: 20px;border-top-width: 1px; } .quote ::before {left: 0;border-bottom-left-radius: 20px; } .quote ::after {right: 0;border-bottom-right-radius: 20px; } .quote::before {left: 20px;border-top-right-radius: 20px; } .quote::after {right: 20px;border-top-left-radius: 20px; } </style>回答3:
不能, 能用 canvas 實現, 畫2跟賽貝爾曲線就行了。建議還是用圖片吧。
回答4:還是用圖片吧。。。
回答5:用圖片吧,居中顯示, 兩側的上翹部分用before,after調試一下吧. 這樣也就最大程度上適應了吧
回答6:即使用圖片,拉長變形了,也不難看吧
回答7:是我孤陋寡聞,ccs3什么鬼,只用過css3
相關文章:
1. javascript - 為什么會打印兩次啊?2. 引入traits后,為什么index得是空的呢?3. gulp-ruby-sass編譯出來的文件有錯4. javascript - 如何在NW.JS中使用Node自動重啟進程?5. dockerfile - docker-compose啟動lnmp失敗?6. python - 在github上看到一個基于卷積神經網絡提高圖片分辨率的小項目waifu2x??7. python - 為什么寫了換行語句,結果還是沒有換行?8. python - 如何1次執行多條SQL語句9. python算法,如何優雅的合并2個列表字典?10. 各位python爬蟲大牛看過來,這個網站的反爬蟲怎么處理

 網公網安備
網公網安備